自定义组件
除去系统预置的组件外,ArkTS 还支持自定义组件。使用自定义组件,可使代码的结构更加清晰,并且能提高代码的复用性。
我们开发的每个页面其实都可以视为自定义组件+内置组件的结合
语法说明
自定义组件的语法如下图所示

各部分语法说明如下:
● struct关键字
struct是ArkTS新增的用于自定义组件或者自定义弹窗的关键字。其声明的数据结构和TS中的类十分相似,可包含属性和方法。
● build方法
build()方法用于声明自定义组件的UI结构。
● 组件属性
组件属性可用作自定义组件的参数,使得自定义组件更为通用。
● @Compnent装饰器
@Component装饰器用于装饰struct关键字声明的数据结构。struct被@Component装饰后才具备组件化的能力。
注: 装饰器是Typescript中的一种特殊语法,常用于装饰类、方法、属性,用于修改或扩展其原有的行为。
●@Entry装饰器
标识该组件为组件树的根节点
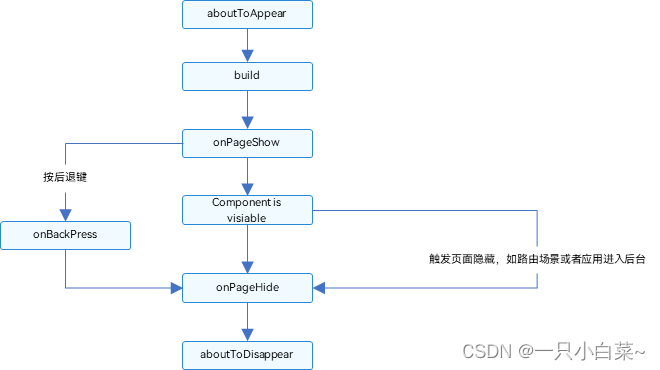
在鸿蒙应用中,每个页面都是由一些列组件组合而成的,并且这些组件都是逐层嵌套的,因此这些组件最终形成了一个组件树的结构,如下图所示

我们前边所编写的每个页面就相当于是组件树的根节点,而@Entry装饰器的作用就是标识该组件为组件树的根节点,也就是一个页面的入口组件。
自定义组件传参
现在自定义一个组件,代码如下
@Component
struct SwitchButton {
color: Color = Color.Blue;
build() {
Button({ type: ButtonType.Circle }) {
Image('pages/helloworld/custom/solution/images/icon_switch.png')
.width(30)
.width(30)
}.width(50)
.height(50)
.backgroundColor(this.color)
}
}
那么当我们使用的时候想修改color的时候只需要在组件中传参即可,要注意参数名需要一致
Row({ space: 50 }) {
SwitchButton({ color: Color.Red })
.onClick(() => {
this.isOn = false
})
SwitchButton({ color: Color.Green })
.onClick(() => {
this.isOn = true;
})
}
自定义组件模块化
我们可以把自定义组件单独放在一个文件夹里,方便管理
那么使用的时候就需要导入导入
导出
@Component
export struct SwitchButton {
color: Color = Color.Blue;
build() {
Button({ type: ButtonType.Circle }) {
Image('pages/helloworld/custom/solution/images/icon_switch.png')
.width(30)
.width(30)
}.width(50)
.height(50)
.backgroundColor(this.color)
}
}
导入
import { SwitchButton } from './SwitchButton ';
@Entry
@Component
struct HelloWorldPage {
@State isOn: boolean = false;
build() {
Row({ space: 50 }) {
SwitchButton({ color: Color.Red })
.onClick(() => {
this.isOn = false
})
SwitchButton({ color: Color.Green })
.onClick(() => {
this.isOn = true;
})
}
}
}








































![[ Linux ] vim的使用(附:命令模式的常见命令列表)](https://img-blog.csdnimg.cn/direct/487e5ddbdf82478d9ca82563e4c1e378.png)
