实例:纯CSS实现锚点平滑过渡
技术栈:HTML+CSS
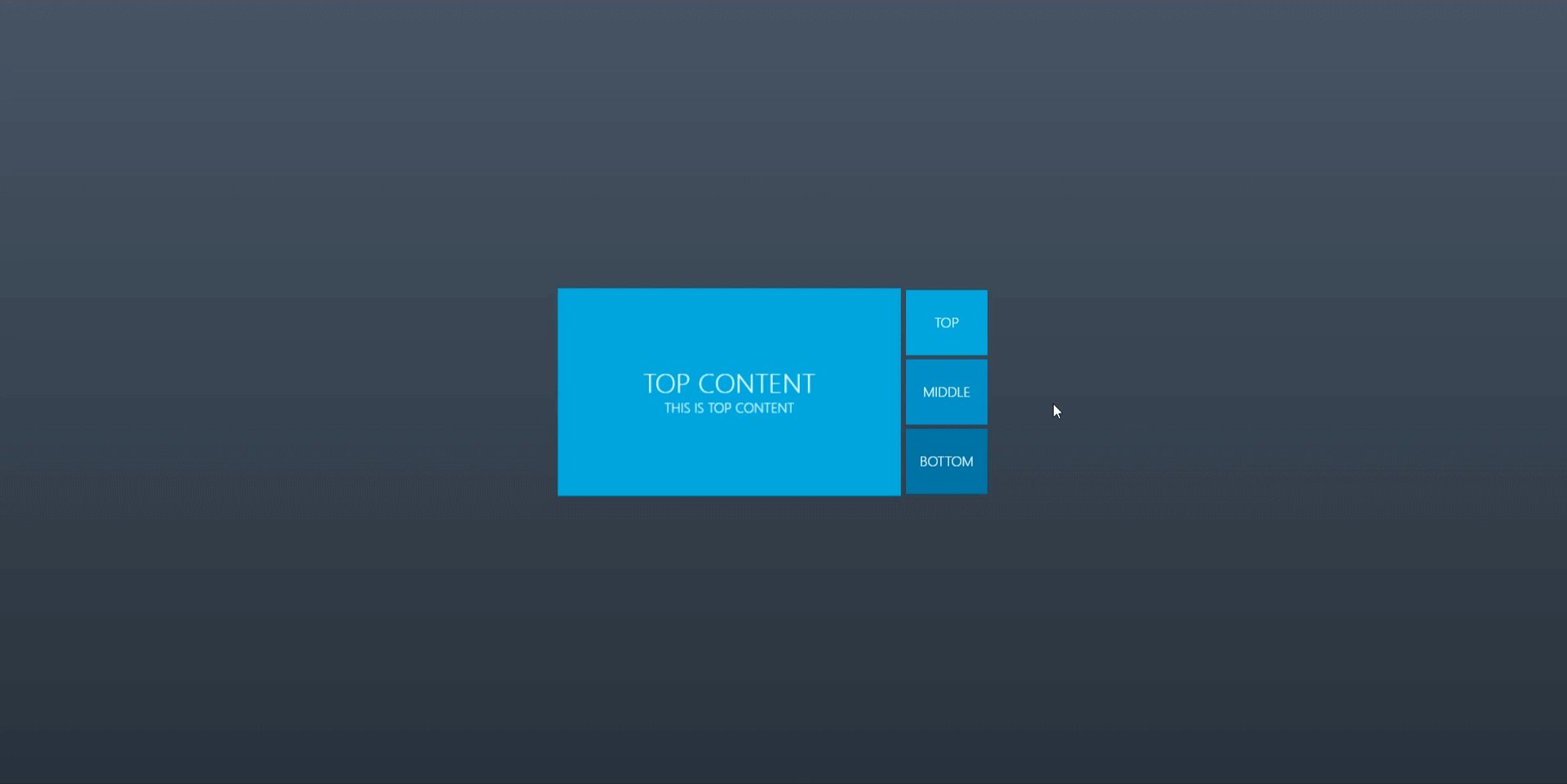
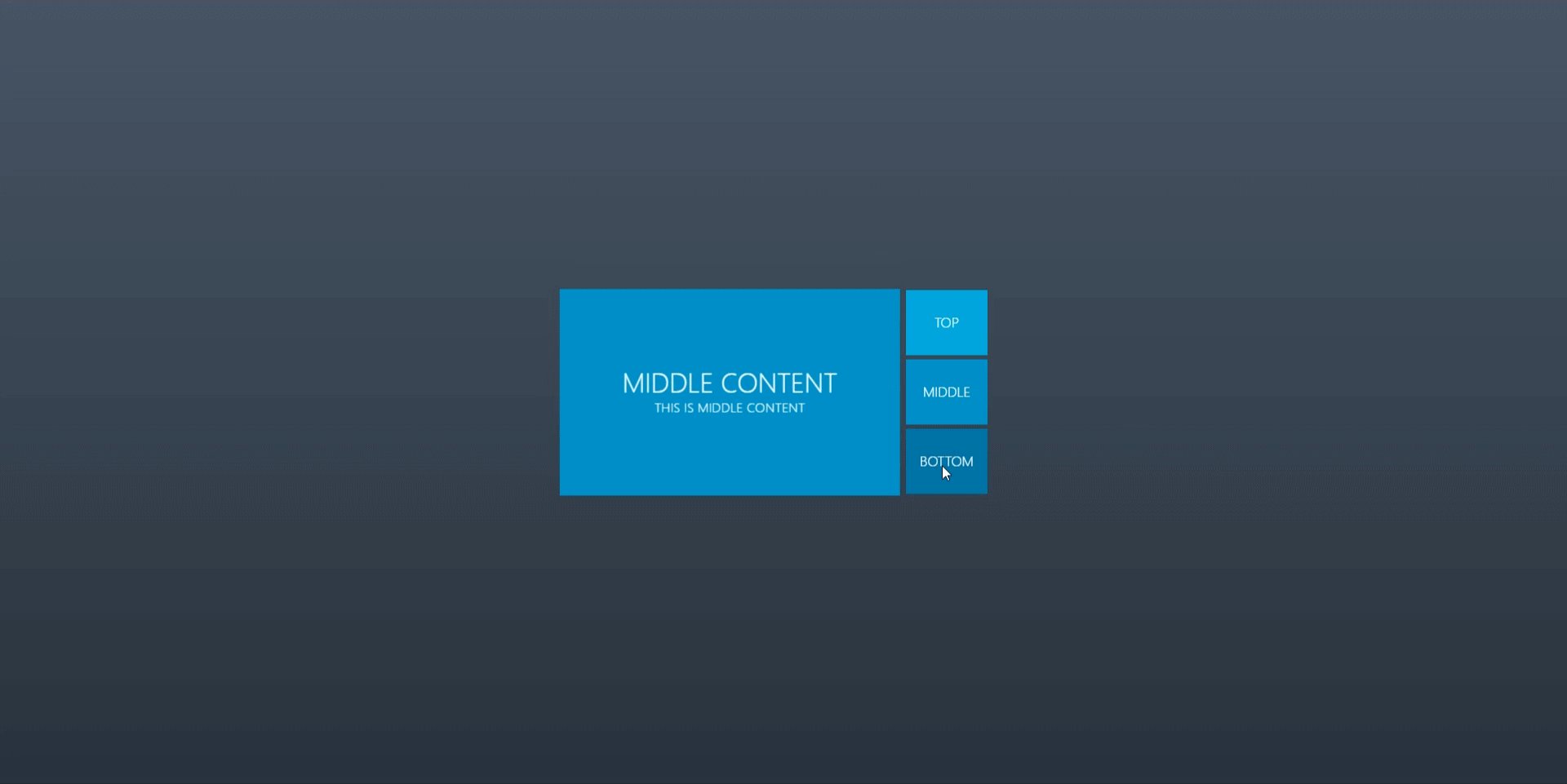
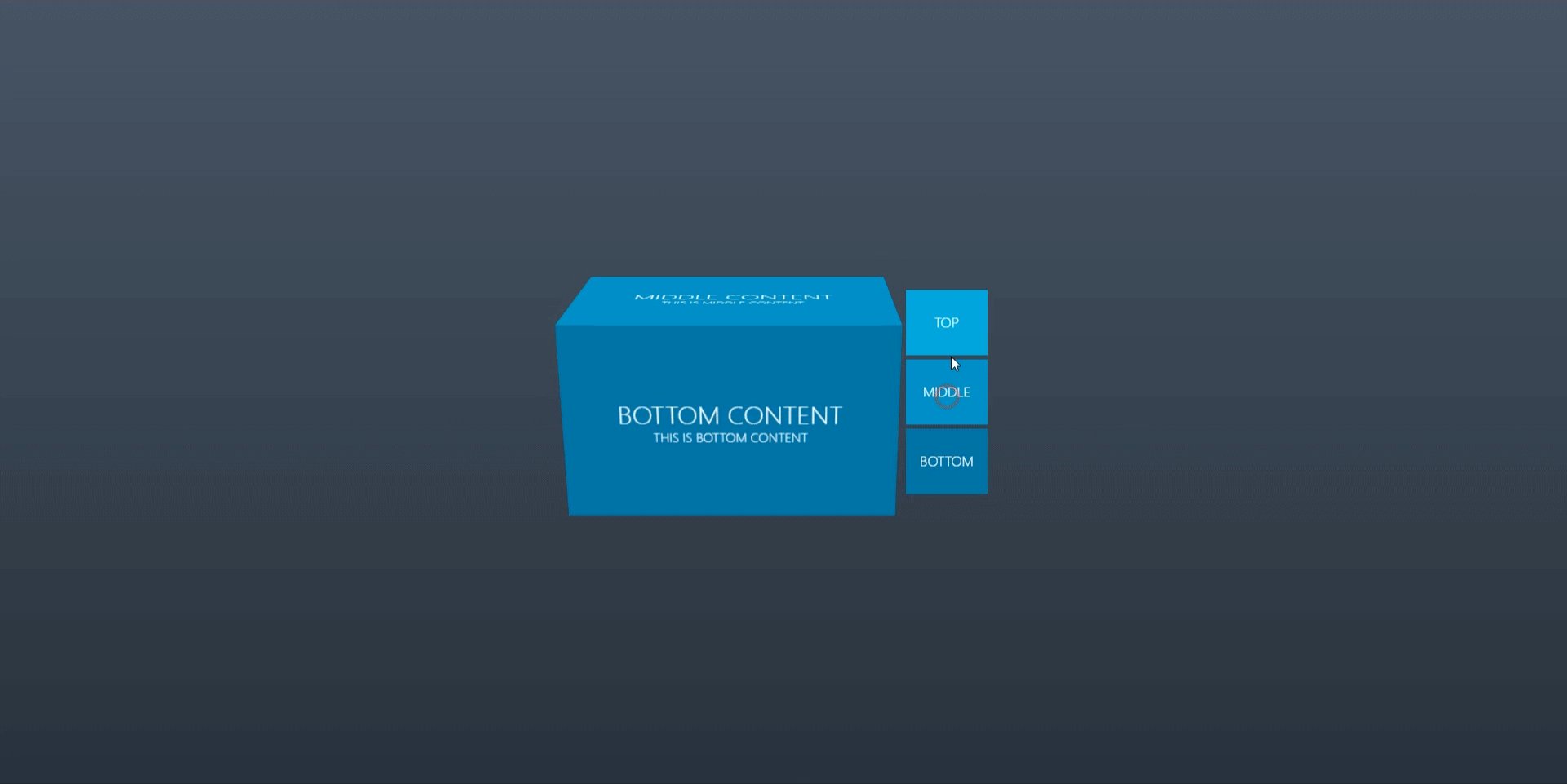
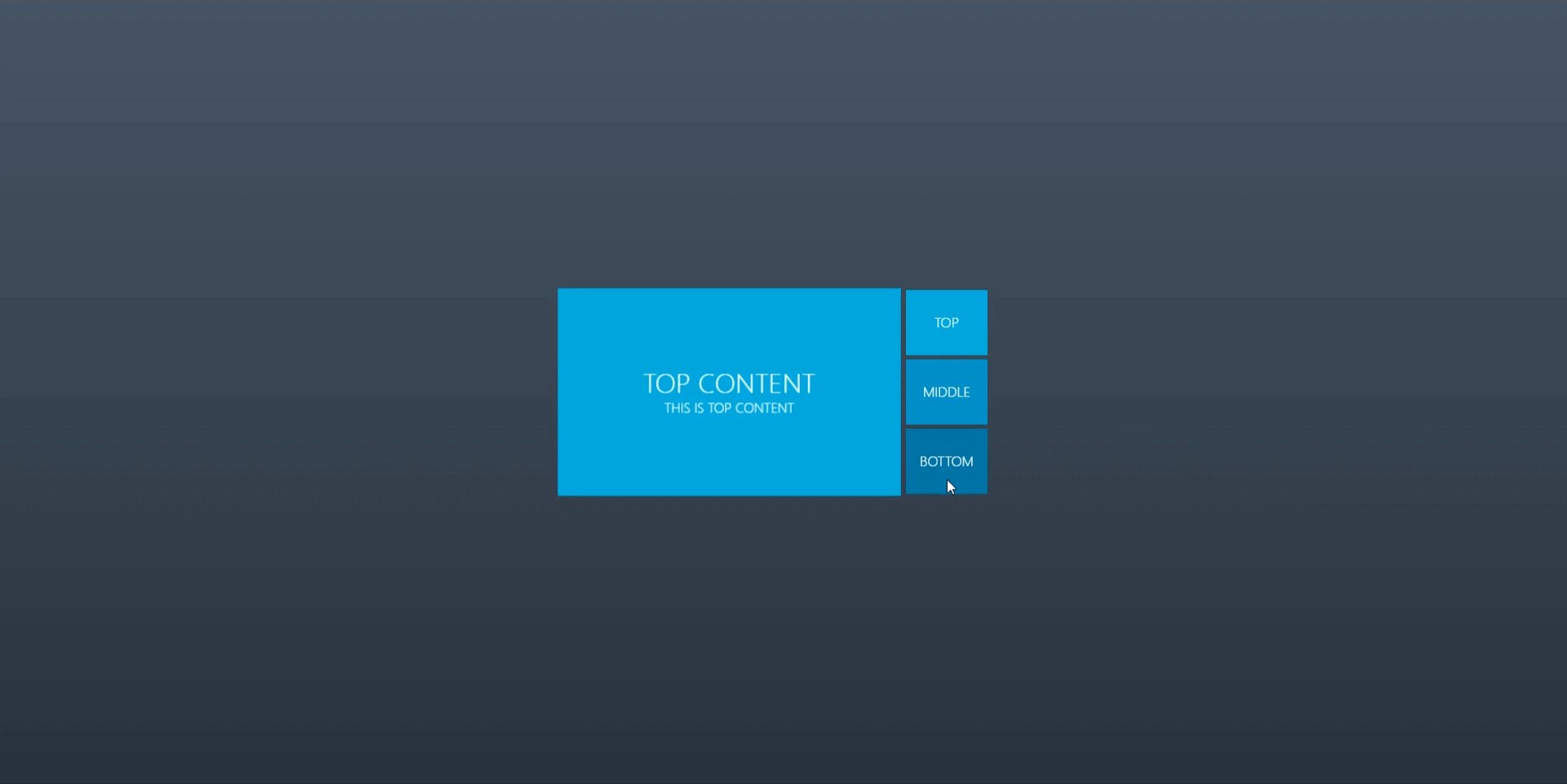
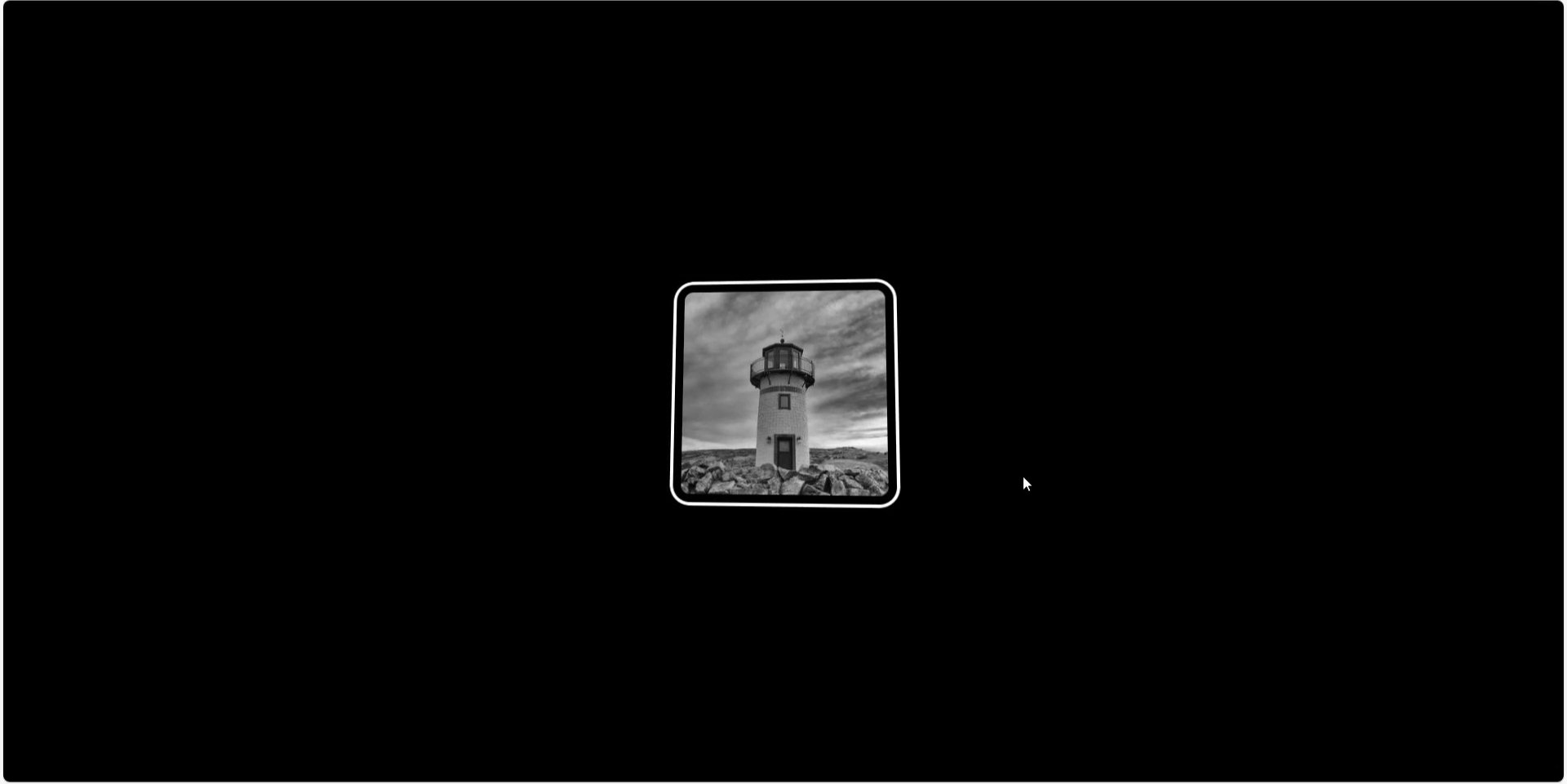
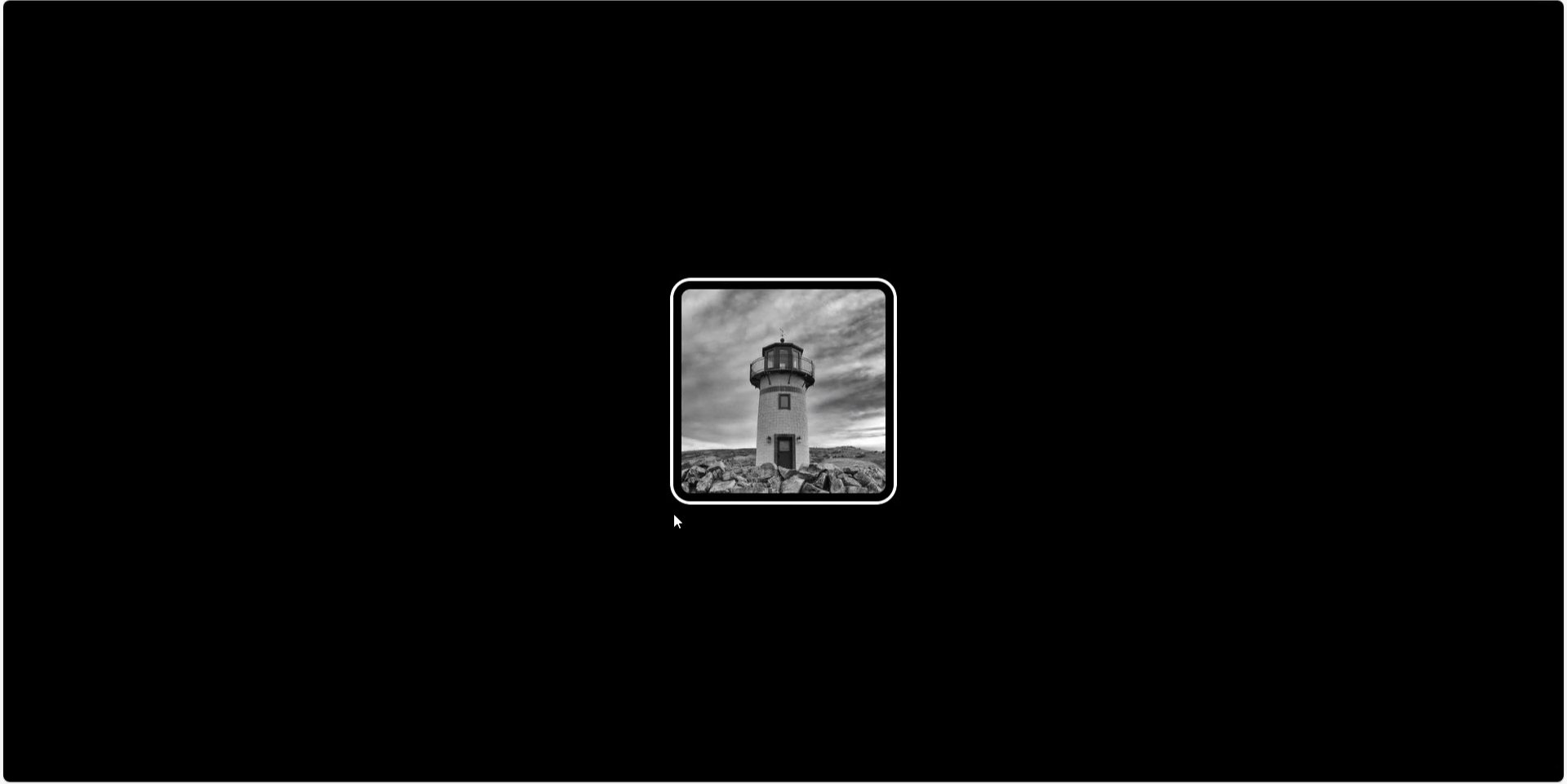
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS实现锚点平滑过渡</title>
<link rel="stylesheet" href="196.css">
</head>
<body>
<nav>
<a href="#a">A</a>
<a href="#b">B</a>
<a href="#c">C</a>
<a href="#d">D</a>
</nav>
<div class&#