目录
一.交互样式
在Axure中,交互样式是一种用于定义交互元素在不同状态下的外观和行为的功能。通过交互样式,您可以为元素定义不同的外观和动画效果,以模拟用户与应用程序的交互过程。
1.1 交互样式的作用
- 规范化交互元素:通过交互样式,您可以为按钮、链接、文本框等交互元素定义一致的外观和行为,使其在不同页面和状态下保持统一的风格和效果。
- 提升用户体验:通过交互样式,您可以为交互元素添加动画效果、状态变化等,提升用户与应用程序的交互体验,增加用户的参与感和满意度。
- 模拟应用程序行为:通过交互样式,您可以模拟应用程序中的各种交互行为,如按钮点击、下拉菜单展开、弹出窗口等,让用户能够更好地理解应用程序的功能和操作方式。
- 便于交互设计和评审:通过交互样式,您可以快速创建和修改交互元素的外观和行为,便于团队内部的交互设计和评审,提高工作效率。
1.2 案例
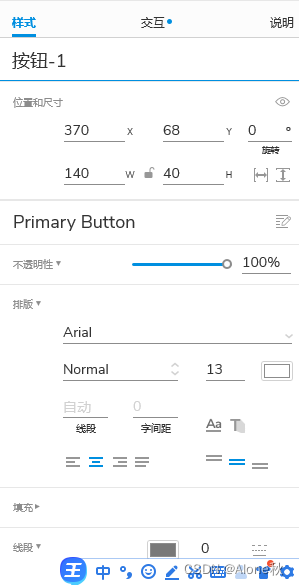
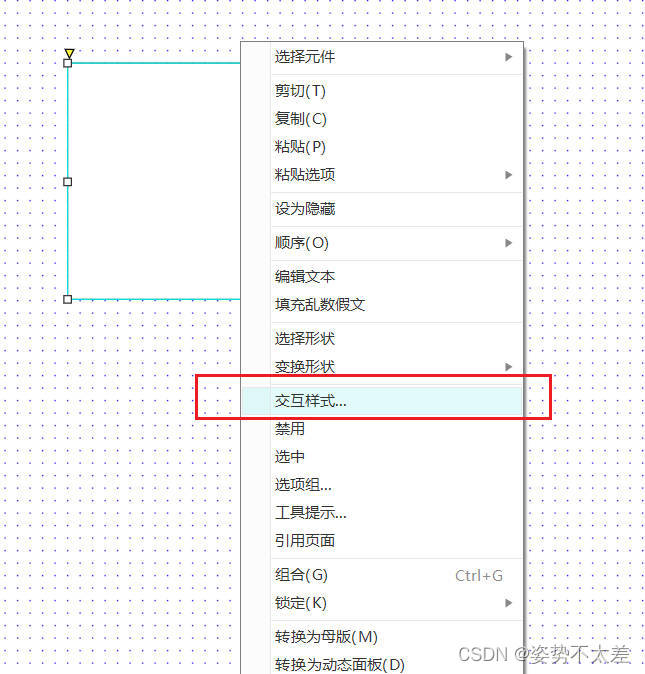
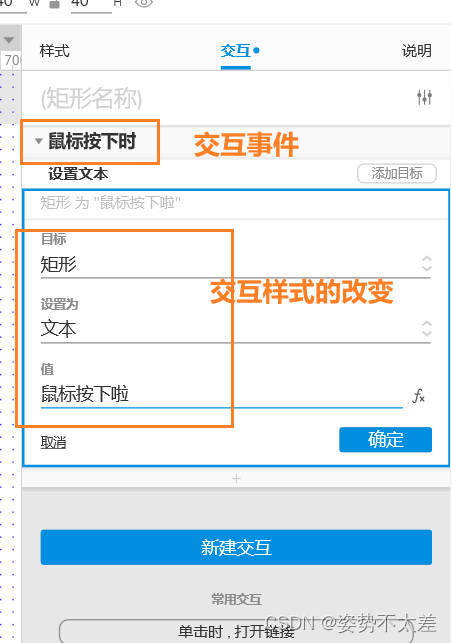
在交互样式里上面一排是事件,可以选择什么情况下出现不同的样式,下面的样式没有勾选那就是默认;如果想要修改就需要勾选前面的复选框接着点击后面的进行选择,最后点击确认即可


这里我运用的是按下的一种情况


二.交互事件
在Axure中,交互事件是一种用于定义交互元素在特定触发条件下所触发的行为和效果的功能。通过交互事件,您可以为元素添加各种交互行为,如点击、悬停、滚动等,以模拟用户与应用程序的交互过程。
2.1交互事件的作用
- 触发交互行为:通过交互事件,您可以定义当用户与交互元素进行特定操作时所触发的行为,如显示/隐藏元素、跳转到其他页面、执行动画效果等。
- 模拟应用程序行为:通过交互事件,您可以模拟应用程序中的各种交互行为,如按钮点击、下拉菜单展开、表单提交等,让用户能够更好地理解应用程序的功能和操作方式。
- 增强用户体验:通过交互事件,您可以为交互元素添加动态效果、状态变化等,提升用户与应用程序的交互体验,增加用户的参与感和满意度。
- 用户测试和验证:通过交互事件,您可以创建交互式原型,让用户参与测试和验证应用程序的交互流程和功能,以收集反馈和改进设计。
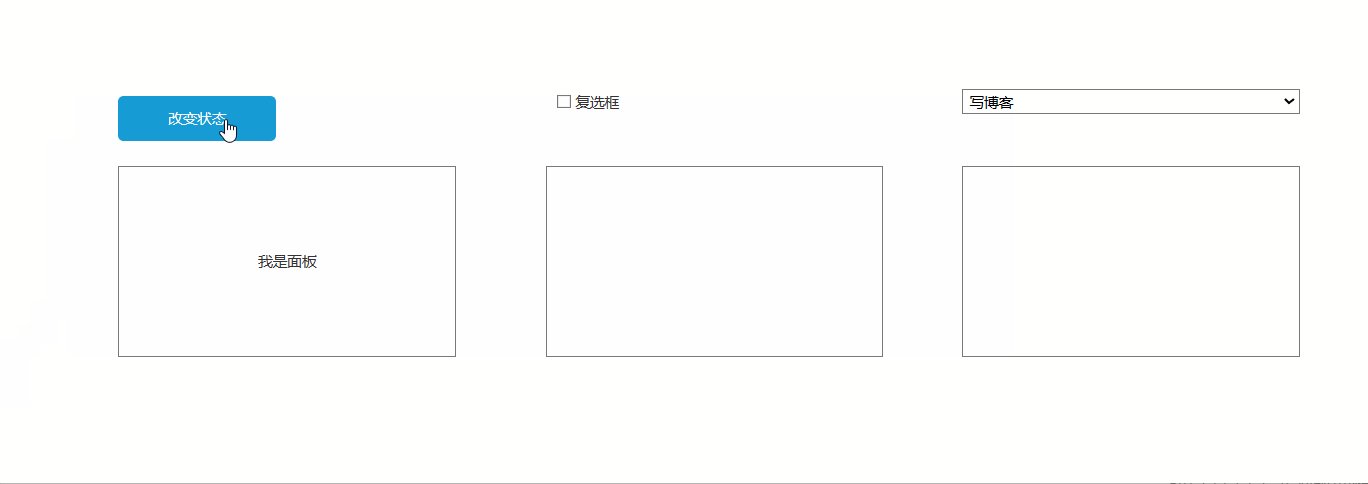
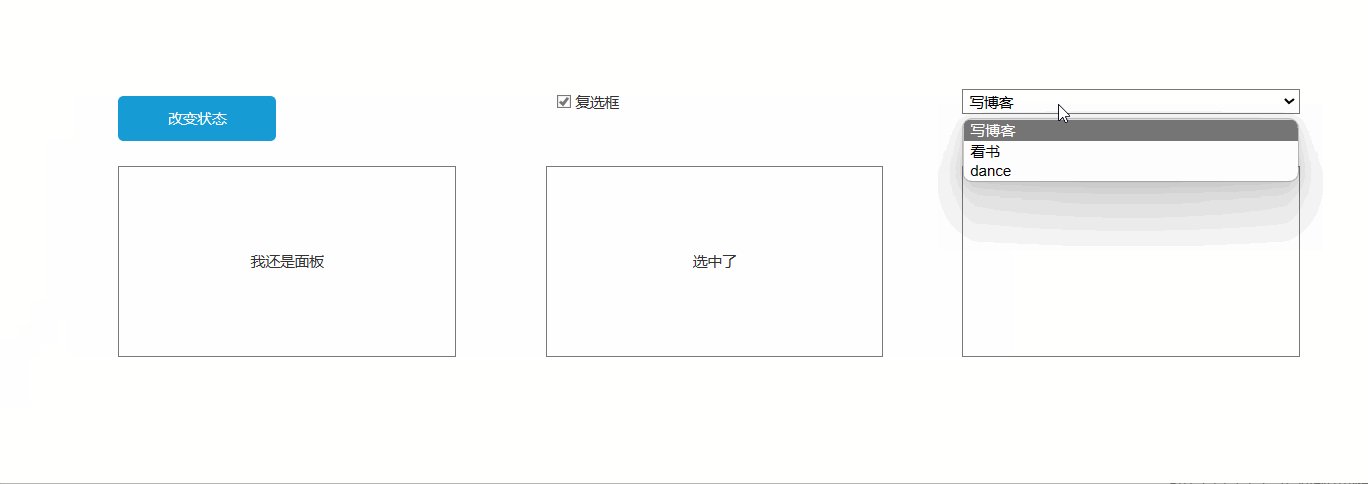
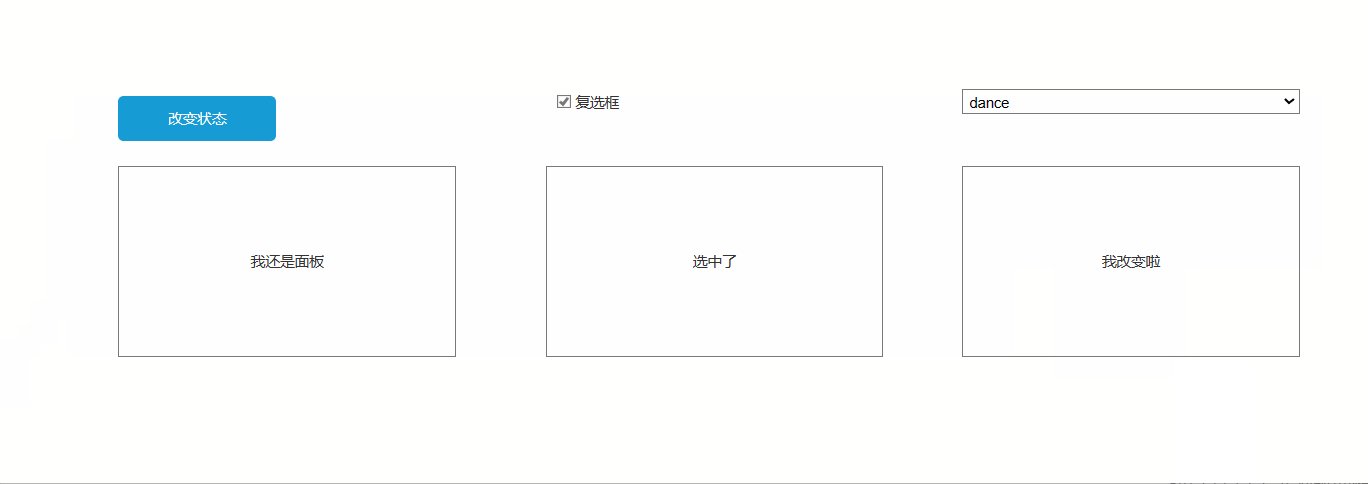
2.2 案例
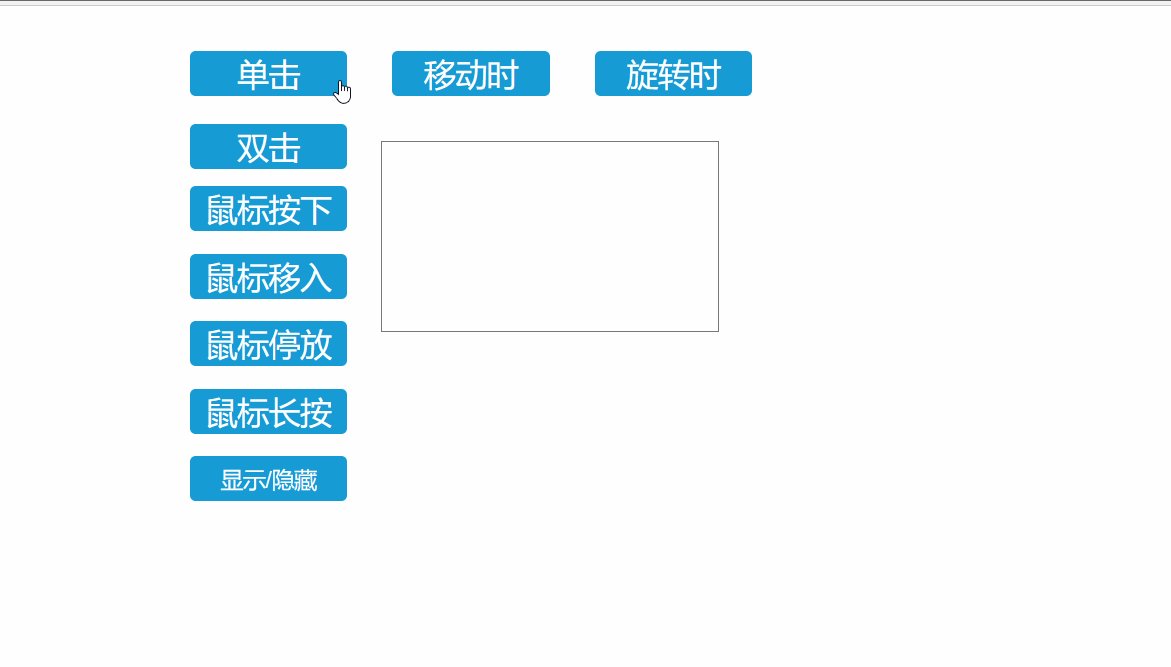
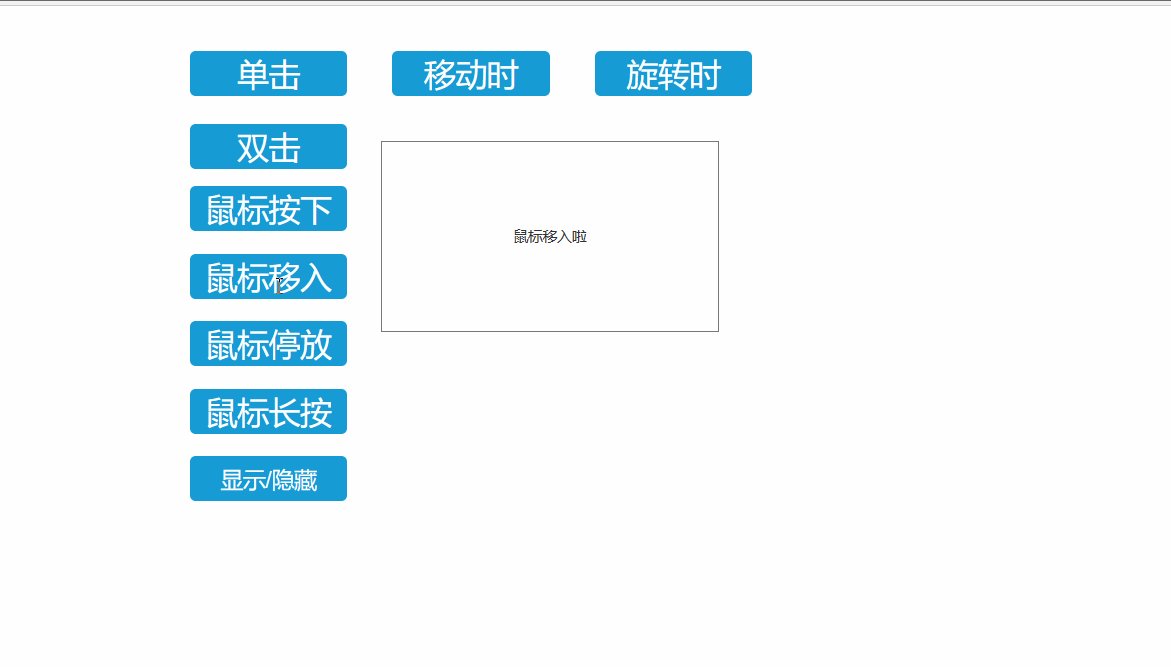
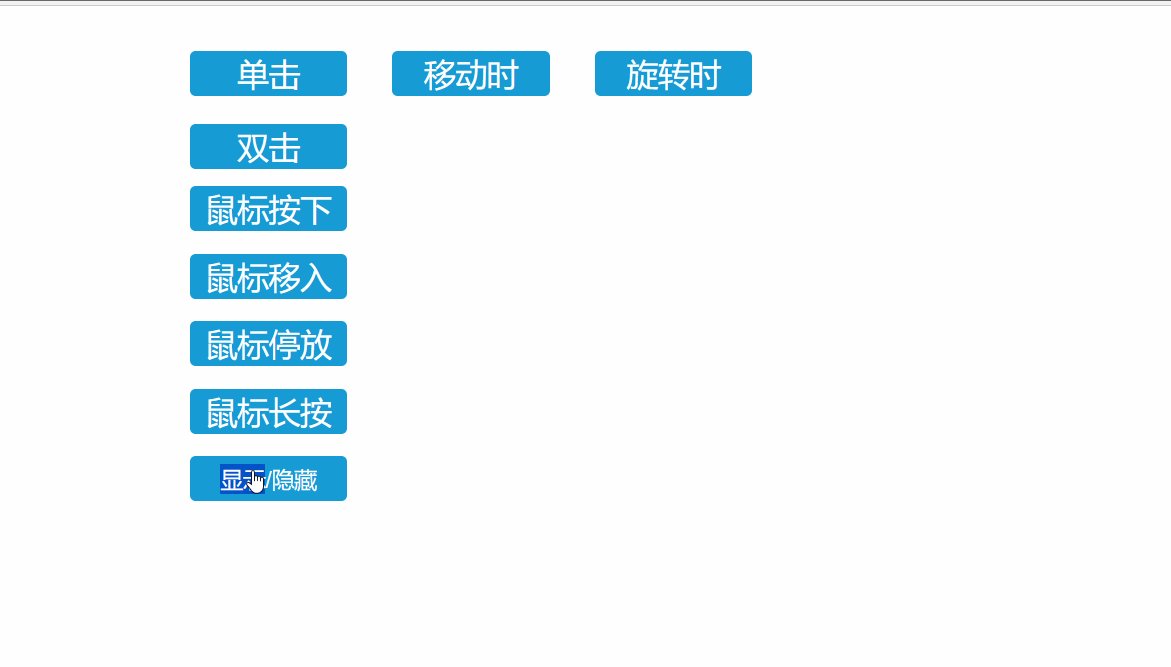
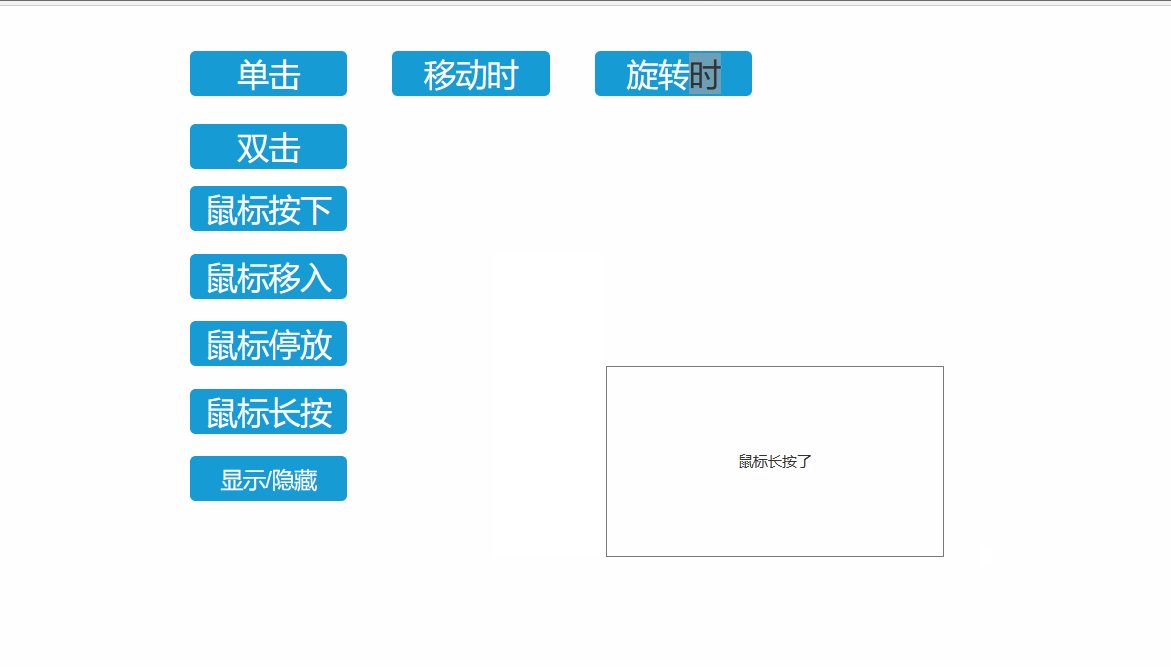
右边的交互事件,在Axure中还是比较丰富的,点击一个交互事件,就可以去改变一个点击后的样式


效果:

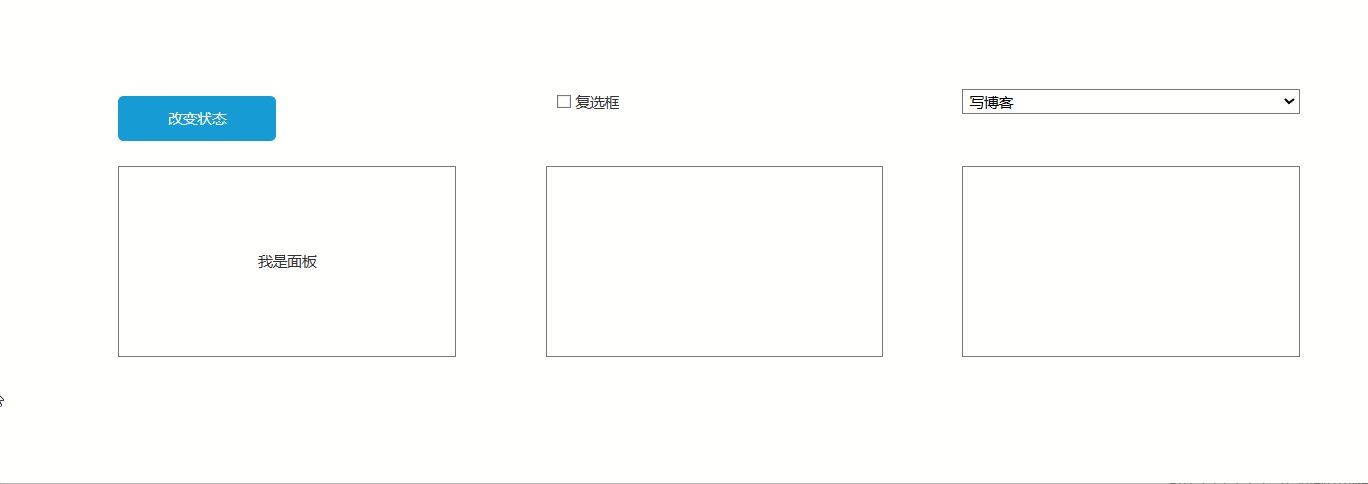
2.3 独属事件
面板切换事件、复选框的选中事件以及下拉改变事件不是所有的元件都有这些事件

三.交互动作
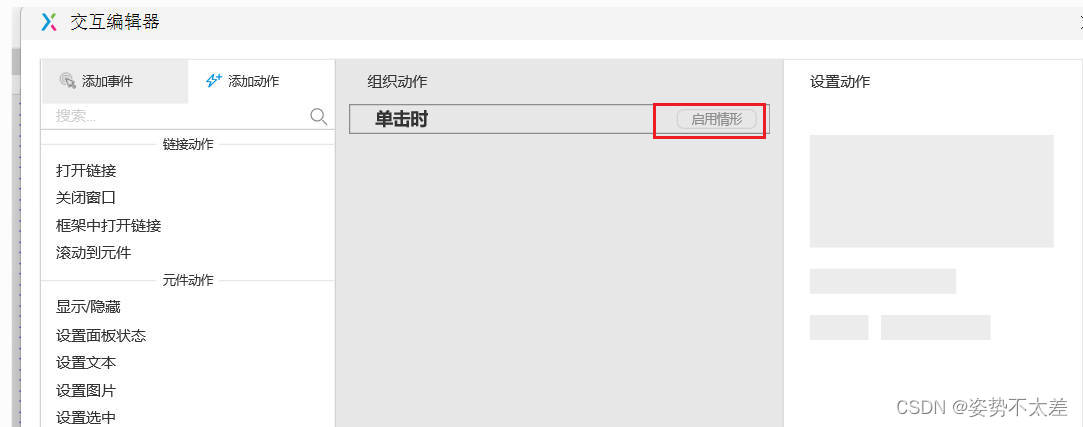
打开交互编辑器,就可以给元件添加事件和动作了

3.1 案例
一些常用动作

四.情形
4.1 以分数等级为例
设置事件时,我们点击交互编辑器的启用情形

点击启用情形之后,在里面输入条件,而且下面会随着输入的条件改变而发生改变,这样就可以更好的理解那个条件是否有逻辑

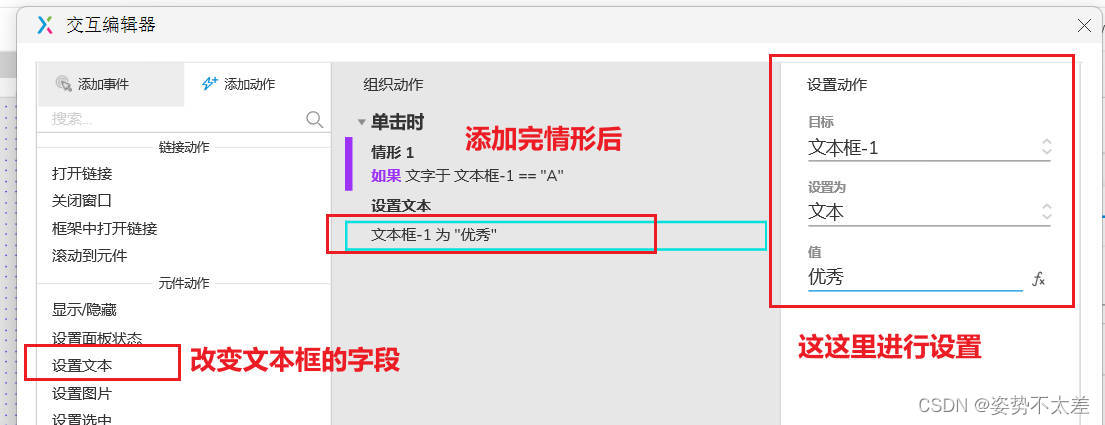
添加完情形之后,可以选择某个情形的结果,比如改变文本框的文本

当然,也可以改变情形条件是否则如果(一步一步的,当条件满足时,就不会进行到下面去)还是如果

4.1.2 案例

4.2 下拉列表的情形案例
同样的,也是给下拉列表设置情形

五.案例
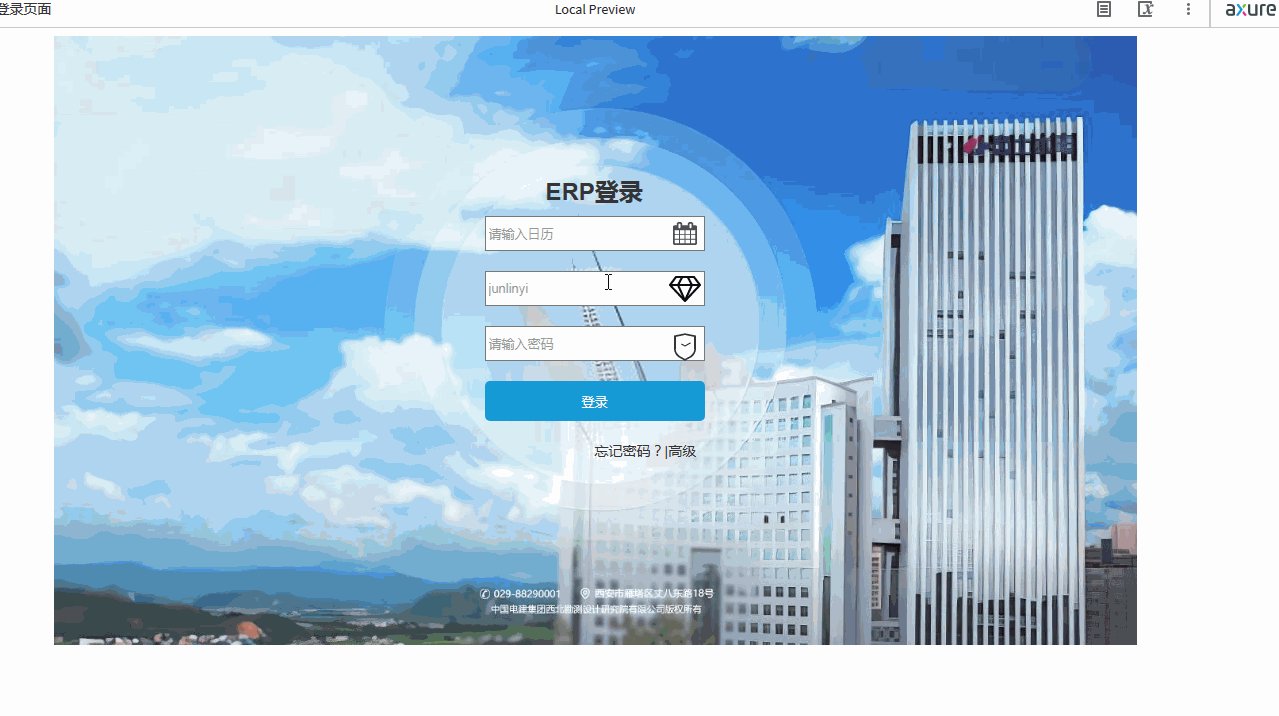
5.1 erp登录的跳转
上一篇已经分享了如何绘制可以切换的登录页面,现在和大家分享点击跳转以及判断
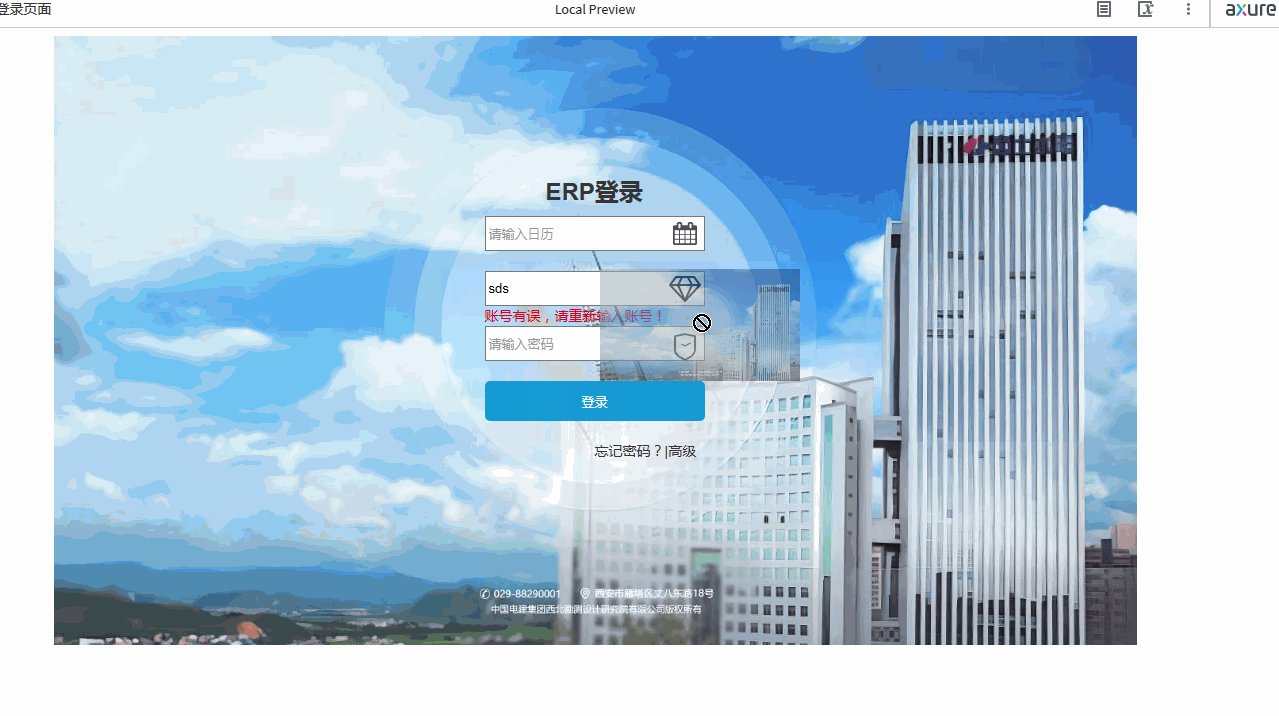
①在输入框下面加一个文本标签,比如:账号密码错误,将其隐藏
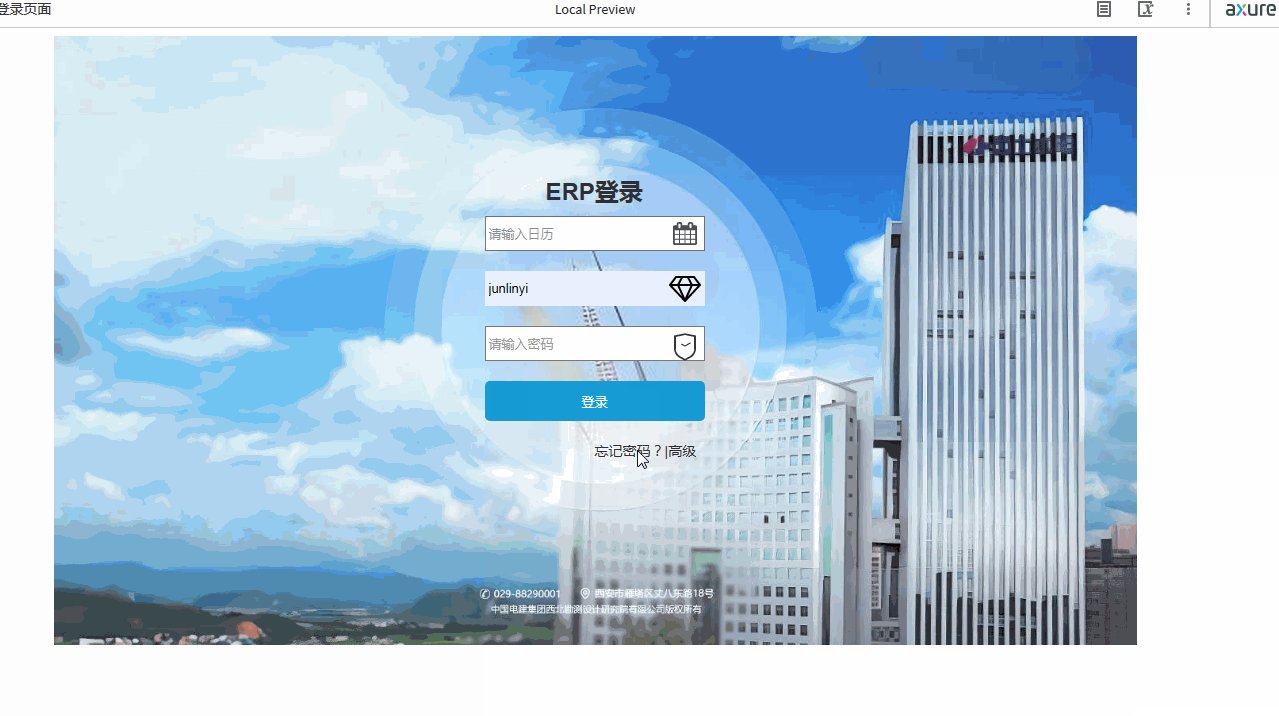
②给按钮设置情形,当密码和账号不等于正确的时候,就显示文本标签,等于的话就跳转页面

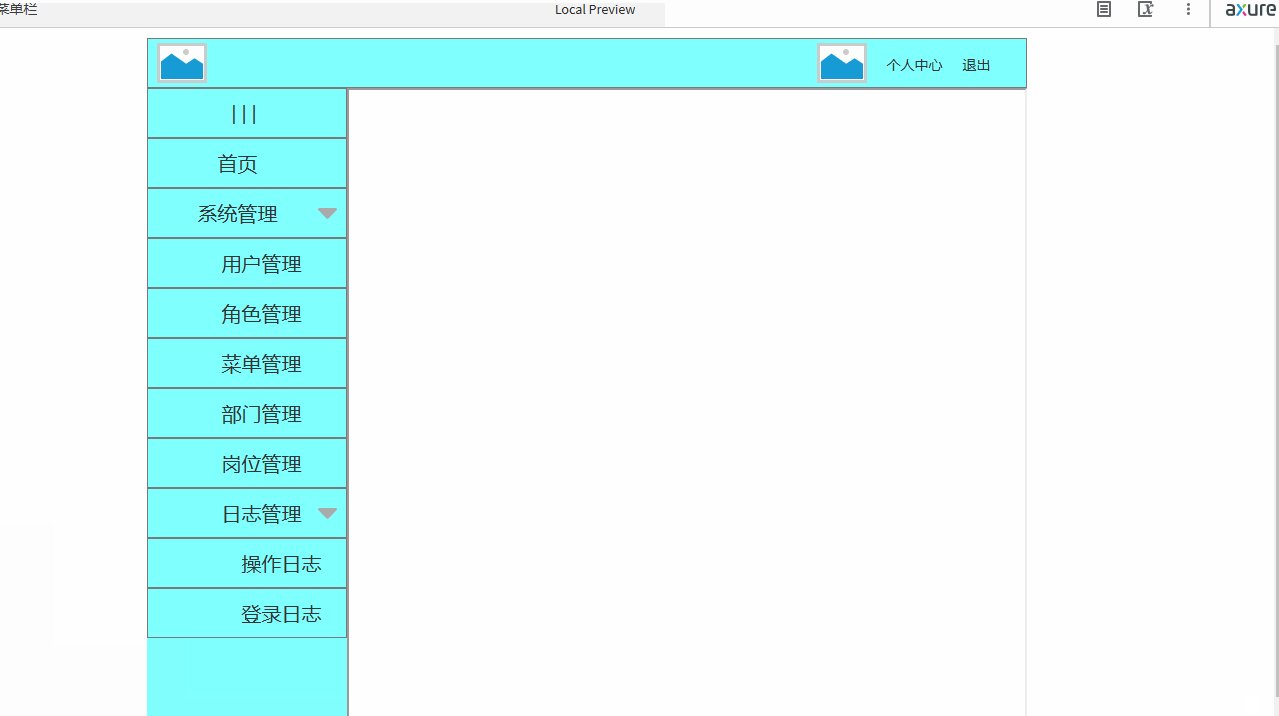
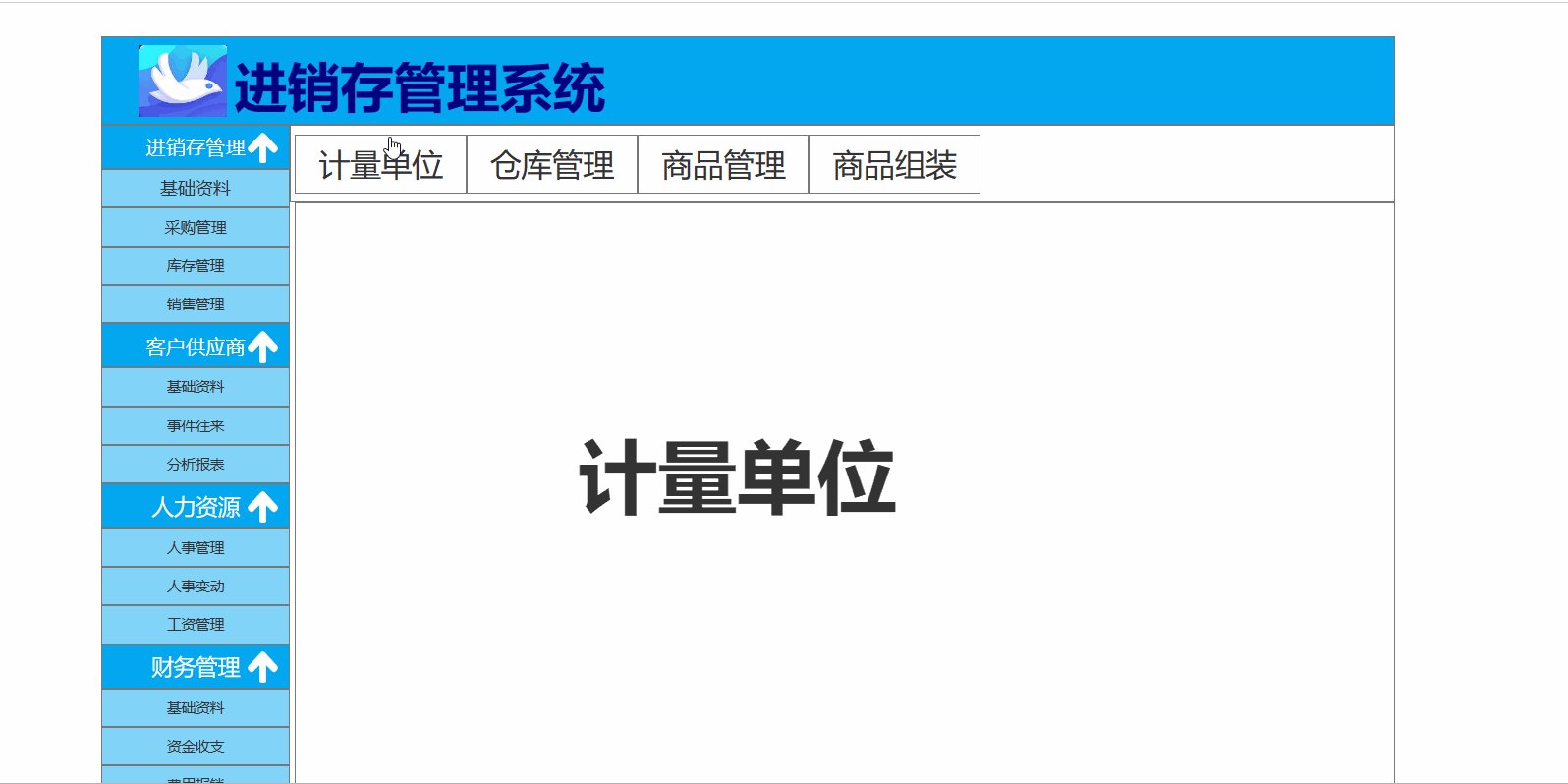
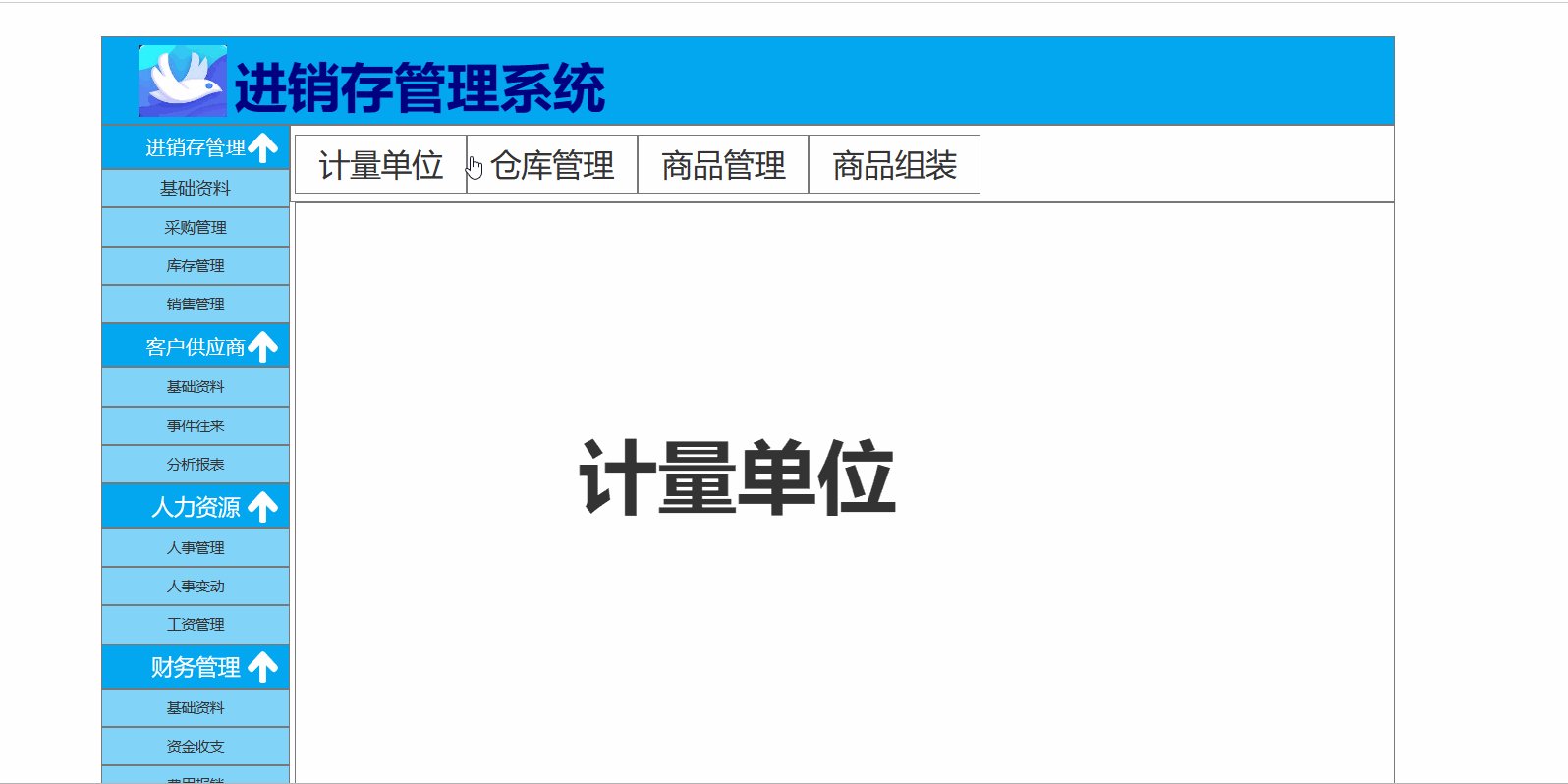
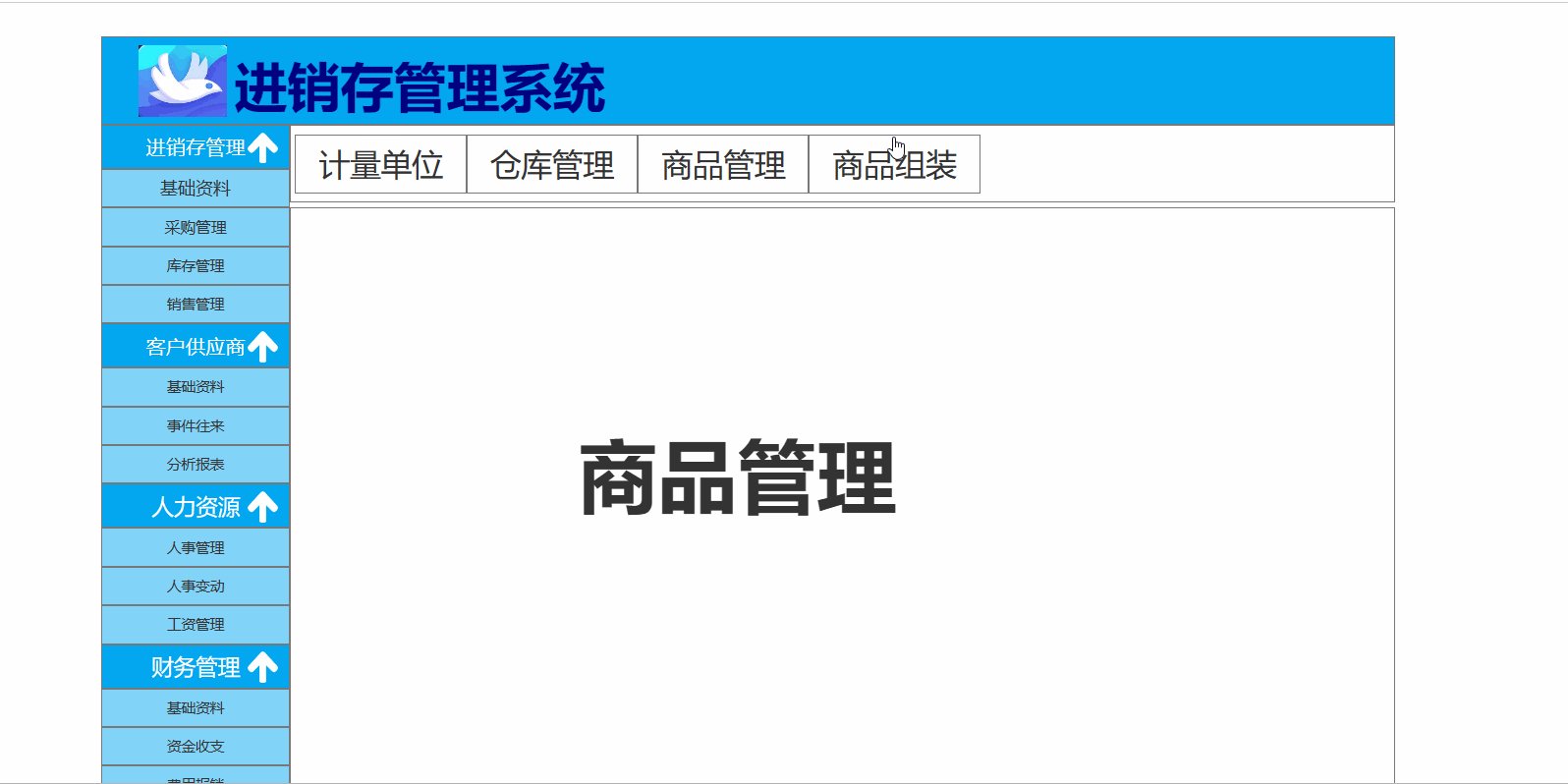
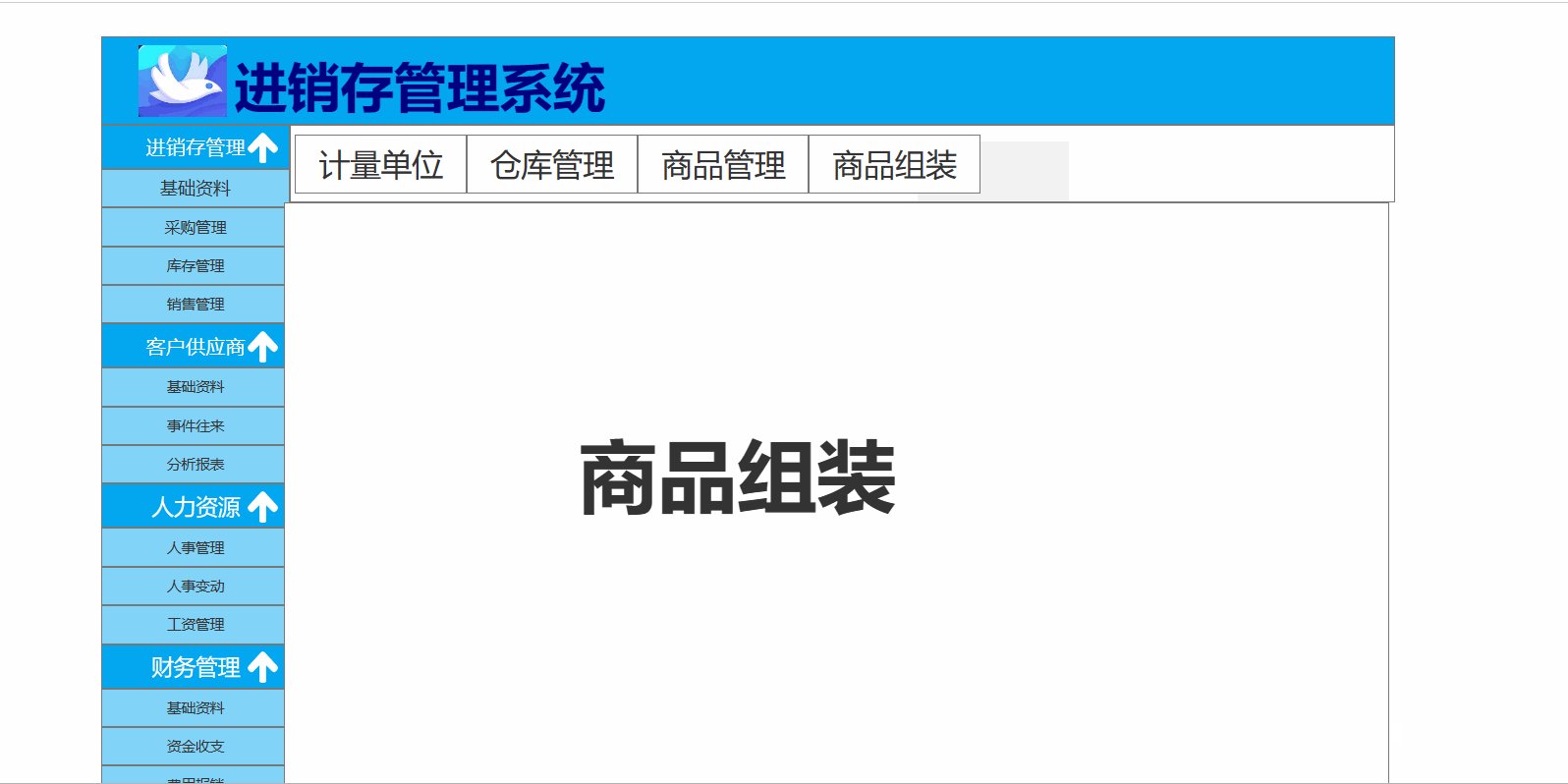
5.2 erp的界面跳转

5.3 省市联动
这里是两个一个是省一个是市区,市区随着省的改变而改变,
① 首先省一个动态面板,市区一个动态面板
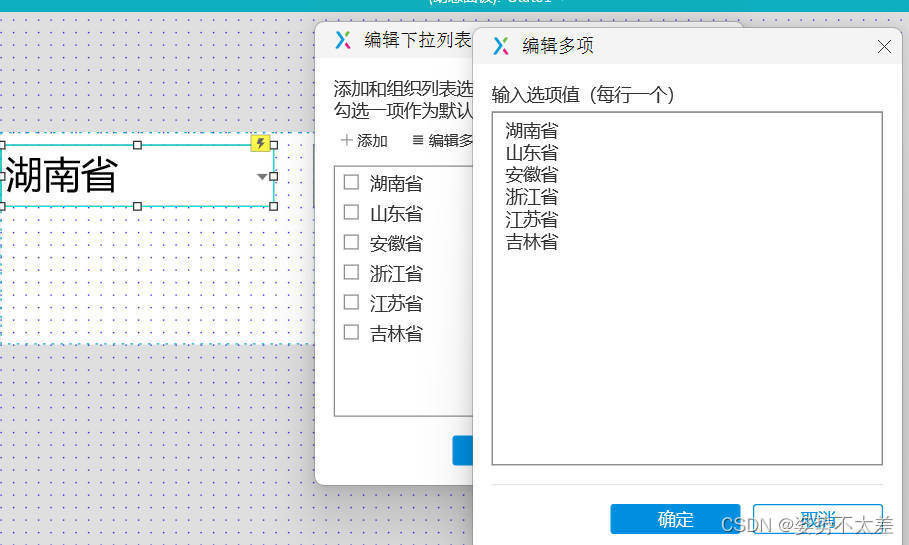
② 将省里面的数据输入好

③接着在输入市区里面的数据,和上面一样,并且那个省的给其下拉框命好名字 ,给每一个省下市区弄一个下拉框,输入对应的数据

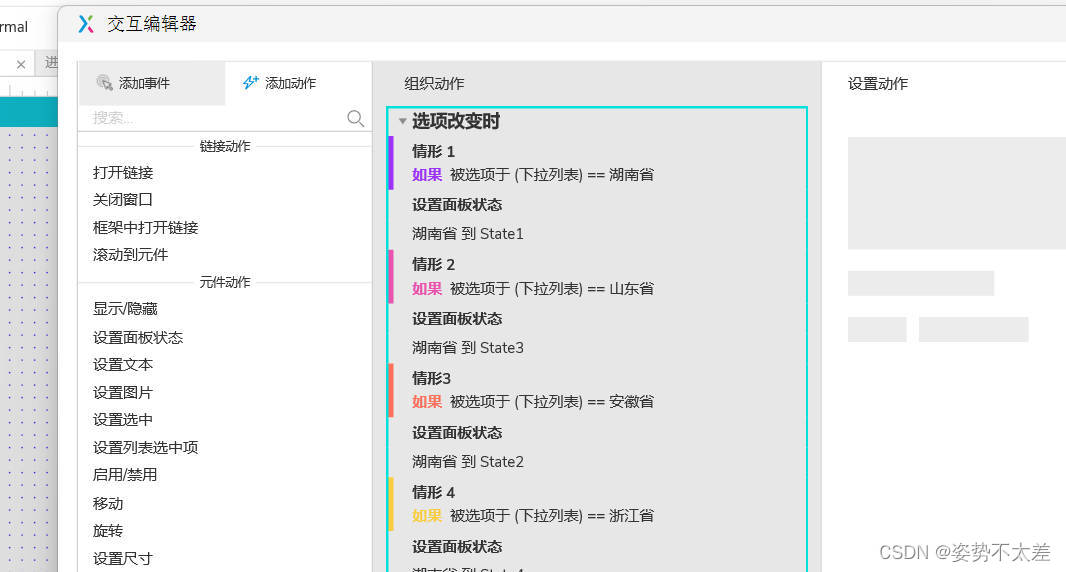
④ 给省的下拉框,设置情形和交互事件

最后看看效果吧

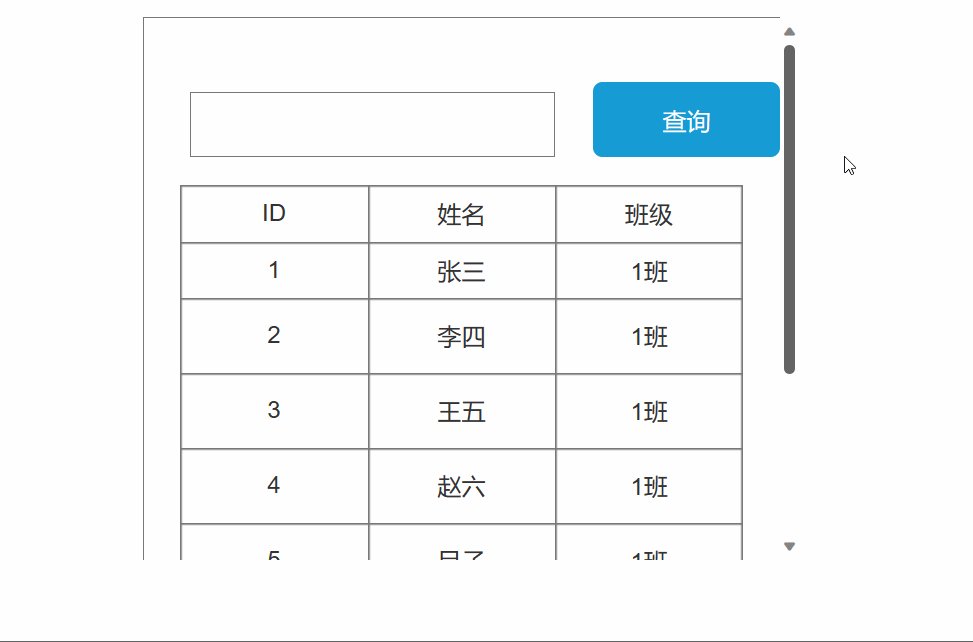
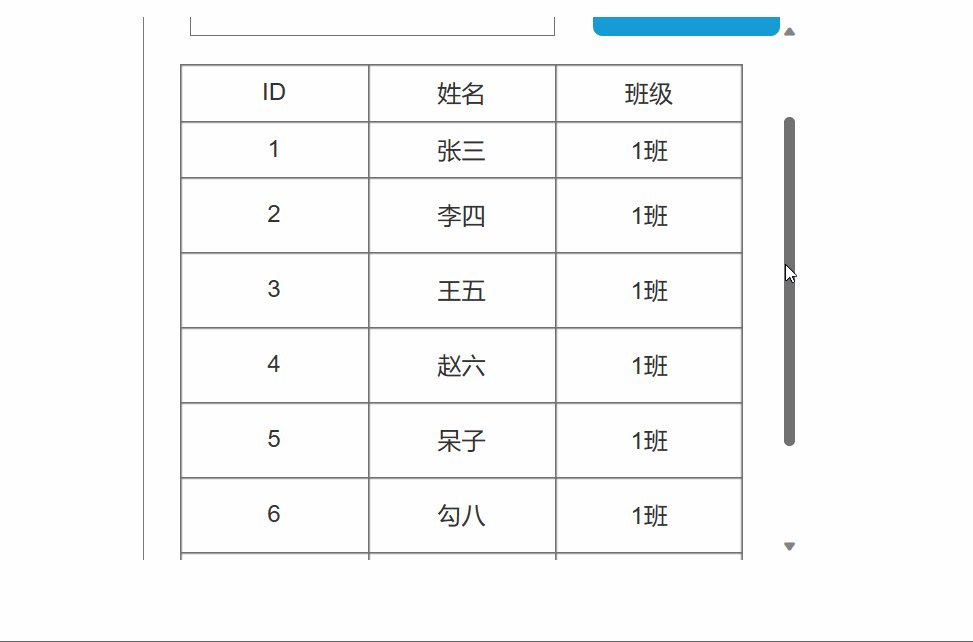
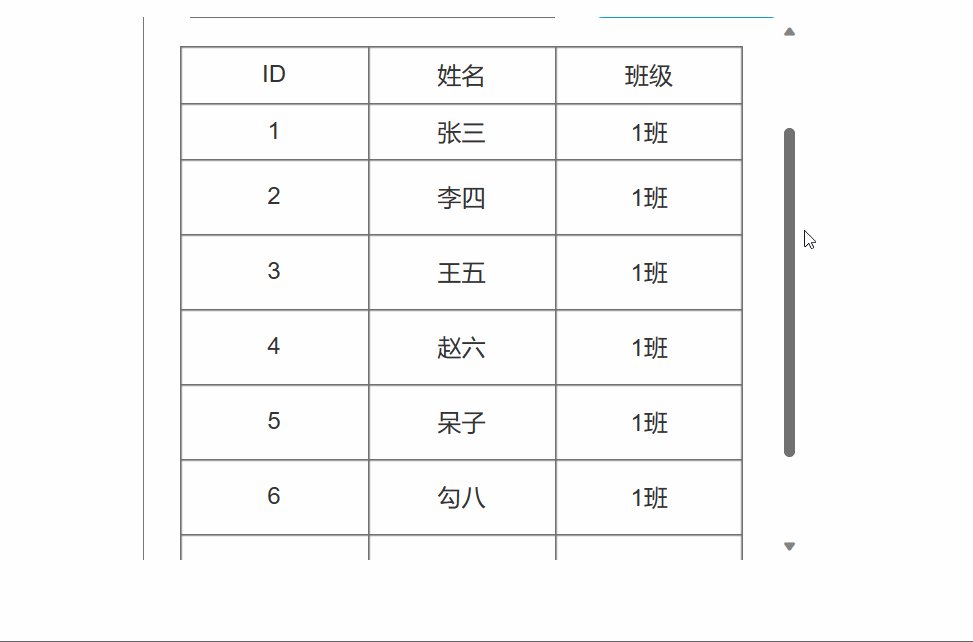
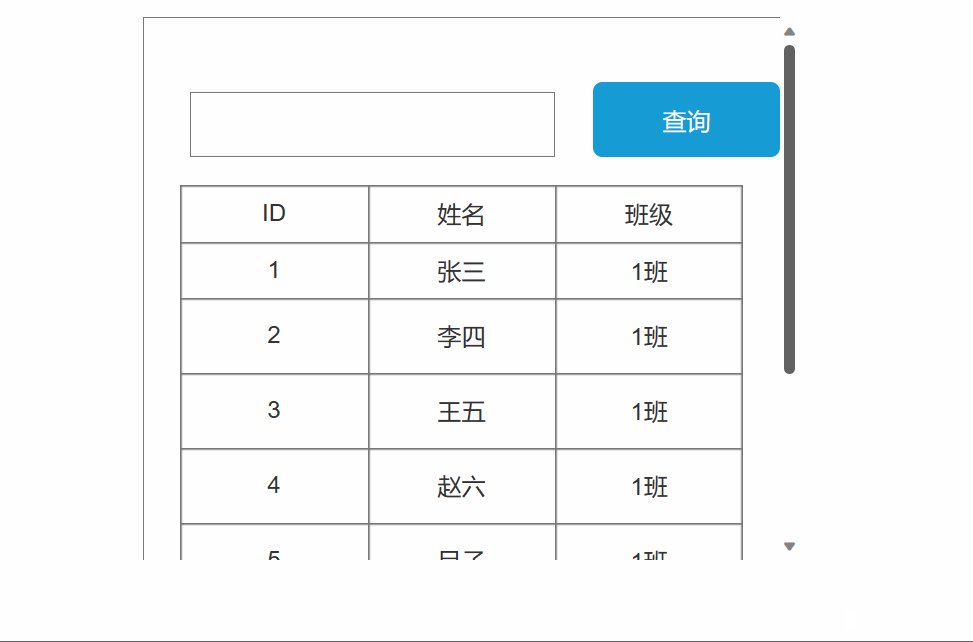
5.4 滚动面板
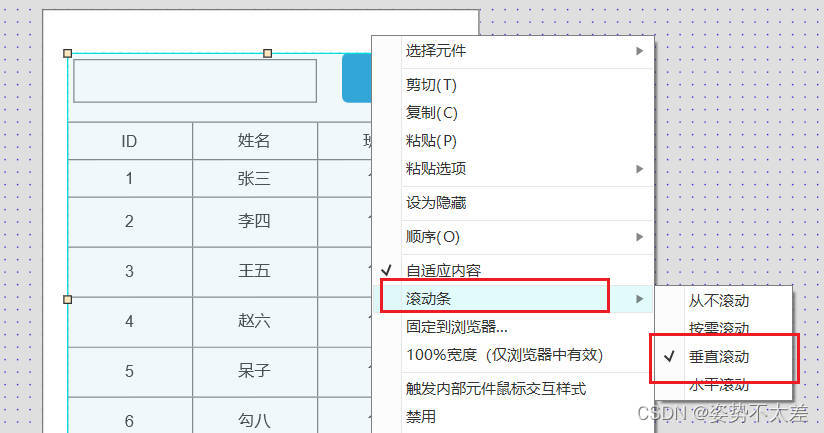
①首先添加一个动态面板,在里面添加一个矩形,这个矩形要比动态面板长,在矩形内加入内容
②选中内容右击,选中滚动条/垂直滚动

效果展示:

5.5下拉刷新
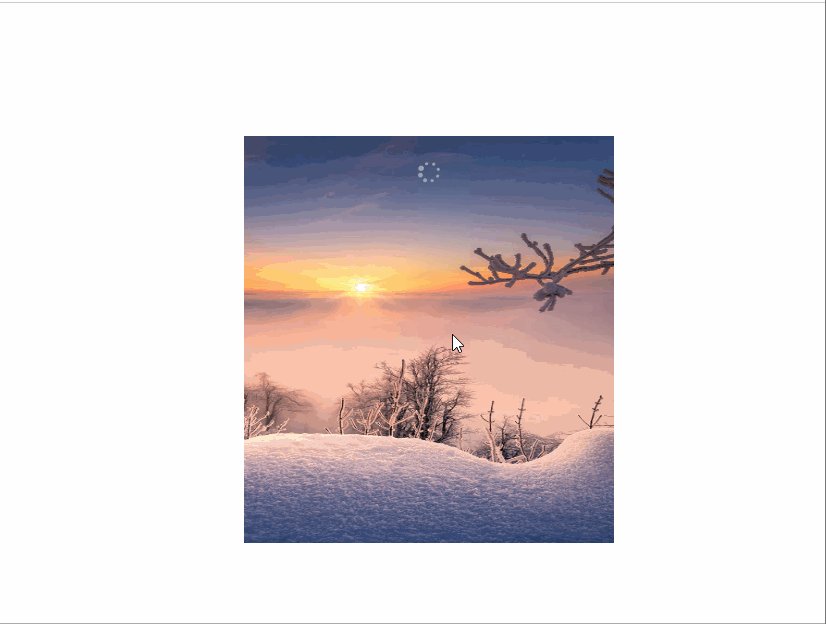
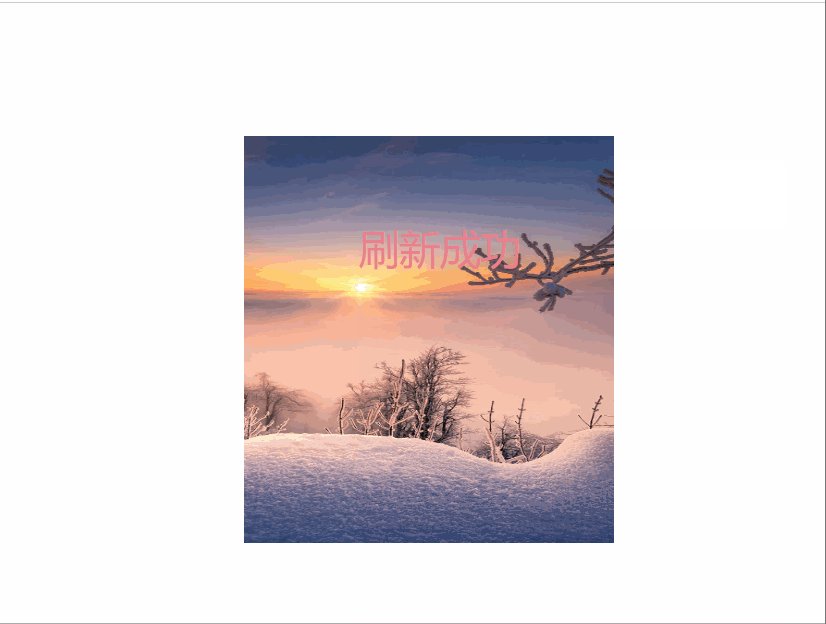
① 我们先准备好,一个刷新图标,和一张刷新界面,以及文本标签(刷新成功)
② 给刷新图标和文本标签设置隐藏
③给刷新界面设置交互事件---向下拖动

效果: