周一:
1.之前换了一个jdk,然后又改了很多东西,很乱,以至于很多项目都不能直接运行了,所以今天就将ideal删除并且更新版本到2022.3.3,并且重新将ideal里面的配置环境变量,以及jdk下载安装配置,现在就可以自由切换jdk并且正常运行项目了;
2.背了六级作文的第一段(快考试了,还是抽点时间背作文吧)
周二:
开完例会后,真的意识到了我进度的拉垮,打算重新安排一下时间分配,今天的话先把登陆注册写完,然后把一篇剩下的六级作文背熟一下;把首页的界面画一下(实际上没完成):
今天看见别人有些方法用这个,有些不用,还专门搜了一下

还有就是今天要改一下input的文本颜色,但是一直无效,把它移到修改的最后覆盖也没用,原来是谷歌自带的样式,然后看这个解决了
周三:
响应式布局很重要,所以我把自己的界面改成了响应式布局;
周四:
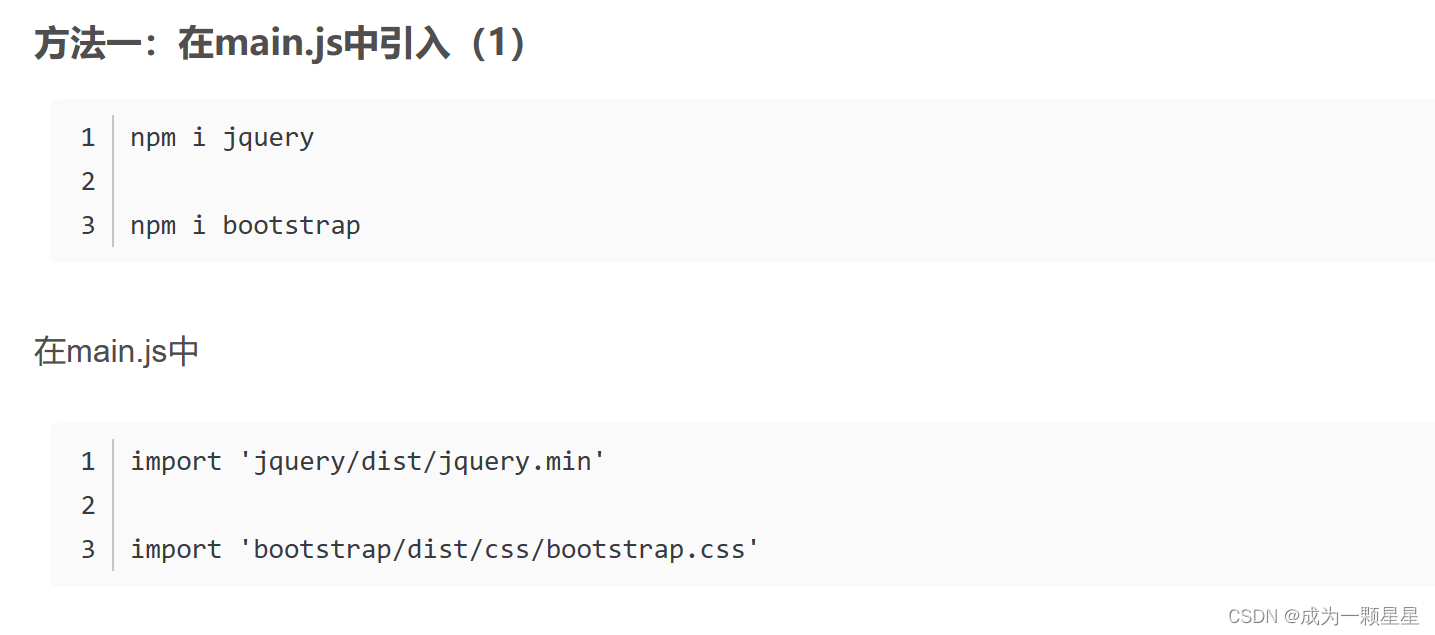
踩了一个好大的坑:用下拉框的时候没有生效,搞了都快一天了,试遍了那些方法,终于发现了问题,首先,希望官方大大看见,让更多和我一样的孩子看到吧QAQ,对于不太会用bootstrap的人,可以先按照这个来引入使用bootstrap的简单功能:

但是如果使用向下拉框这样的有动态特效的,底层的话肯定是又js的,如果只用css是完全不够的,这时候再在main.js里面引入这个就行了:
import 'bootstrap/dist/js/bootstrap'完美撒花~~~~~ (诅咒那些新手不会的人都能看到啊啊啊)
学了一下bootstrap的容器:
创建固定宽度的容器,根据界面的大小来适应屏幕,很多容器都是可以根据屏幕宽度来改变大小的,可以按需选取;
还有网格:
可以在容器里面用一个行元素,并让列作为它的直接节点,然后可以选则不同样式来选择列:
<template>
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
</div>
</template>然后就直接开始画界面了,注意,要用里面的img-fluid组件保持它的适应特性,但是它的工作原理是根据父元素的宽度来调整的,但是大小最多是这个张图片原来的大小,然后就算父元素再次变大,子元素也不会再变大了;
周六:
今天一直在搞自适应屏幕,关于这个的话本来我用的是js控制监听窗口的大小,但是监听一直没起作用,网上说可能是那个函数不太好用,然后看到一个说法说如果使用js控制媒体查询,会出现加载页面可能先大后小,因为要将默认样式和界面先加载出来,然后js代码可能会没加载完页面就展示了,这时候会严重影响用户体验,这时候可以使用媒体查询,根据界面的不同设置页面的根元素大小,因为样式先加载的,这样的话就不会有很大的偏差;然后我就加上了这个文件,终于实现了这个界面的自适应:
@charset "utf-8";
@media (min-width:640px){ html{font-size:20px;}}
@media (min-width:631px) and (max-width:639px){html{font-size:19.66px;}}
@media (min-width:622px) and (max-width:630px){html{font-size:19.33px;}}
@media (min-width:613px) and (max-width:621px){html{font-size:19px;}}
@media (min-width:604px) and (max-width:612px){html{font-size:18.66px;}}
@media (min-width:595px) and (max-width:603px){html{font-size:17.33px;}}
@media (min-width:586px) and (max-width:594px){html{font-size:17px;}}
@media (min-width:577px) and (max-width:585px){html{font-size:16.66px;}}
@media (min-width:568px) and (max-width:576px){html{font-size:16.33px;}}
@media (min-width:559px) and (max-width:567px){html{font-size:16px;}}
@media (min-width:550px) and (max-width:558px){html{font-size:15.66px;}}
@media (min-width:541px) and (max-width:549px){html{font-size:15.33px;}}
@media (min-width:533px) and (max-width:540px){html{font-size:15px;}}
@media (min-width:524px) and (max-width:532px){html{font-size:14.66px;}}
@media (min-width:515px) and (max-width:523px){html{font-size:14.33px;}}
@media (min-width:506px) and (max-width:514px){html{font-size:14px;}}
@media (min-width:497px) and (max-width:505px){html{font-size:13.66px;}}
@media (min-width:488px) and (max-width:496px){html{font-size:13.33px;}}
@media (min-width:480px) and (max-width:487px){html{font-size:13px;}}
@media (min-width:471px) and (max-width:479px){html{font-size:12.66px;}}
@media (min-width:462px) and (max-width:470px){html{font-size:12.33px;}}
@media (min-width:453px) and (max-width:461px){html{font-size:12px;}}
@media (min-width:444px) and (max-width:452px){html{font-size:11.66px;}}
@media (min-width:435px) and (max-width:443px){html{font-size:11.33px;}}
@media (min-width:426px) and (max-width:434px){html{font-size:11px;}}
@media (min-width:417px) and (max-width:425px){html{font-size:11.66px;}}
@media (min-width:408px) and (max-width:416px){html{font-size:11.33px;}}
@media (min-width:400px) and (max-width:407px){html{font-size:11px;}}
@media (min-width:391px) and (max-width:399px){html{font-size:10.66px;}}
@media (min-width:382px) and (max-width:390px){html{font-size:10.33px;}}
@media (min-width:374px) and (max-width:381px){html{font-size:10px;}}
@media (min-width:365px) and (max-width:373px){html{font-size:9.66px;}}
@media (min-width:356px) and (max-width:364px){html{font-size:9.33px;}}
@media (min-width:347px) and (max-width:355px){html{font-size:9px;}}
@media (min-width:338px) and (max-width:346px){html{font-size:8.66px;}}
@media (min-width:329px) and (max-width:337px){html{font-size:8.44px;}}
@media (max-width:328px){html{font-size:8px;}}然后上次答辩学姐问我vue2和vue3有什么不同,vue3有什么优点,没有答得很,所以特此专门复习了一下:(到时候贴上链接)
还有就是v-if和v-for当时没怎么听懂学姐讲的,专门去了解了一下:
然后今天发现每次都会多了很多margin,搞了好久才发现原来是用bootstrap的contianer每个都会自带,然后我有用他们嵌套,这才导致有很大的padding和margin,虽然发现前面的说法挺有道理,但是我的错误没有出现在这里,我的问题是莫名出现的滚动条挤压了布局,然后导致布局变形,看网上要么是隐藏要么是创建多一层,反正我是都没用,但是我把被影响的元素的大小从100vw也就是浏览器视口的大小,变成100%body的大小,这样就解决了!!!响应式布局的行内高度用rem来定义,会跟好的适应一点
周日:
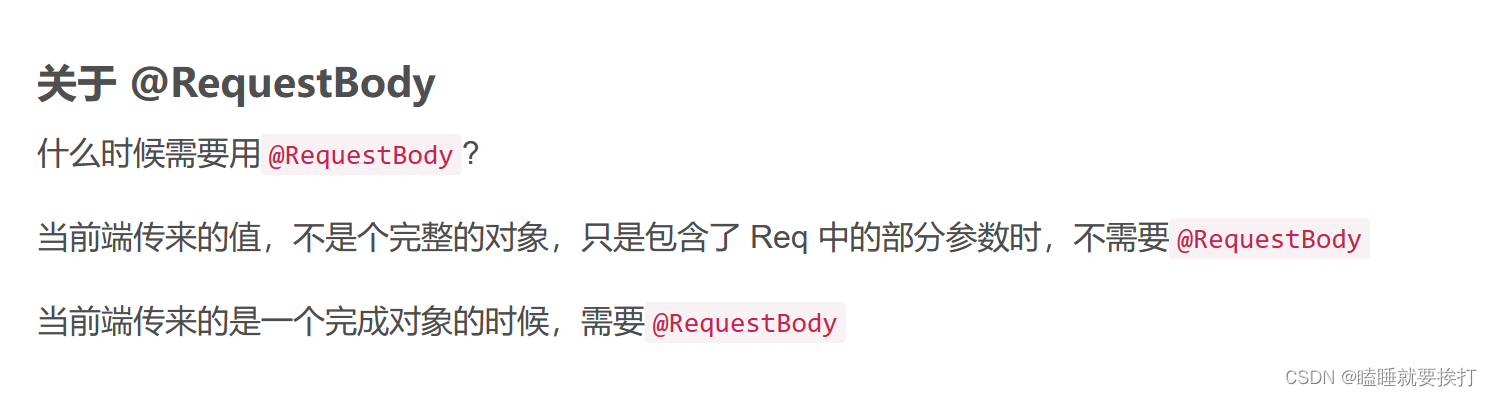
今天由于要用的是router组件复用和动态跳转,所以专门了解了一下router路由的使用,还有一个要提的是,包括之前忘记总结了,span元素禁用无效,但是可以通过它的pointer-events,前端的格式:本来我一直用的默认是json格式,然后接受的是按照form-data来的,所以可以将接受的参resquestBody Map,然后get就能获得。
今天学姐答辩之后我意识到自己前端代码确实不规范了,打算明天去专门改改代码。