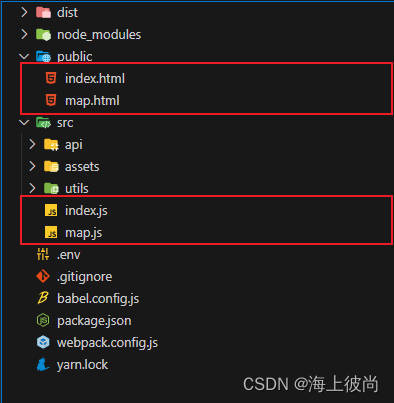
首先得确定用webpack构建的应用,再然后后就是确定目录。

这两个js文件分别对应两个html文件,在 html中需要分别引入对应的js文件。处理html中引入的问题可以使用 html-webpack-plugin 这个插件。
配置:
module.exports = {
entry: {
index: path.resolve(__dirname, "./src/index.js"),
map: path.resolve(__dirname, "./src/map.js"),
},
plugins: {
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "./public/index.html"),
filename: "index.html",
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "./public/map.html"),
filename: "map.html",
}),
}
}