官网定义:
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
我的理解:
按照模块之间的依赖,打包所有的静态资源
webpack 5大核心概念:
1. 入口: entry
2. 出口: output
3. loader: 让 webpack 能够去处理那些非 JavaScript 文件,比如 css文件,png图片都需要借助loader处理
4. plugins: 插件,扩展webpack功能
5. mode: development 开发环境 /production 生产环境
安装webpack
npm install webpack@4 webpack-cli@3 -g
1. 全局安装 npm install webpack@4 webpack-cli@3 -g
2. npm init
npm install webpack webpack-cli -D -D 就是--save-dev 就是加
3. webpack -v 查看wepback 的版本
要配置 webpack 打包前端项目,需要执行以下步骤:
安装 Node.js 和 npm:Webpack 需要 Node.js 和 npm 来运行。
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
};
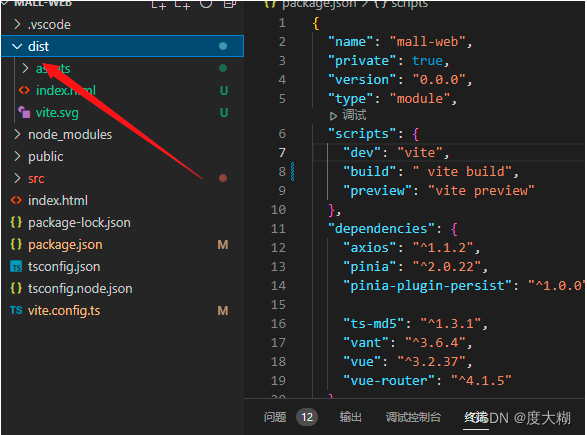
4.编写运行 npm 脚本:在 package.json 文件中添加以下脚本:
"scripts": {
"build": "webpack --mode production"
}
5.编写项目代码:在 src 文件夹中编写项目代码,并确保入口文件是 index.js.
6.运行打包命令:在终端中运行 npm run build 命令来执行打包.
这样就可以使用 webpack 来打包前端项目了。请注意,这只是一个基本的配置,您可以使用更多的 webpack 插件和加载器来优化您的项目。