大家好,欢迎来到 《React与AJAX》 课程。在这一课中,我们将学习如何在 React 中使用 AJAX。
什么是 AJAX?
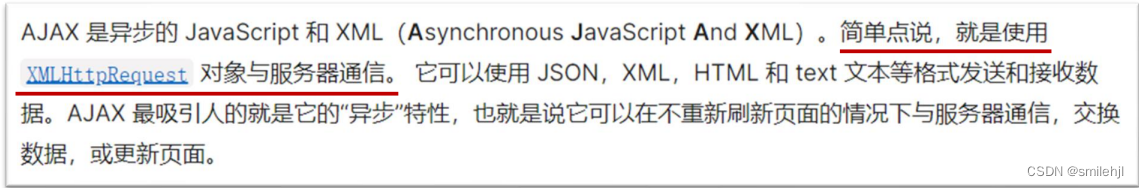
AJAX(Asynchronous JavaScript and XML)是一种使用 JavaScript 在浏览器和服务器之间进行异步通信的技术。AJAX 允许在不重新加载整个页面的情况下更新部分网页的内容。
如何使用 AJAX?
在 React 中,可以使用 fetch() 方法来发送 AJAX 请求。fetch() 方法返回一个 Promise 对象,该对象表示请求的最终结果。
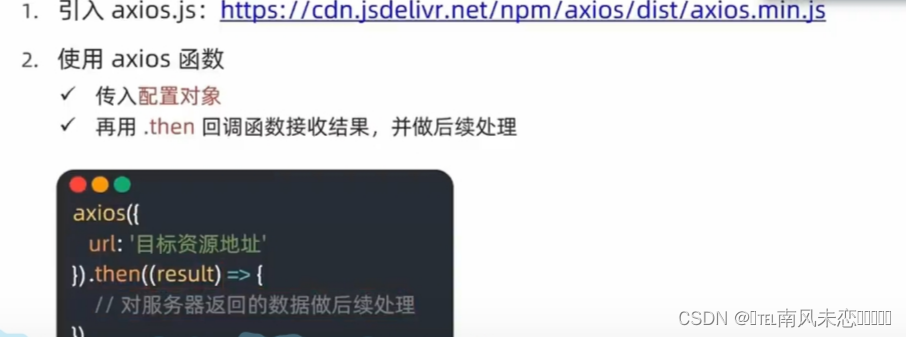
以下代码演示了如何使用 fetch() 方法发送 AJAX 请求:
fetch('https://example.com/api/data')
.then(response => response.json())
.then(data => {
// 使用数据
})
.catch(error => {
// 处理错误
});
componentDidMount
componentDidMount() 方法在组件挂载后立即调用。它通常用于在组件挂载后执行某些操作,例如发送 AJAX 请求。
以下代码演示了如何在 componentDidMount() 方法中发送 AJAX 请求:
componentDidMount() {
fetch('https://example.com/api/data')
.then(response => response.json())
.then(data => {
this.setState({
data });
})
.catch(error => {
this.setState({
error });
});
}
componentWillUnmount
componentWillUnmount() 方法在组件卸载前立即调用。它通常用于在组件卸载前执行某些操作,例如取消未完成的 AJAX 请求。
以下代码演示了如何在 componentWillUnmount() 方法中取消未完成的 AJAX 请求:
componentWillUnmount() {
if (this.request) {
this.request.abort();
}
}
总结
AJAX 是一种使用 JavaScript 在浏览器和服务器之间进行异步通信的技术。在 React 中,可以使用 fetch() 方法来发送 AJAX 请求。componentDidMount() 方法在组件挂载后立即调用,它通常用于在组件挂载后执行某些操作,例如发送 AJAX 请求。componentWillUnmount() 方法在组件卸载前立即调用,它通常用于在组件卸载前执行某些操作,例如取消未完成的 AJAX 请求。