React 列表和键
大家好,在这一课中,我们将学习如何在 React 中创建和渲染列表。我们还将学习如何使用键来优化列表的性能。
创建列表
我们可以使用 JavaScript 的 map() 方法来创建列表。
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) =>
<li>{number}</li>
);
这段代码将创建一个包含五个列表项的列表,每个列表项都包含一个数字。
渲染列表
我们可以使用 React 的 JSX 语法来渲染列表。
ReactDOM.render(
<ul>{listItems}</ul>,
document.getElementById('example')
);
这段代码将把列表渲染到具有 id 为“example”的元素中。
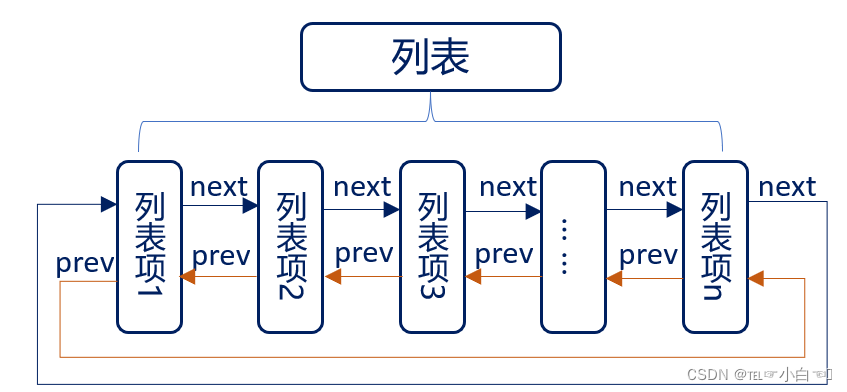
使用键
键是 React 用于跟踪列表中元素的唯一标识符。当列表中的元素发生变化时,React 会使用键来确定哪些元素需要更新。
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) =>
<li key={number.toString()}>{number}</li>
);
这段代码将为列表中的每个元素指定一个键。键的值是元素的字符串表示形式。
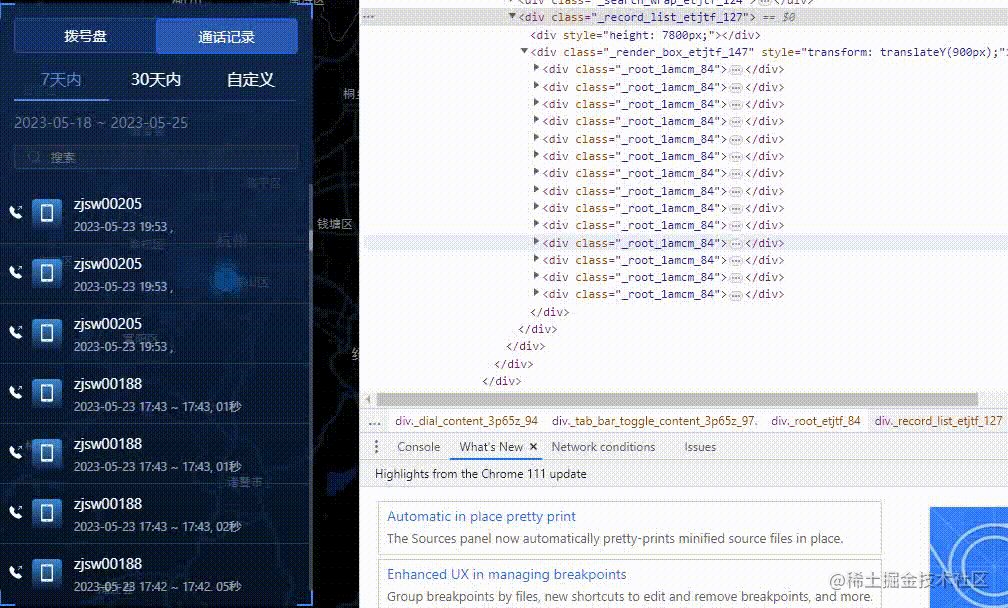
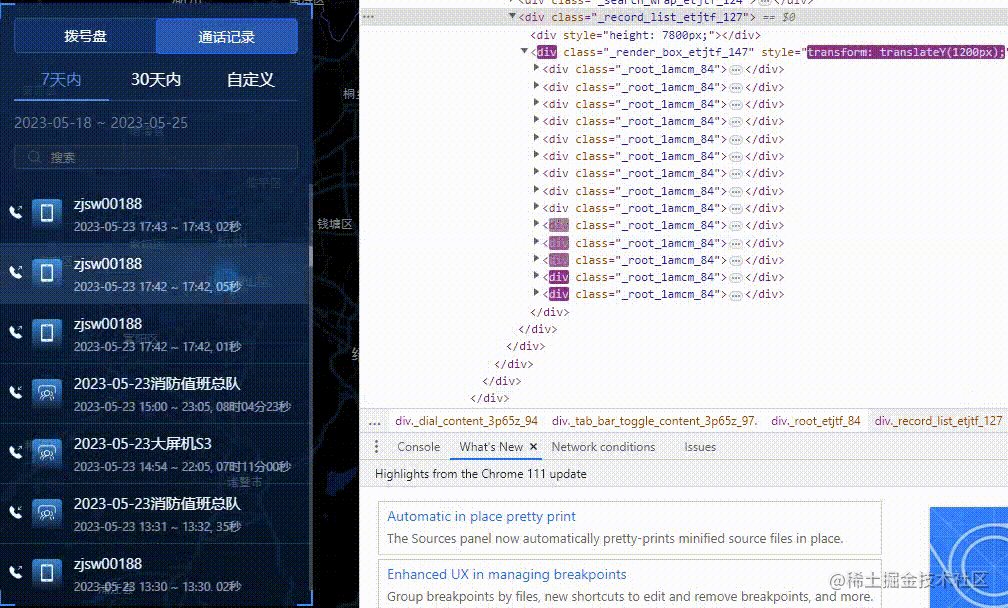
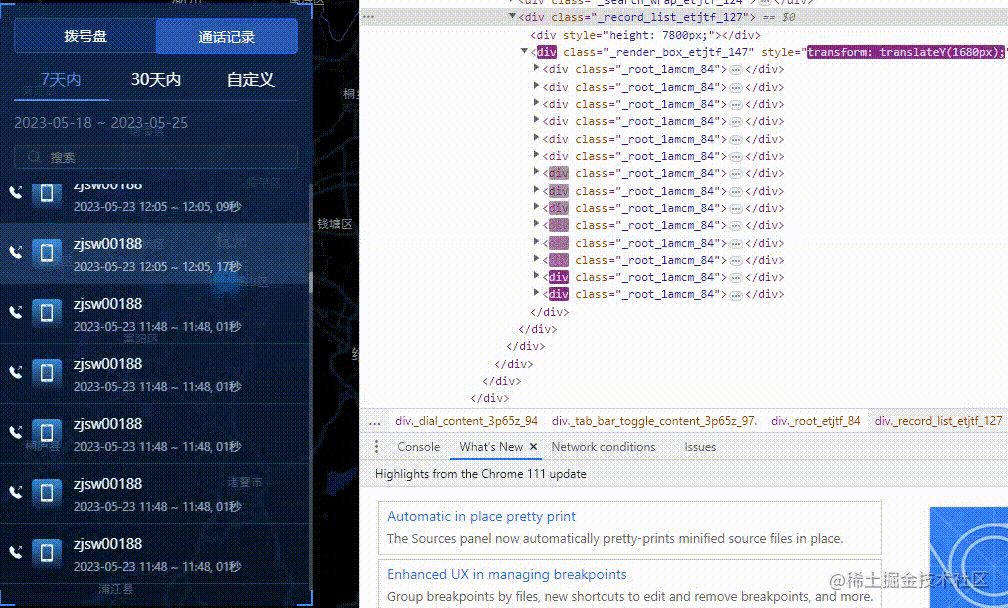
优化性能
使用键可以优化列表的性能。当列表中的元素发生变化时,React 只会更新具有更改键的元素。这可以提高渲染性能,尤其是当列表很长时。
总结
在本课中,我们学习了如何在 React 中创建和渲染列表。我们还学习了如何使用键来优化列表的性能。




















![[论文笔记] GAMMA: A Graph Pattern Mining Framework for Large Graphs on GPU](https://img-blog.csdnimg.cn/direct/b9a794ed8d61427998b929b28245946f.png)