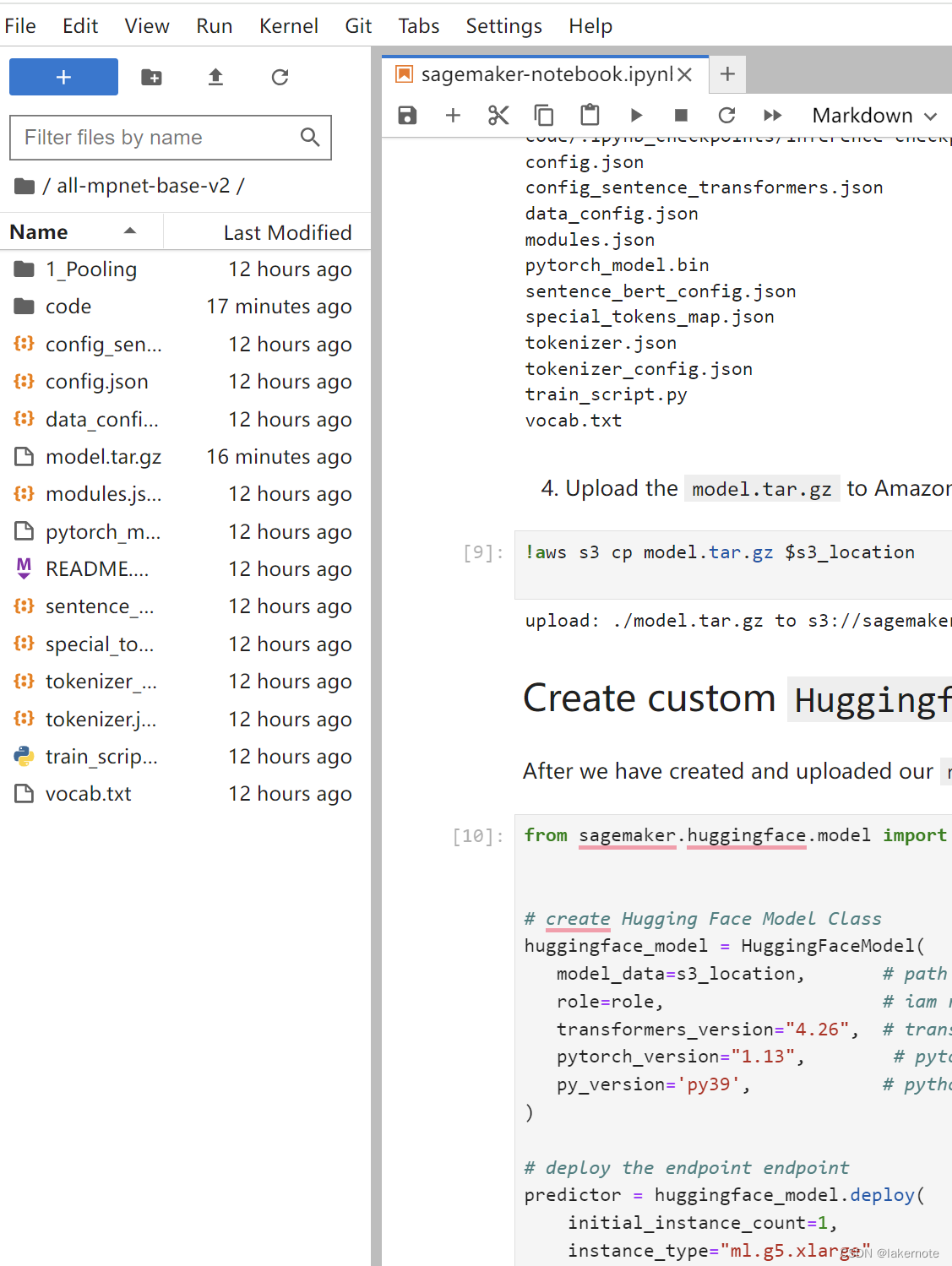
线上代码地址
< divclass = " circular-progress-bar" > < svg> < circleclass = " circle-bg" /> < circleclass = " circle-progress" style = " stroke-dasharray : calc ( 2 * 3.1415 * var ( --r) * ( var ( --percent) / 100) ) , 1000" /> </ svg> </ div> < br/> < br/> < p> < label> </ label> < inputtype = " range" min = " 0" max = " 100" value = " 0" oninput = " changeConfig(this, '--percent')" /> </ p> < p> < label> </ label> < inputtype = " range" min = " 100" max = " 400" value = " 200" oninput = " changeConfig(this, '--size', 'px')" /> </ p> < p> < label> </ label> < inputtype = " range" min = " 1" max = " 50" value = " 10" oninput = " changeConfig(this, '--progress-border', 'px')" /> </ p> < p> < label> </ label> < inputtype = " color" value = " #ff0000" oninput = " changeConfig(this, '--progress-color')" /> </ p> < p> < label> </ label> < inputtype = " color" value = " #cccccc" oninput = " changeConfig(this, '--bg-color')" /> < buttononclick = " changeDemo ( { value : 'transparent' } , '--bg-color' ) " > </ button> </ p> .circular-progress-bar {
--size : 200px;
--percent : 0;
--progress-border : 10px;
--progress-color : red;
--bg-color : green;
position : relative;
width : var ( --size) ;
height : var ( --size) ;
border-radius : 50%;
}
.circular-progress-bar::before {
position : absolute;
top : 50%;
left : 50%;
transform : translate ( -50%, -50%) ;
counter-reset : progress var ( --percent) ;
content : counter ( progress) "%" ;
white-space : nowrap;
font-size : 18px;
}
.circular-progress-bar svg {
width : 100%;
height : 100%;
}
.circular-progress-bar svg circle {
--r : calc ( ( var ( --size) - var ( --progress-border) ) / 2) ;
fill : none;
stroke-width : var ( --progress-border) ;
stroke-linecap : round;
stroke : var ( --progress-color) ;
transition : stroke-dasharray 0.3 linear;
cx : calc ( var ( --size) / 2) ;
cy : calc ( var ( --size) / 2) ;
r : var ( --r) ;
}
.circular-progress-bar svg .circle-bg {
stroke : var ( --bg-color) ;
}
.circular-progress-bar svg .circle-progress {
opacity : var ( --percent) ;
}
const progressEl = document. querySelector ( '.circular-progress-bar' ) ;
function changeConfig ( {
value } , property, unit = '' ) {
progressEl. style. setProperty ( property, value + unit) ;
}