
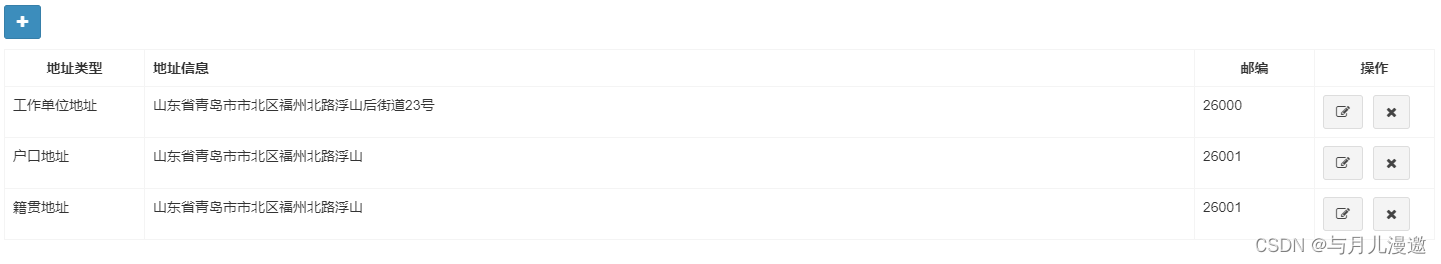
<button type="button" style="margin-bottom:10px;" class="btn btn-primary" @click="addAddress"><i
class="fa fa-plus"></i></button>
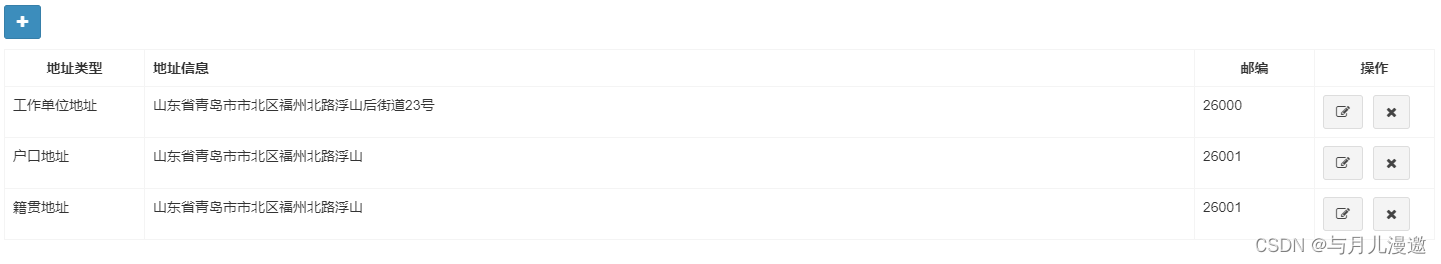
<table class="table table-bordered">
<tbody>
<tr>
<th style="width: 140px; text-align:center;">地址类型</th>
<th>地址信息</th>
<th style="width: 120px; text-align:center;">邮编</th>
<th style="width: 120px; text-align:center;">操作</th>
</tr>
<tr v-for="(item, index) in addressList" :key="index">
<td>
<span v-if="!item.isEdit">{
{item.type}}</span>
<input v-else v-model="item.type" class="form-control" placeholder="请输入地址类型">
</td>
<td>
<span v-if="!item.isEdit">{
{item.address}}</span>
<input v-else v-model="item.address" class="form-control" placeholder="请输入地址">
</td>
<td>
<span v-if="!item.isEdit">{
{item.zipCode}}</span>
<input v-else v-model="item.zipCode" class="form-control" placeholder="请输入邮编">
</td>
<td>
<button v-if="item.isEdit" type="button" class="btn btn-default"
@click="handleEditAddress(index, false)"><i class="fa fa-check"></i></button>
<button v-else type="button" class="btn btn-default" @click="handleEditAddress(index, true)"><i
class="fa fa-edit"></i></button>
<button type="button" class="btn btn-default" style="margin-left:10px;"
@click="delAddress(index)"><i class="fa fa-times"></i></button>
</td>
</tr>
</tbody>
</table>
const VueApp = {
setup() {
const empiData = Vue.ref({
});
const addressList = Vue.ref([
{
"type": "工作单位地址",
"address": "山东省青岛市市北区福州北路浮山后街道23号",
"zipCode": "26000",
"isEdit": false
},
{
"type": "户口地址",
"address": "山东省青岛市市北区福州北路浮山",
"zipCode": "26001",
"isEdit": false
},
{
"type": "籍贯地址",
"address": "山东省青岛市市北区福州北路浮山",
"zipCode": "26001",
"isEdit": false
}
]);
const addAddress = () => {
for(let i in addressList.value){
addressList.value[i].isEdit = false;
}
addressList.value.push({
"type": "",
"address": "",
"zipCode": "",
"isEdit": true
});
};
const delAddress = (index) => {
addressList.value.splice(index, 1);
};
const handleEditAddress = (index, flag) => {
addressList.value[index].isEdit = flag;
};
return {
empiData,
addressList,
handleEditAddress,
addAddress,
delAddress
};
},
};
const app = Vue.createApp(VueApp);
app.use(naive);
app.mount("#vue-app");