要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<table id="editableTable">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr>
<td contenteditable="true">John Doe</td>
<td contenteditable="true">25</td>
<td contenteditable="true">Male</td>
</tr>
<tr>
<td contenteditable="true">Jane Smith</td>
<td contenteditable="true">30</td>
<td contenteditable="true">Female</td>
</tr>
<!-- 添加更多行 -->
</tbody>
</table>
<script>
// 获取可编辑表格
var table = document.getElementById('editableTable');
// 遍历表格,为每个单元格添加事件侦听器
for (var i = 0; i < table.rows.length; i++) {
for (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('input', function () {
// 处理输入事件,可以在此处进行逻辑处理或保存数据
console.log(this.textContent);
});
}
}
</script>
</body>
</html>
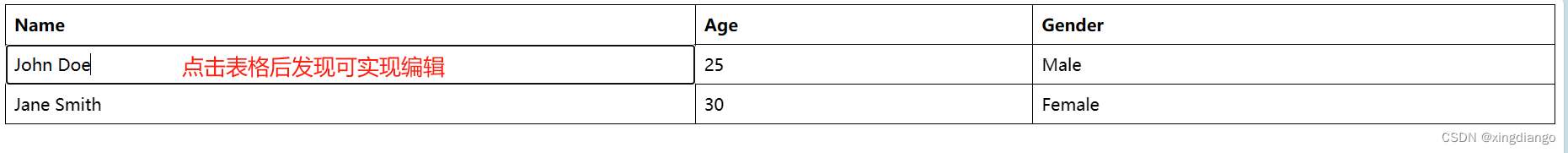
在上述示例中,使用了 contenteditable 属性来使表格单元格可编辑。添加 contenteditable="true" 属性的单元格可以被鼠标点击并接受用户输入。
JavaScript 部分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器。在输入事件处理程序中,你可以根据需要处理用户的输入,比如更新数据或触发其他操作。
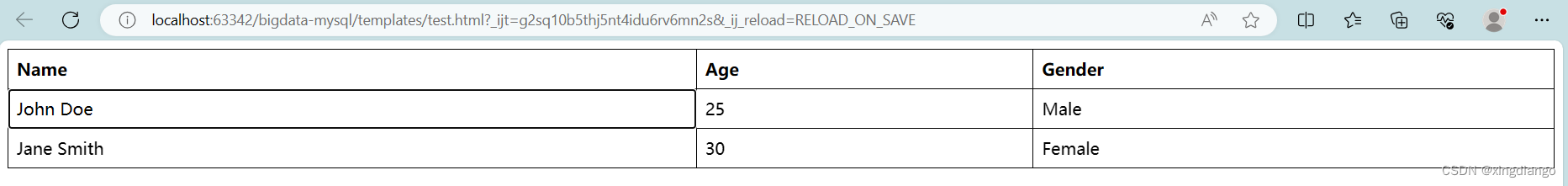
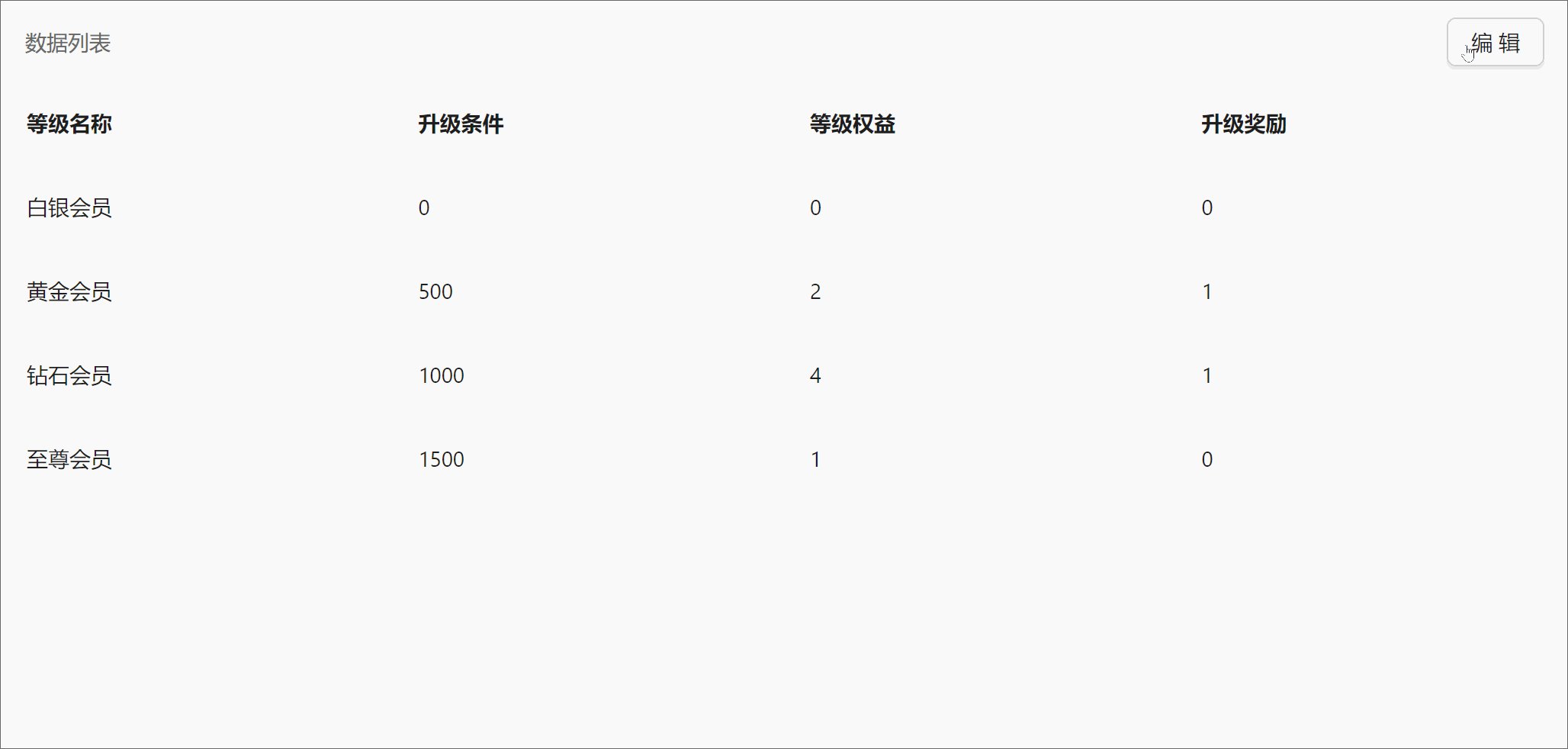
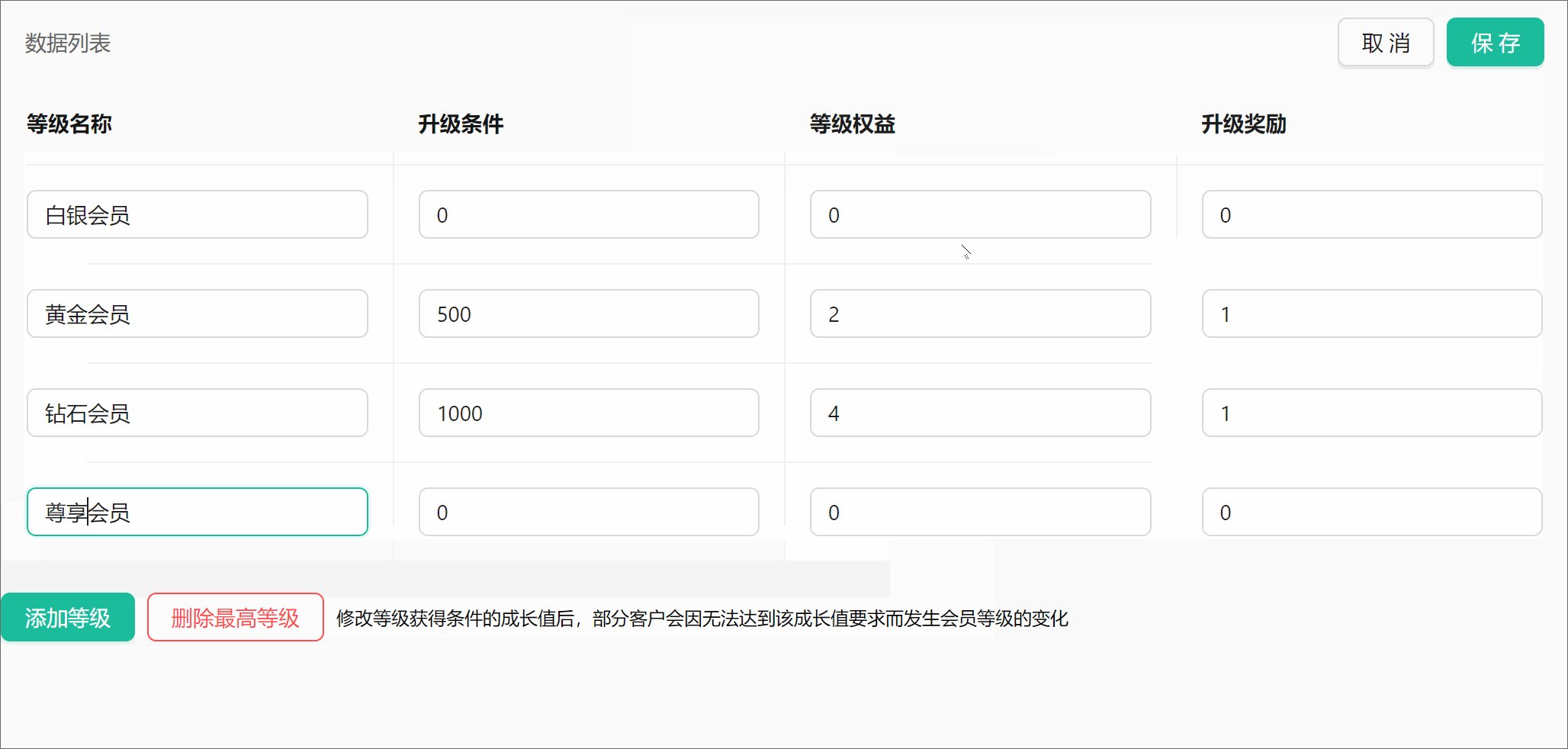
点击表格前:

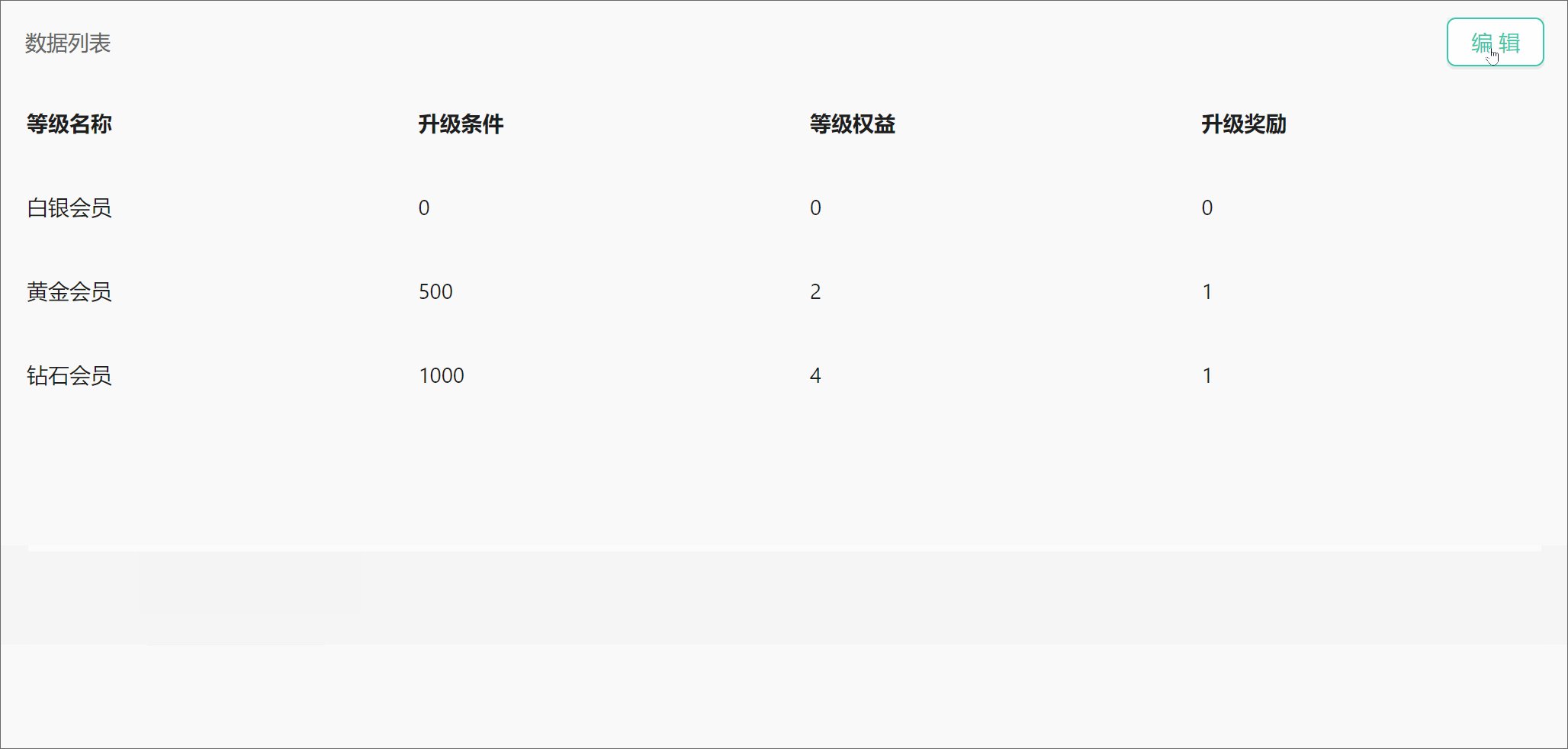
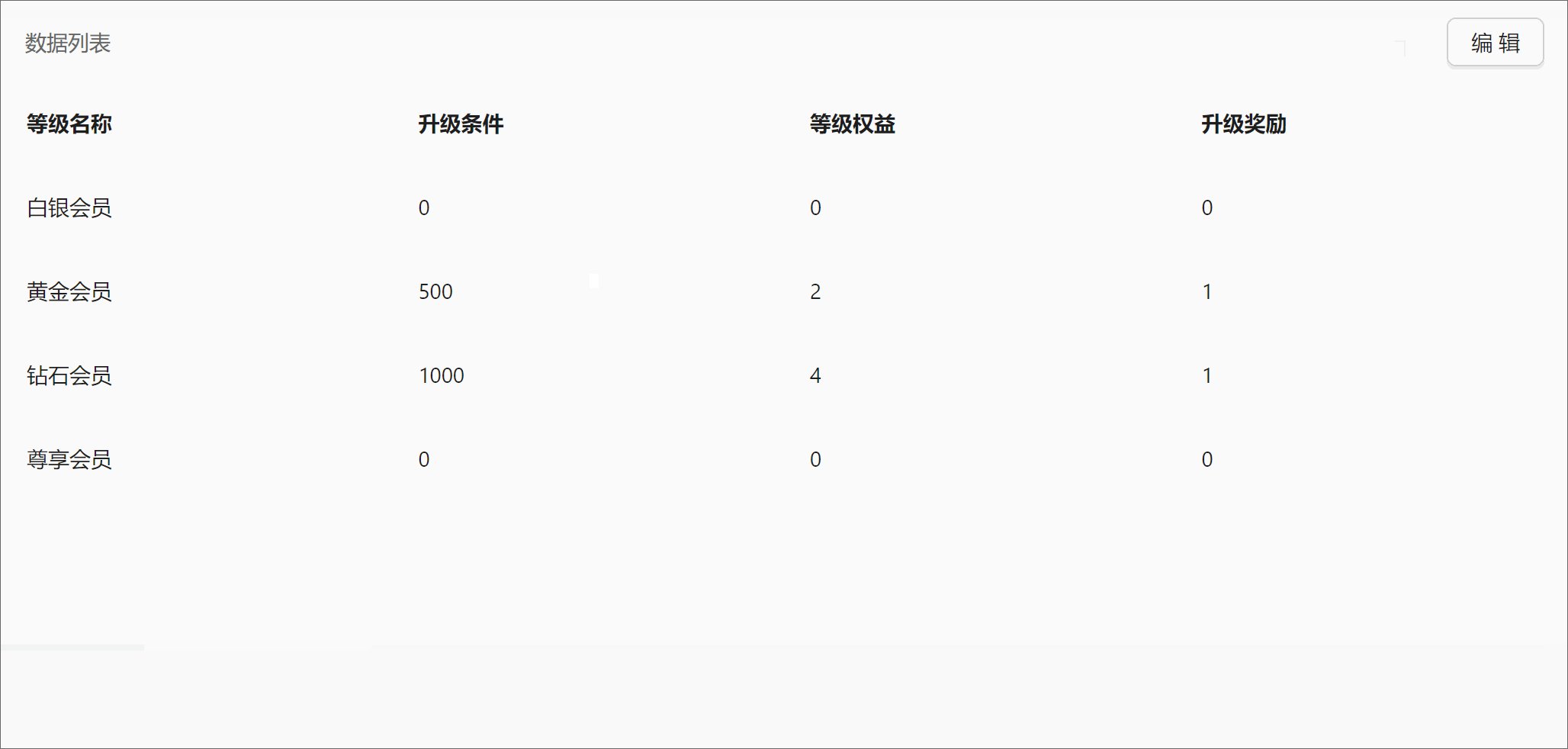
点击表格后:




































![力扣每日一题day37[113.路径总和ii]](https://img-blog.csdnimg.cn/img_convert/b64054dc39b517fd3502d9a04f59f899.jpeg)