常用指令有:
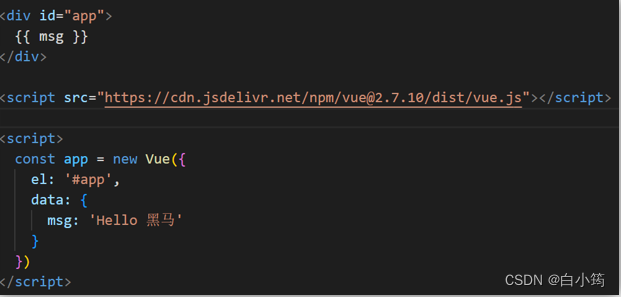
内容渲染指令:v-html , v-text
作用:给元素添加内容
条件渲染指令:v-show , v-if , v-else , v-else-if
作用:控制元素是否显示与隐藏(v-else , v-else-if辅助v-if进行判断渲染,要紧挨着v-if使用)
事件绑定指令: v-on
作用:给元素注册事件
语法:v-on:事件名=' 内联语句 或 methods中的函数名'
简写:@事件名='内联语句 或 methods中的函数名'
methods函数内的js指向Vue实例
属性绑定指令: v-bind
作用:动态设置html的标签属性
语法:v-bind:属性名=' 表达式'
简写: :属性名=' 表达式'
双向绑定指令:v-model
作用:用于表单元素,数据和视图的双向改变
语法:v-model=’变量‘
v-model 相当于
文本框或密码框相当于 :value="数据"+@input="数据=$event.target.value"
复选框 : checked="数据"+@change="数据=$event.target.checked"
下拉列表 : selected="数据"+@change="数据=$event.target.selected"
列表渲染指令:v-for
作用:基于数据循环,多次渲染整个元素
v-for 要搭配 :key 使用
作用是:给循环列表项添加唯一标识,便于vue列表可以正确的复用,提高渲染性能,推荐是id,索引可能会改变,vue会默认原地修改元素(就地复用)
其中:v-if ,v-show 都可以控制元素的显示与隐藏
v-if :是通过js动态创建dom元素或删除元素,v-if可以与v-else , v-else-if搭配使用哦的
v-show:是通过css的display属性来控制元素的显示与隐藏
频繁切换元素显示与隐藏用v一show,其余可以用v-if