1、通过某个节点的id,找出其所有的父节点
/**
* 1、根据节点id,获取其所有父节点
* @param {
*} list 完整的树结构数组
* @param {
*} id 当前点击的id
* @param {
*} name 需要对比的id 的属性节点
* @param {
*} child 子节点名称
* @returns
*/
getAllParentArr(list,id,name,child){
for(let i in list){
if(list[i][name] == id){
return [list[i]]
}
if (list[i][child]) {
let node = this.getAllParentArr(list[i][child],id,name,child)
if(!!node){
return node.concat(list[i])
}
}
}
}
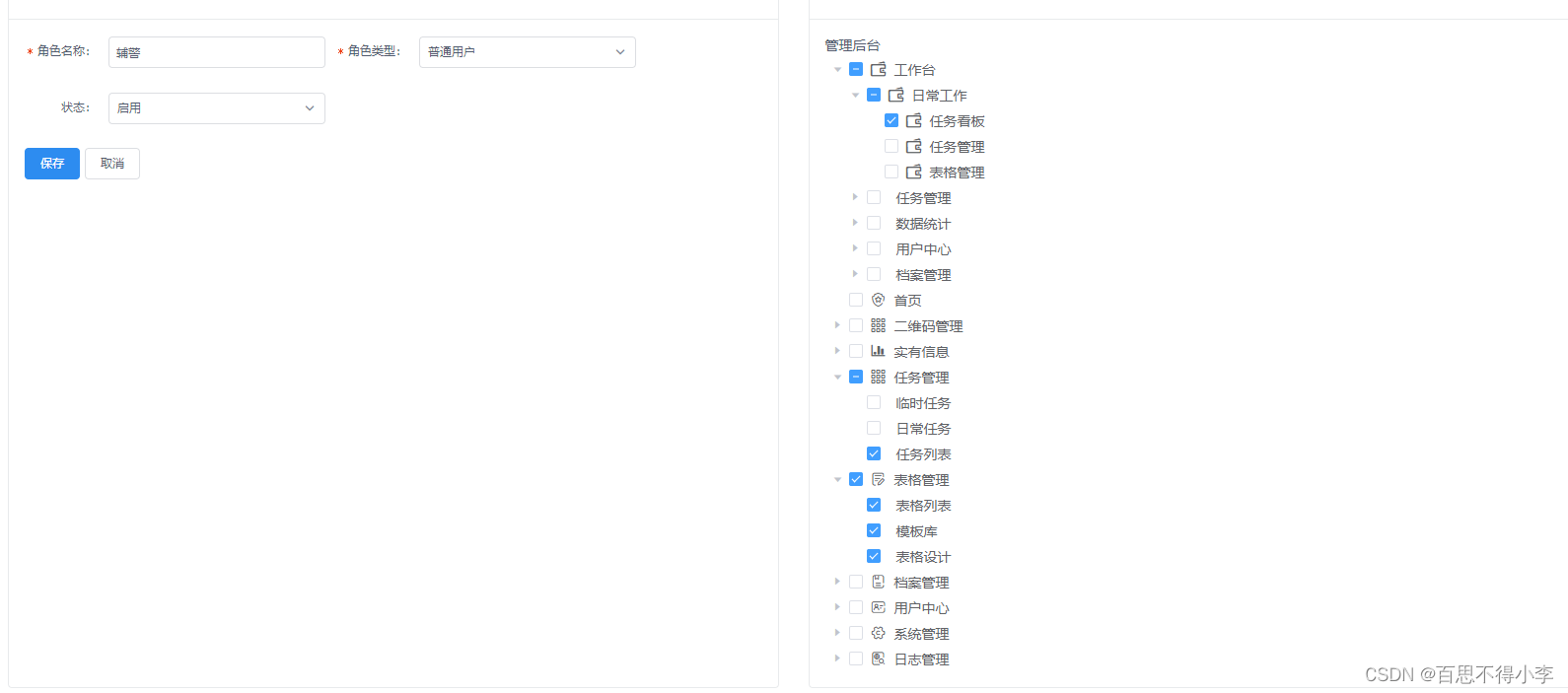
2、通过某个节点的id,找出他所有的子节点
/**
* 2、通过某个节点的id,找出他所有的子节点
* @param {
*} list 当前点击节点的数据(不是总的树结构)
* @param {
*} arr 返回的数组 默认为 []
* @returns
*/
getChildIds(list = [], arr = []) {
for (let item of list ) {
arr.push(item.id);
if (item.children && item.children.length) {
this.getChildIds(item.children, arr);
}
}
return arr;
},
3、通过某个节点的id,获取其父级名称(或其他)的完整路径信息
/**
* 3、通过某个节点的id,获取其父级名称(或其他)的完整路径信息
* @param {
*} tree 树结构数组
* @param {
*} value 当前节点的id
* @returns
*/
getItemByIdInTree( tree,value,path=""){
for(var i=0;i<tree.length;i++){
let tempPath = path
tempPath = `${
tempPath ? tempPath + '/' : tempPath}${
tree[i].name}` // 避免出现在最前面的/
if(tree[i].id == value){
return tempPath
} else if(tree[i].children){
let reuslt = this.getItemByIdInTree(tree[i].children,value,tempPath)
if(reuslt){
return reuslt
}
}
}
},
4、通过某个节点的id,获取对应节点的完整信息
/**
* 4、通过某个节点的id,获取该节点的完整信息
* @param {
*} tree 树结构数组
* @param {
*} value 当前节点的id
* @returns
*/
getItemByIdInTree( tree,value){
for(var i=0;i<tree.length;i++){
let item = tree[i]
if(tree[i].id == value){
return item
} else if(tree[i].children){
let reuslt = this.getItemByIdInTree(tree[i].children,value)
if(reuslt){
return reuslt
}
}
}
},






























![[SWPUCTF 2021 新生赛]Do_you_know_http已](https://img-blog.csdnimg.cn/direct/5826df4ebd36460badc521b390e7eb96.png)