目录
一、父组件在子组件上绑定方法,点击不触发
- 点击事件不生效
<template>
<div class="home">
<HelloWorld ref="helloWorld" @click="onClick" msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
},
mounted() {
},
methods: {
//这里不触发
onClick(){
console.log("我是父组件方法!")
}
}
}
</script>- 添加事件修饰符native
<template>
<div class="home">
<HelloWorld ref="helloWorld" @click.native="onClick" msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
},
mounted() {
},
methods: {
//这里可以触发了
onClick(){
console.log("我是父组件方法!")
}
}
}
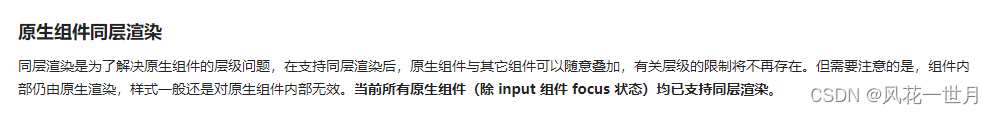
</script>关于父子组件通讯的原则,父组件通过prop传递数据给子组件,子组件触发事件给父组件。但父组件想在子组件上监听自己的click的话,需要加上native修饰符。
.native是什么?
- .native - 监听组件根元素的原生事件。
- 主要是给自定义的组件添加原生事件。
给普通的标签加事件,然后加native是无效的,onclick事件不会触发!
通俗点讲:就是在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加'. native'事件是无法触发的。
二、其他事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
.stop
阻止单击事件继续传播
<a v-on:click.stop="doThis"></a>.prevent
阻止默认事件,提交事件不再重载页面
<form v-on:submit.prevent="onSubmit"></form>.capture
实现捕获阶段的事件处理
<div v-on:click.capture="doThis">...</div>
事件的触发过程可以分为三个阶段:捕获阶段、目标阶段和冒泡阶段。目标阶段是指事件恰好发生的地方,而冒泡阶段则是从目标元素开始向父级元素逐一传播事件。捕获阶段则是在事件到达目标元素之前从根节点逐渐传递到目标元素。
在默认情况下,Vue绑定的事件处理函数是在冒泡阶段执行的。但是我们有时候需要在捕获阶段执行事件处理函数。这时候我们就可以使用事件修饰符.capture来实现这一功能。
.self
事件不是从内部元素触发的
<div v-on:click.self="doThat">...</div>.once
点击事件将只会触发一次
<a v-on:click.once="doThis"></a>不像其它只能对原生的 DOM 事件起作用的修饰符,.once 修饰符还能被用到自定义的组件事件上。
.passive
不想阻止事件的默认行为
这个 .passive 修饰符尤其能够提升移动端的性能。
<div v-on:scroll.passive="onScroll">...</div>不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
三、子组件触发父组件方法
- 子组件
<template>
<div class="hello">
<h1>{
{ msg }}</h1>
<button type="button" @click="onChange">点击</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods:{
//这里触发父组件方法
onChange(){
this.$emit('onParentFn')
}
}
}
</script>- 父组件
<template>
<div class="home">
<HelloWorld ref="helloWorld" @onParentFn="parentFn" msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
},
mounted() {},
methods: {
//这里是父组件的方法
parentFn() {
console.log("我是父组件方法!")
}
}
}
</script>四、父组件调用子组件方法
- 父组件
<template>
<div class="home">
<HelloWorld ref="helloWorld" msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
},
mounted() {
//这里是父组件调用子组件方法
this.$refs.helloWorld.childFn()
},
methods: {}
}
</script>- 子组件
<template>
<div class="hello">
<h1>{
{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods:{
//这里是子组件动方法
childFn(){
console.log("我是子组件方法!")
}
}
}
</script>