头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
#include <QWheelEvent>
#include <QMouseEvent>
#include <QtDebug>
#include <math.h>
#include <QPainter>
#include <QTimer>
#include <QWidget>
#include<QPushButton>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
protected:
void wheelEvent(QWheelEvent *event); // 用鼠标滚轮事件实现图像放大缩小
void paintEvent(QPaintEvent *); //重绘事件
void mousePressEvent(QMouseEvent *e);
void mouseMoveEvent(QMouseEvent *e);
void mouseReleaseEvent(QMouseEvent *e);
void OnZoomInImage();
void OnZoomOutImage();
private:
Ui::MainWindow *ui;
QString LocalFileName;
QImage Image;
int X_move;
int Y_move;
double ZoomValue;
QPoint oldPos;
bool isPressed;
};
class RulerWidget : public QWidget
{
public:
RulerWidget(QWidget *parent = nullptr) : QWidget(parent)
{
setMinimumHeight(30); // 设置控件高度
setStyleSheet("background-color: #F0F2F5;");
}
protected:
void paintEvent(QPaintEvent *event) override
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
int width = this->width();
int height = this->height();
// 绘制刻度线
painter.setPen(Qt::black);
for (int i = 0; i <= width; i += 10)
{
bool isLargeTick = (i % 50 == 0); // 每隔50像素绘制一个大刻度线
if (isLargeTick)
{
painter.drawLine(i, height - 10, i, height);
painter.drawText(i - 10, height - 25, QString::number(i));
}
else
{
painter.drawLine(i, height - 5, i, height);
}
}
}
};
#endif // MAINWINDOW_H
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
LocalFileName = QString(":/img/test.PNG");
ZoomValue = 1.0;
X_move= 0;
Y_move= 0;
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::paintEvent(QPaintEvent *event)
{
if(LocalFileName.isNull())
{
return QWidget::paintEvent(event);
}
//加载图片
if(Image.load(LocalFileName))
{
QPainter painter(this);
//根据窗口计算应该显示的图片的大小
int width = qMin(Image.width() , this->width()); //返回较小值
int height = (width * 1.0)/(Image.width()*1.0 / Image.height()); //width/height图像跟label会根据宽对齐。 height / width则根据长对齐
height = qMin(height , this->height());
width = height * 1.0 *(Image.width() *1.0 / Image.height());
// 平移
painter.translate(this->width() / 2 + X_move, this->height() /2 + Y_move); // int X_move , Y_move ; x y 轴平移的距离
// 缩放
painter.scale(ZoomValue , ZoomValue); //qreal ZoomValue ;鼠标缩放位置
// 绘制图像
QRect pecRect(-width / 2 , -height /2 , width , height); //画显示框 前两个参数是坐标原地(0,0 在label中心) 后两个天参数是长宽
painter.drawImage(pecRect , Image);
}else{
qDebug() << "load failed";
}
}
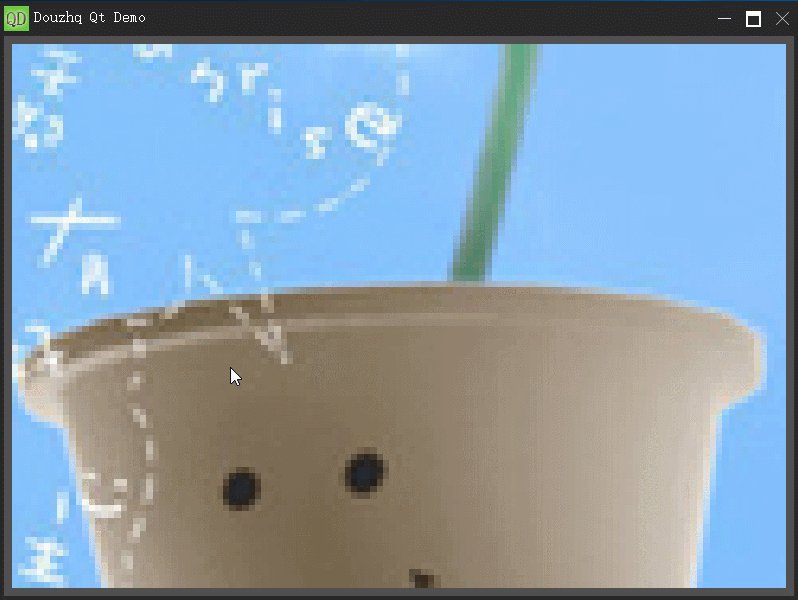
//鼠标滚轮事件
void MainWindow::wheelEvent(QWheelEvent *event)
{
int value = event->delta();
if(value > 0)
OnZoomInImage();//放大
else
OnZoomOutImage();//缩小
update();
}
void MainWindow::mousePressEvent(QMouseEvent *e)
{
oldPos = e->pos();
isPressed = true;
}
void MainWindow::mouseMoveEvent(QMouseEvent *e)
{
if(!isPressed || ZoomValue==1.0)
return QWidget::mouseMoveEvent(e);
this->setCursor(Qt::SizeAllCursor);
QPoint pos = e->pos();
int xPtInterval = pos.x() - oldPos.x();
int yPtInterval = pos.y() - oldPos.y();
X_move+= xPtInterval;
//Y_move+= yPtInterval;
oldPos = pos;
update();
}
void MainWindow::mouseReleaseEvent(QMouseEvent *e)
{
Q_UNUSED(e);
setCursor(Qt::ArrowCursor);
isPressed = false;
}
void MainWindow::OnZoomInImage()
{
ZoomValue += 0.10;
if(ZoomValue >= 5.0)
{
ZoomValue = 5.0;
return;
}
update();
}
void MainWindow::OnZoomOutImage()
{
ZoomValue -= 0.10;
if(ZoomValue <= 1.0)
{
ZoomValue = 1.0;
return;
}
update();
}