目录
◆ AJAX 概念和 axios 使用
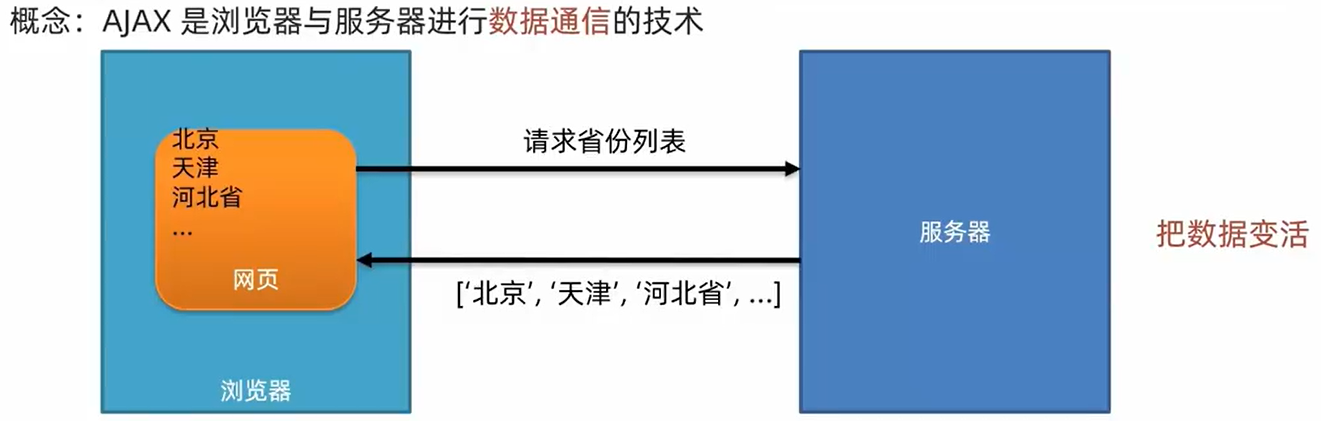
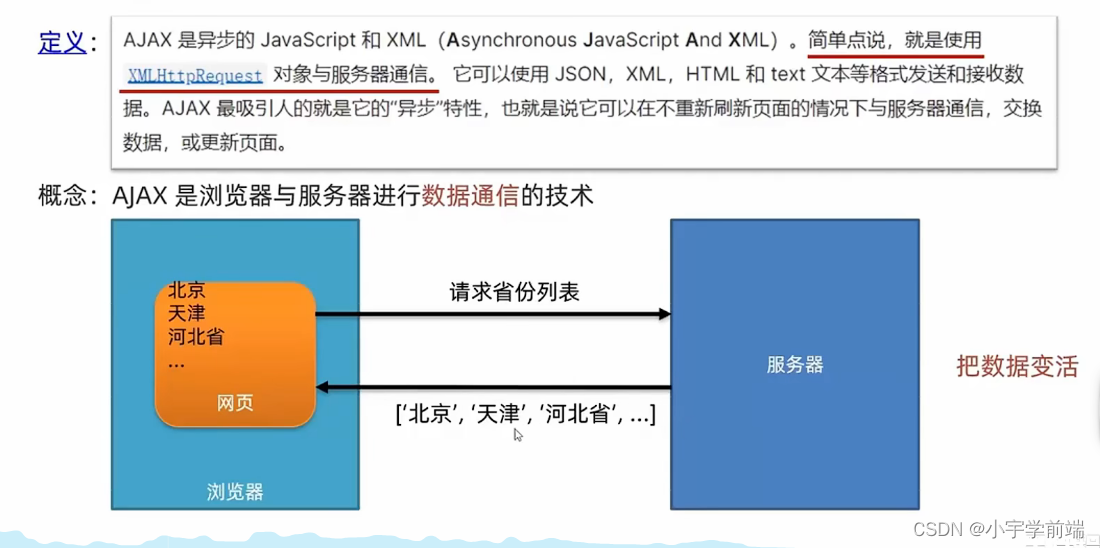
什么是 AJAX?

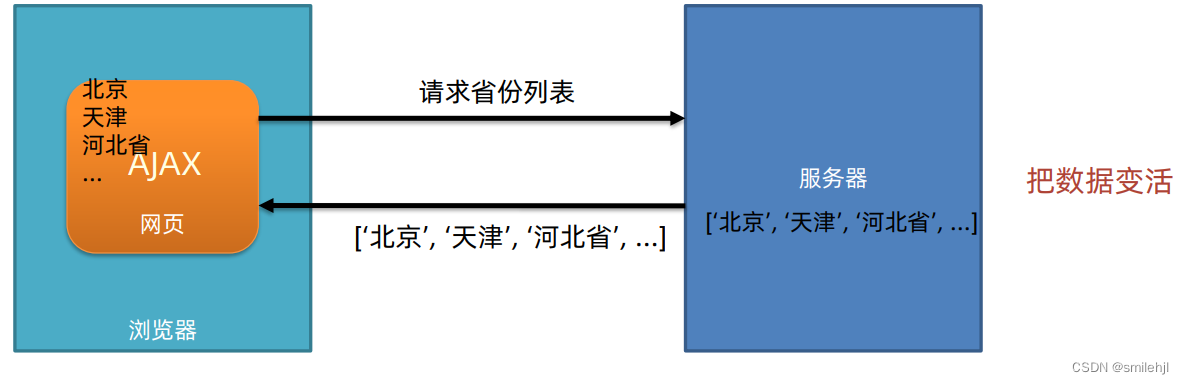
概念:AJAX 是浏览器与服务器进行数据通信的技术

怎么发送 AJAX 请求?
1. 使用 axios [æk‘sioʊs] 库
- 基于 XMLHttpRequest 封装、代码简单
- Vue、React 项目中都会用到 axios
2. 使用 XMLHttpRequest 对象
如何使用axios
语法:
1. 引入 axios.js
- 在线引入: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js --axios在线库
- 本地引入:下载好axios文件,使用相对路径引入
2. 使用 axios 函数

axios 函数的基本结构
- url
这个参数是必须的,里面填的是请求的url地址
- method
这个参数是可选的,默认请求的是GET方法,参数内容不区分大小写
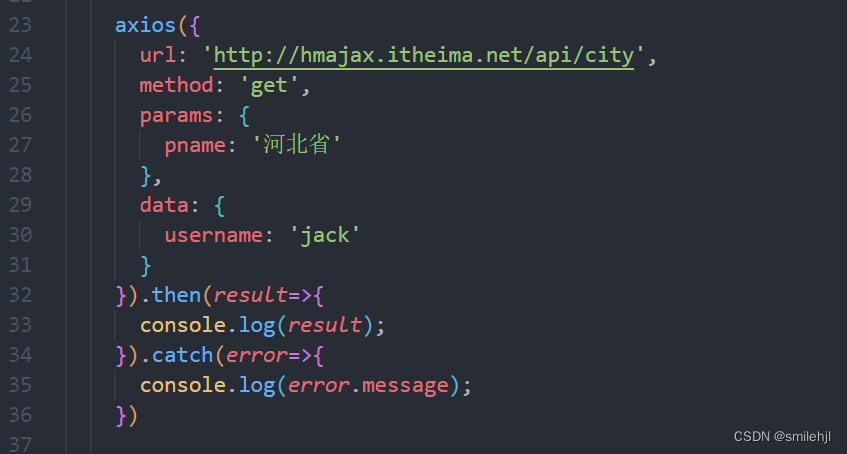
- params
这个参数主要是替代以前的字符串拼接的方法,填在params里面的参数会以字符串拼接的方式,将参数凭借到url地址上。但这里会对参数值进行url编码
- data
这个参数主要是用于接收请求体或者二进制参数,所以如果参数是表单数据或者二进制数据,需要使用data这个对象来接收
- axios的回调处理--then()函数
这个函数主要是处理axios请求成功后返回的数据数据,里面接收一个回调函数

axios的回调处理--catch()函数
这个函数主要是处理axios请求失败后返回的数据数据,里面接收一个回调函数
axios 函数的使用场景
前提条件:成功的引入了js的依赖后
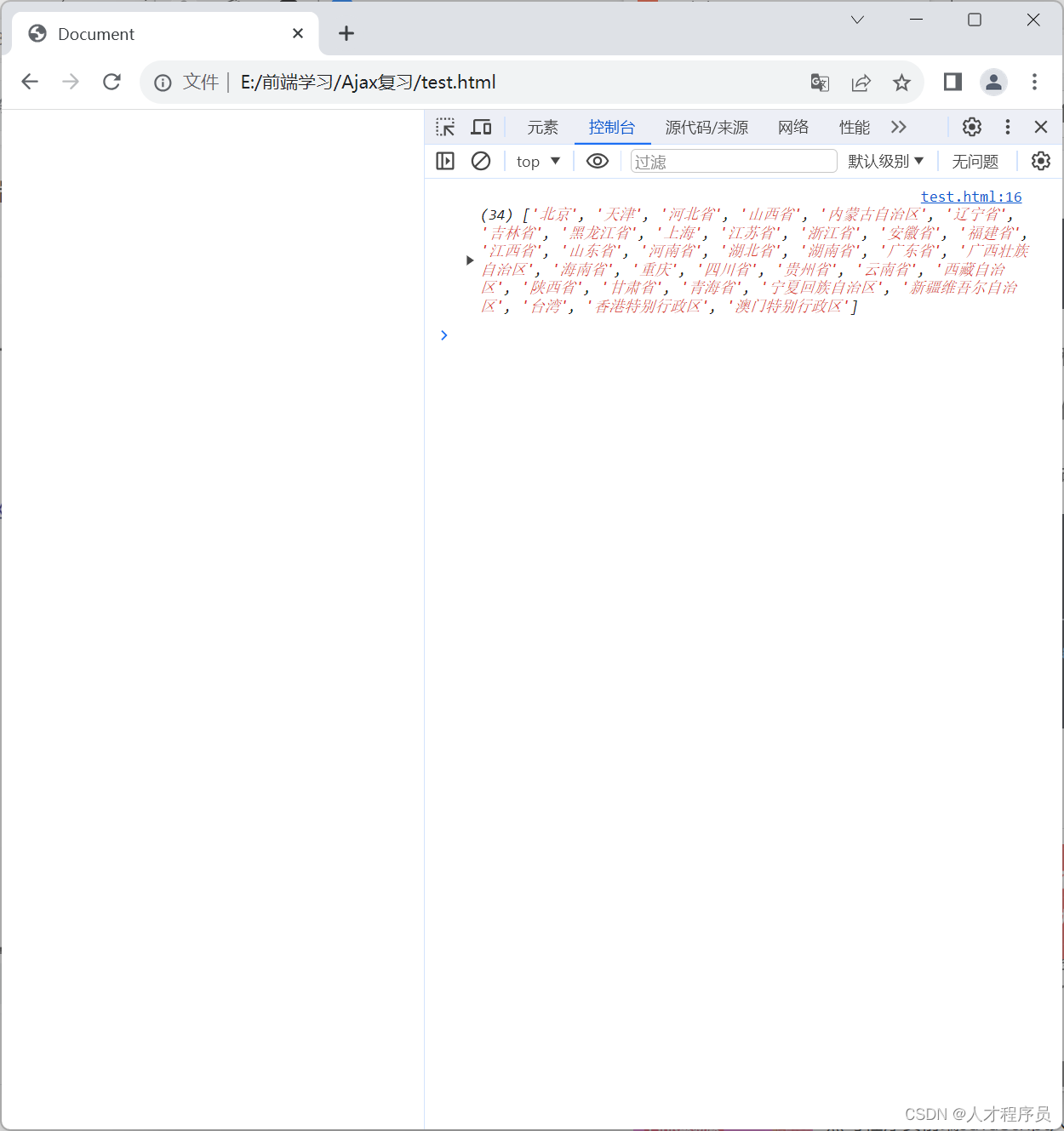
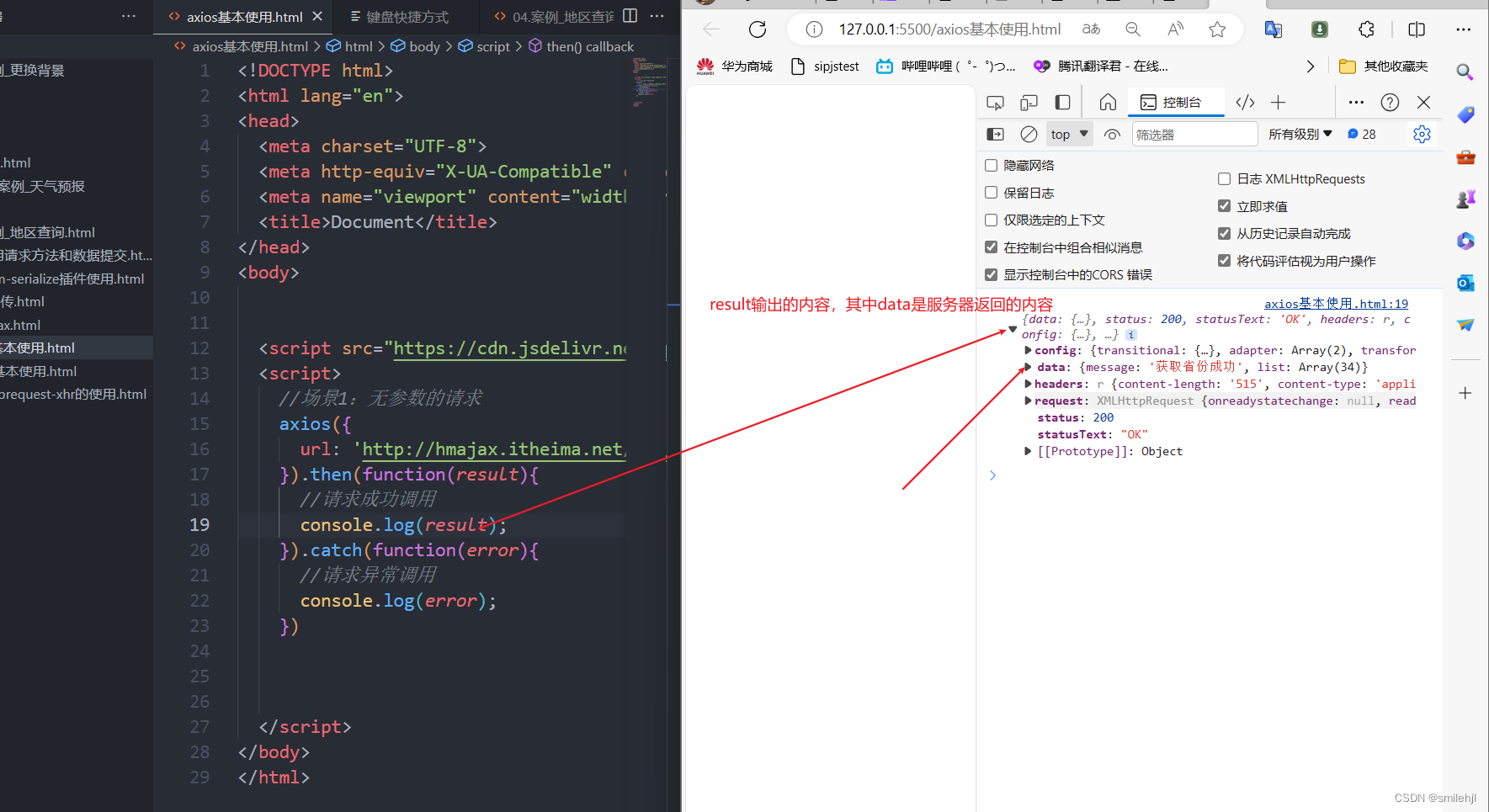
1 没有参数的情况
//场景1:无参数的请求
//不填请求方法参数,默认是GET请求
axios({
url: 'http://hmajax.itheima.net/api/province'
}).then(function(result){
//请求成功调用
console.log(result);
}).catch(function(error){
//请求异常调用
console.log(error);
})
2 使用params参数传参的情况
//场景2:使用params参数的请求
axios({
url: 'http://hmajax.itheima.net/api/city',
params: {
pname: '辽宁省'
}
}).then(function(result){
//请求成功调用
console.log(result);
}).catch(function(error){
//请求异常调用
console.log(error);
})

使用箭头函数来替代匿名函数

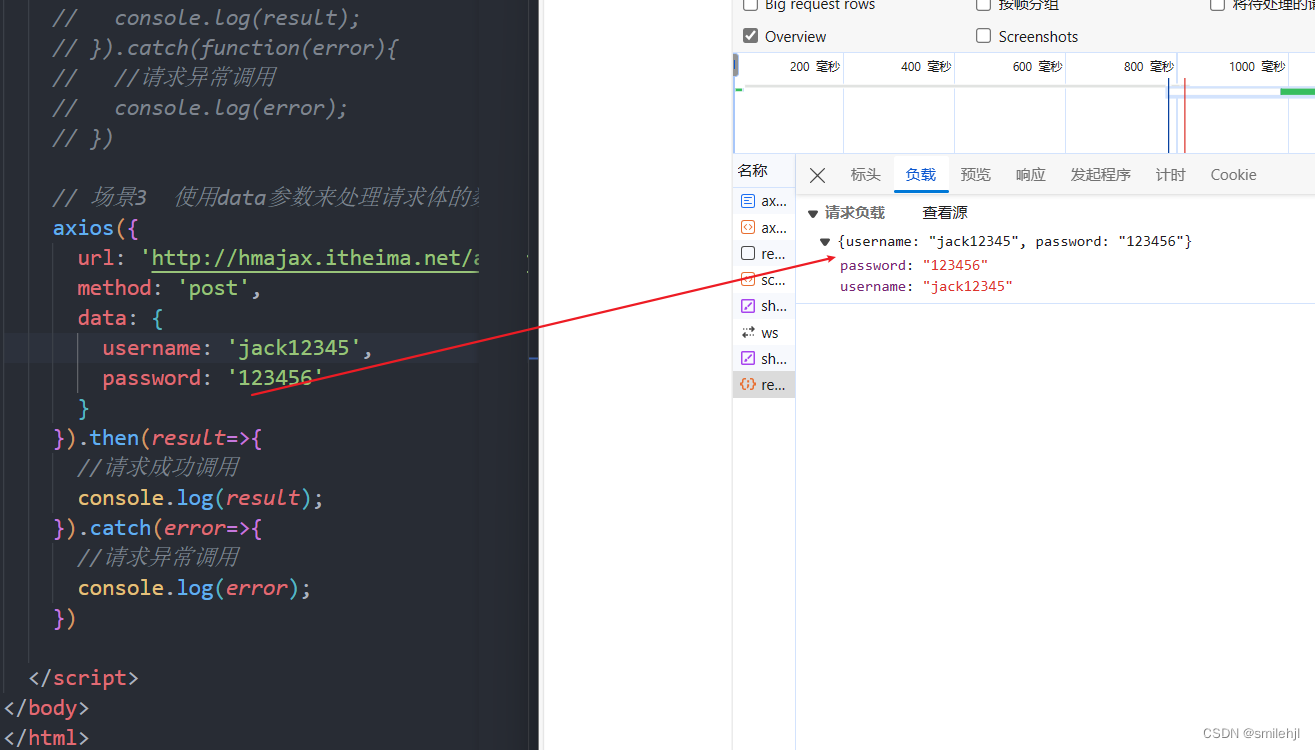
3 使用data参数来处理请求体的数据
当请求方法是post方法时,参数会以请求体的方式向服务器提交
// 场景3 使用data参数来处理请求体的数据
axios({
url: 'http://hmajax.itheima.net/api/register',
method: 'post',
data: {
username: 'jack12345',
password: '123456'
}
}).then(result=>{
//请求成功调用
console.log(result);
}).catch(error=>{
//请求异常调用
console.log(error);
})

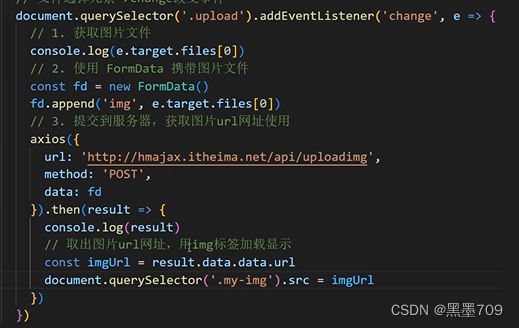
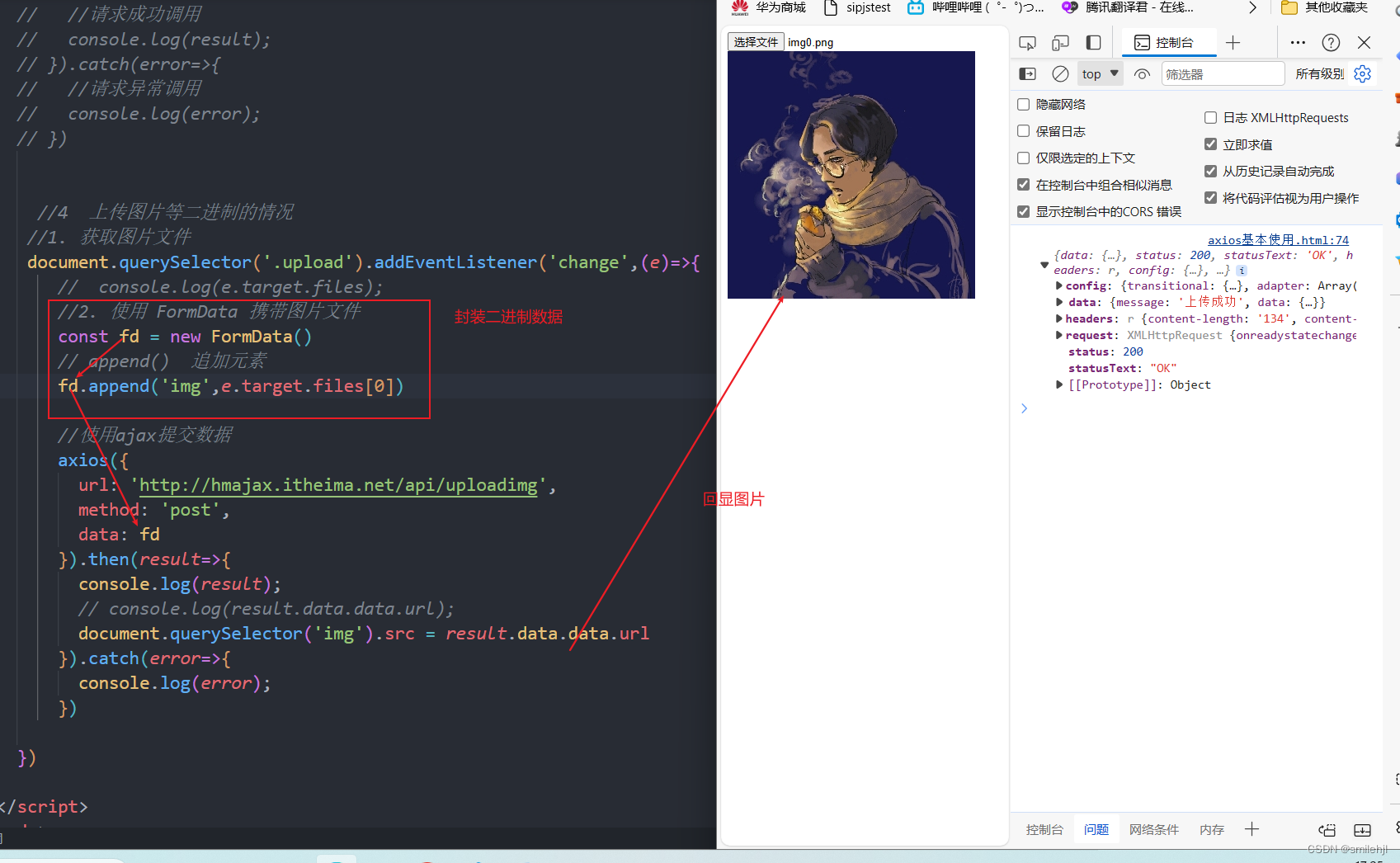
4 上传图片等二进制的情况
- 1. 获取图片文件对象
- 2. 使用 FormData 携带图片文件
- 3. 提交表单数据到服务器,使用图片 url 网址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 文件选择元素 -->
<input type="file" class="upload">
<img src="" alt="">
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
//场景1:无参数的请求
// axios({
// url: 'http://hmajax.itheima.net/api/province'
// }).then(function(result){
// //请求成功调用
// console.log(result);
// }).catch(function(error){
// //请求异常调用
// console.log(error);
// })
//场景2:使用params参数的请求
// axios({
// url: 'http://hmajax.itheima.net/api/city',
// params: {
// pname: '辽宁省'
// }
// }).then(function(result){
// //请求成功调用
// console.log(result);
// }).catch(function(error){
// //请求异常调用
// console.log(error);
// })
// // 场景3 使用data参数来处理请求体的数据
// axios({
// url: 'http://hmajax.itheima.net/api/register',
// method: 'post',
// data: {
// username: 'jack12345',
// password: '123456'
// }
// }).then(result=>{
// //请求成功调用
// console.log(result);
// }).catch(error=>{
// //请求异常调用
// console.log(error);
// })
//4 上传图片等二进制的情况
//1. 获取图片文件
document.querySelector('.upload').addEventListener('change',(e)=>{
// console.log(e.target.files);
//2. 使用 FormData 携带图片文件
const fd = new FormData()
// append() 追加元素
fd.append('img',e.target.files[0])
//使用ajax提交数据
axios({
url: 'http://hmajax.itheima.net/api/uploadimg',
method: 'post',
data: fd
}).then(result=>{
console.log(result);
// console.log(result.data.data.url);
document.querySelector('img').src = result.data.data.url
}).catch(error=>{
console.log(error);
})
})
</script>
</body>
</html>
在日常的开发中基本大概是这四种常见的情况,学会用这几种,基本上可以解决问题
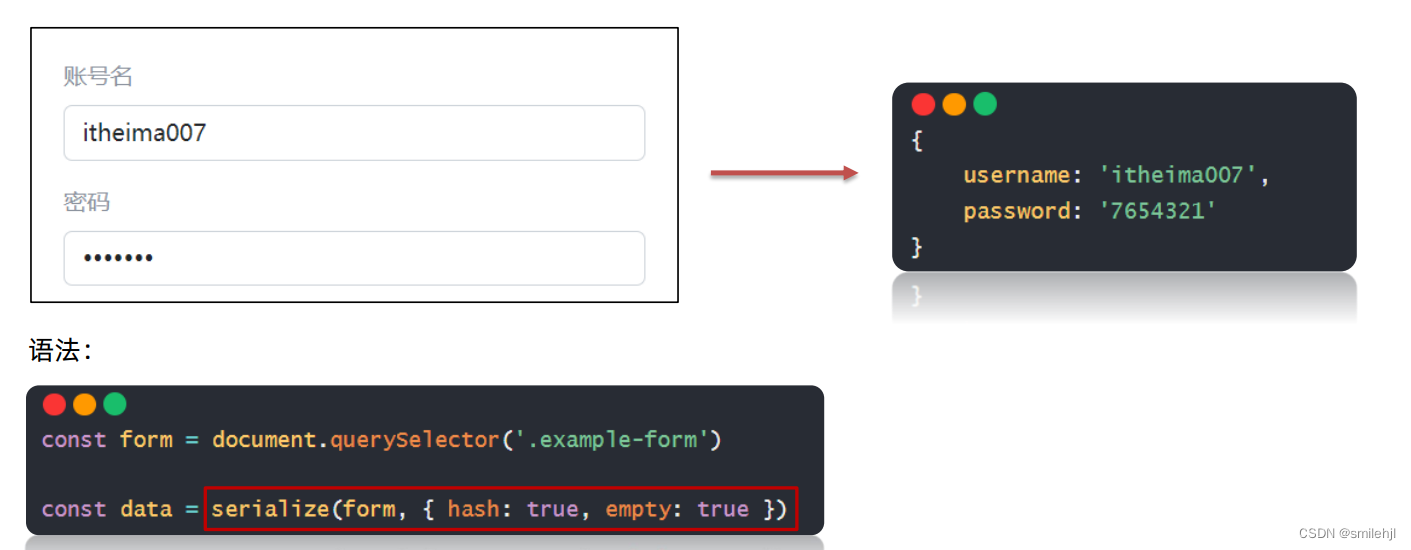
form-serialize 插件
作用:快速收集表单元素的值
使用:
- 1 获取表单对象
- 2 使用serialize函数,快速收集表单元素的值
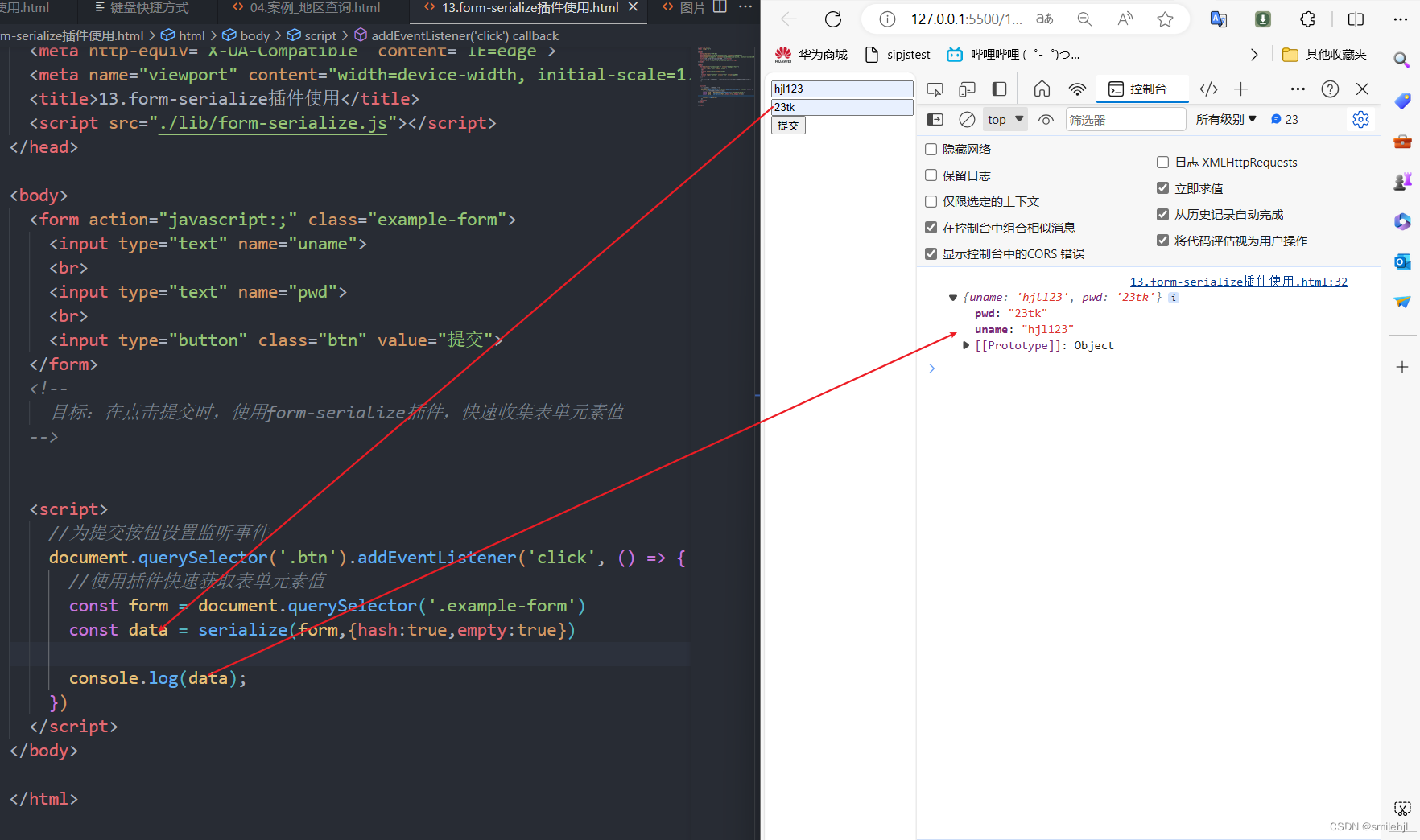
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>13.form-serialize插件使用</title>
<script src="./lib/form-serialize.js"></script>
</head>
<body>
<form action="javascript:;" class="example-form">
<input type="text" name="uname">
<br>
<input type="text" name="pwd">
<br>
<input type="button" class="btn" value="提交">
</form>
<!--
目标:在点击提交时,使用form-serialize插件,快速收集表单元素值
-->
<script>
//为提交按钮设置监听事件
document.querySelector('.btn').addEventListener('click', () => {
//使用插件快速获取表单元素值
/**
* 2. 使用serialize函数,快速收集表单元素的值
* 参数1:要获取哪个表单的数据
* 表单元素设置name属性,值会作为对象的属性名
* 建议name属性的值,最好和接口文档参数名一致
* 参数2:配置对象
* hash 设置获取数据结构
* - true:JS对象(推荐)一般请求体里提交给服务器
* - false: 查询字符串
* empty 设置是否获取空值
* - true: 获取空值(推荐)数据结构和标签结构一致
* - false:不获取空值
*/
const form = document.querySelector('.example-form')
const data = serialize(form,{hash:true,empty:true})
console.log(data);
})
</script>
</body>
</html>