上文 HarmonyOS组件属性控制 链式编程格式推荐我们讲了一些系统组件 可以传入一些事件和参数 来达到一些不同的效果
其实 我们还可以用自己写的组件
那么 组件这么写?
其实 我们的 page 内部结果 就是一个组件

harmonyOS的概念 万物皆组件
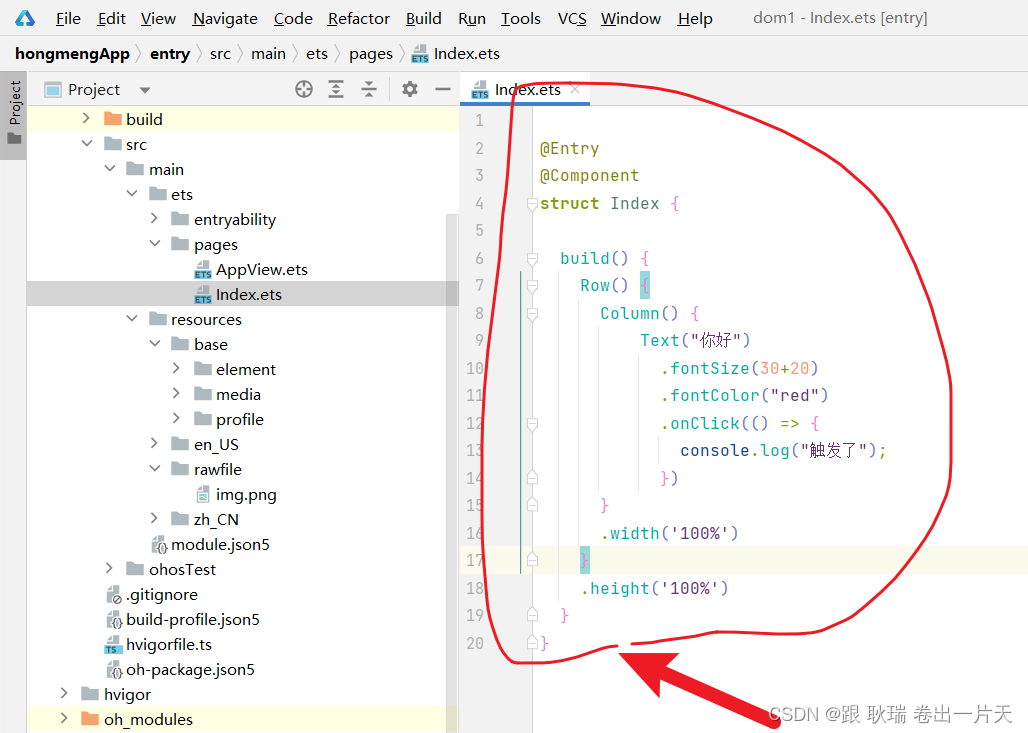
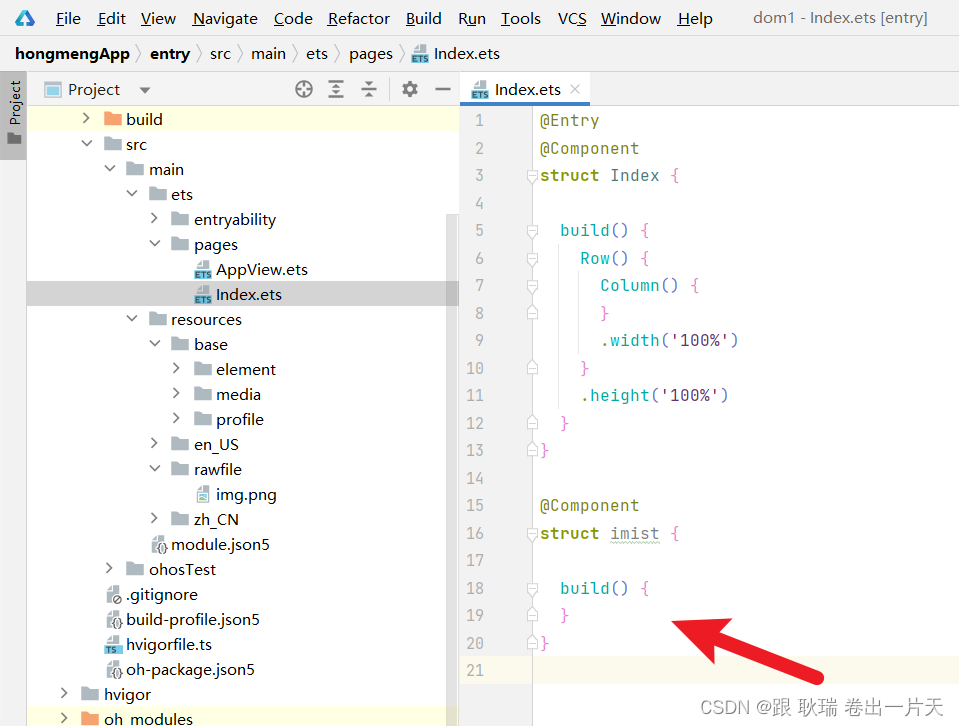
那么 我们就可以在他下面加一个

可以看到 这样也是没有问题的
但最上面 有一个 @Entry装饰器
整个文件中只能有一个组件被 它修饰 修饰了@Entry就是这个文件的入口 每次进入页面 都是展示出 @Entry修饰的组件内容
我们第二个组件 目前这个写法是有问题的 build组件下必须有 且只能有一个组件 作为组件的根元素组件
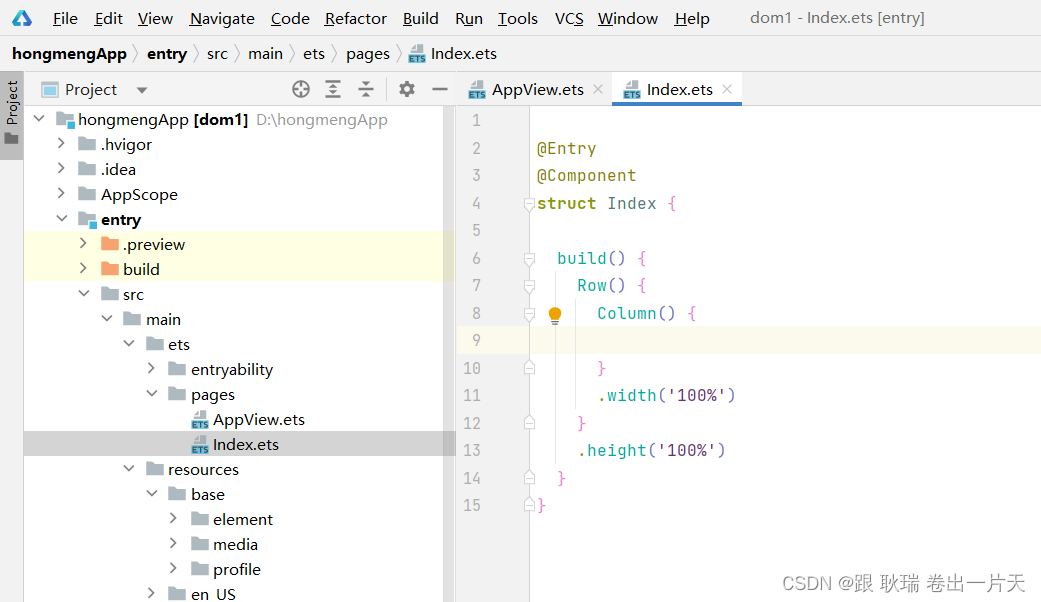
我们可以将page代码改写如下
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
imist();
imist();
imist();
}
.width('100%')
}
.height('100%')
}
}
@Component
struct imist {
build() {
Row() {
Image($r('app.media.img'))
.width(20)
.height(20)
.margin(15)
Text("你好")
.fontColor(Color.White)
}
.backgroundColor(Color.Blue)
.borderRadius(25)
.margin({
top: 15
})
.width("80%")
}
}
这里 我们在page主体下面又写了一个组件 内容大概是 Row声明一行 然后 这一行中 有一个 image图片组件 然后 图片的高宽都设为20 给 15的边距
然后 Text文本组件 内容你好 然后 给他设置了个字体颜色 Color中的白色White
然后 Row 这一行样式设置为 宽度百分之 80 边距 只设上边距 15 然后 背景颜色设为Blue 蓝色 圆角效果 25
然后 我们页面主体 @Entry 修饰的入口组件 用了三个我们写的 imist 组件
运行结果如下

但是这样 如果我们想文本不同呢?
自定义组件 是可以传递参数的哦
我们将代码改成这样
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
imist({
content: "第一个组件接到值了"});
imist({
content: "第二个组件也接到啦"});
imist({
content: "我这边也OK"});
}
.width('100%')
}
.height('100%')
}
}
@Component
struct imist {
private content:string = "青山不改,绿水长流";
build() {
Row() {
Image($r('app.media.img'))
.width(20)
.height(20)
.margin(15)
Text(this.content)
.fontColor(Color.White)
}
.backgroundColor(Color.Blue)
.borderRadius(25)
.margin({
top: 15
})
.width("80%")
}
}
我们这里父组件 传递了一个对象 里面有一个字段 content 对应的都是一个字符串内容
然后子组件中声明这个私有参数 content 声明为 string 字符串类型 然后 给了个默认值 “青山不改,绿水长流”
然后 我们的 Text组件用了这个变量
运行结果如下

可以看到 外面传递值是生效了的