最近在做大屏显示,在现显示的时候有些显示器是不规则的,投到大屏上显示效果不好,可以直接获取显示器的分辨率,本地调整好,再直接部署。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取显示器的分辨率</title>
<script>
window.onload = function() {
var pixelRatio = window.devicePixelRatio;
var screenWidth = window.screen.width * pixelRatio;
var screenHeight = window.screen.height * pixelRatio;
var resolutionInfo = "水平分辨率: " + screenWidth + "px, 垂直分辨率: " + screenHeight + "px";
document.getElementById("resolutionInfo").innerText = resolutionInfo;
var screenWidth2 = window.screen.width;
var screenHeight2 = window.screen.height;
var displayInfo = "显示器宽度: " + screenWidth2 + "px, 显示器高度: " + screenHeight2 + "px";
document.getElementById("displayInfo").innerText = displayInfo;
};
</script>
</head>
<body>
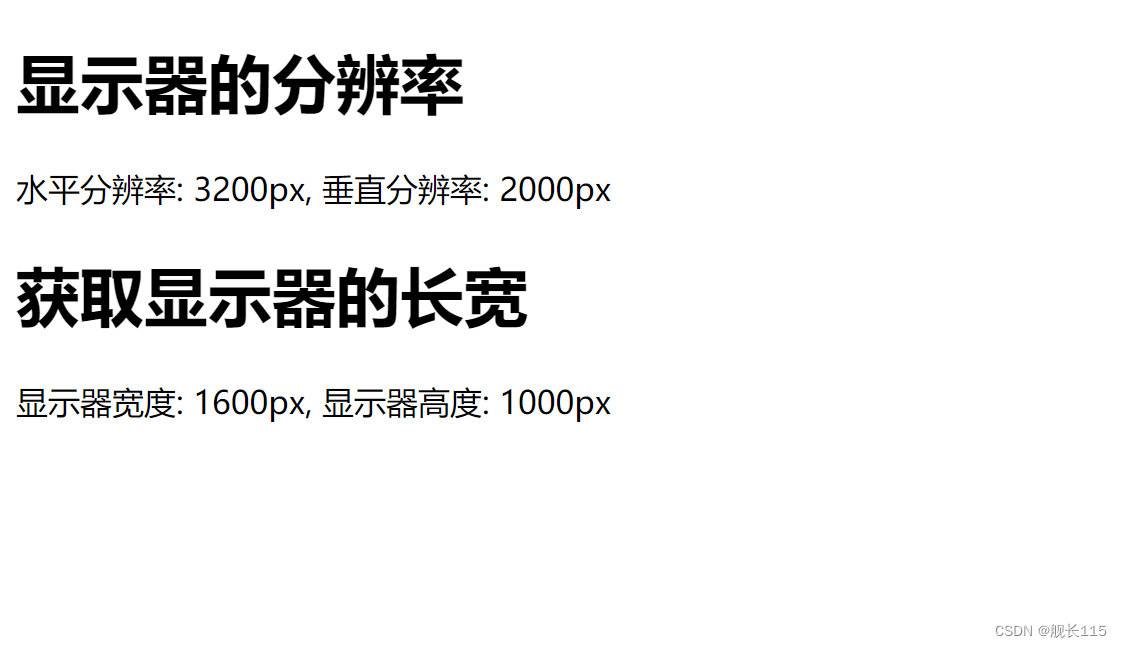
<h1>显示器的分辨率</h1>
<p id="resolutionInfo">正在获取分辨率信息...</p>
<h1>获取显示器的长宽</h1>
<p id="displayInfo">获取显示器的长宽信息...</p>
</body>
</html>