CSS 实现卡片以及鼠标移入特效
0、效果预览
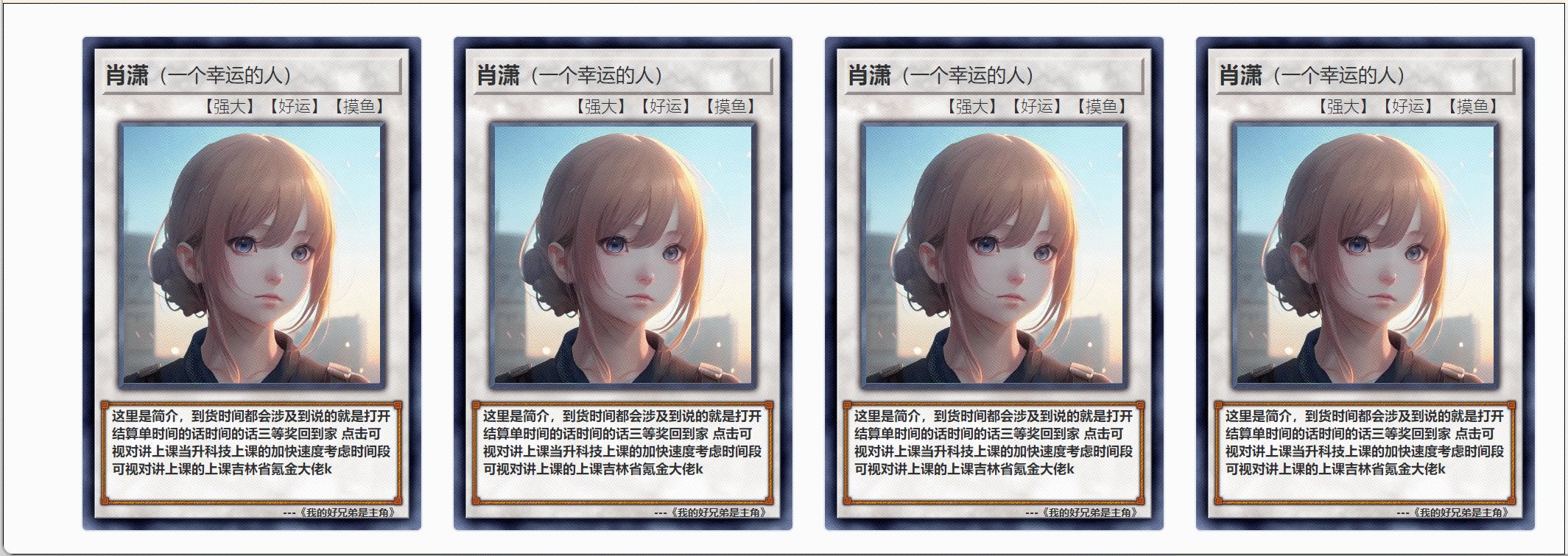
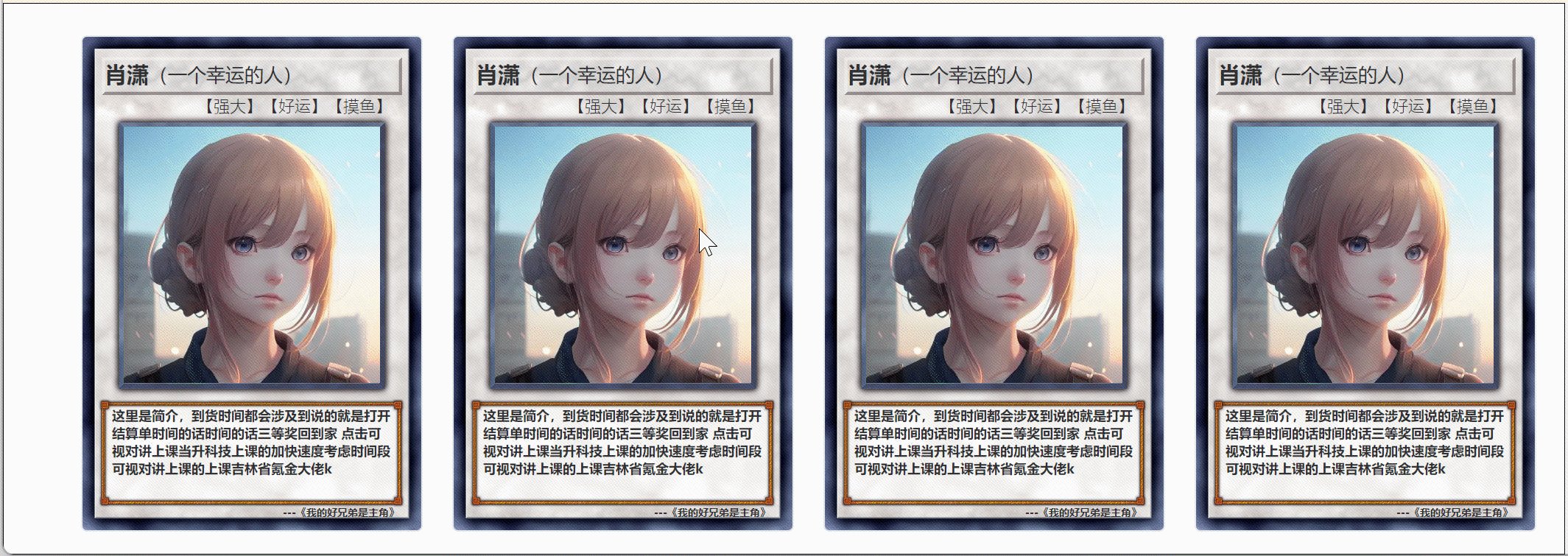
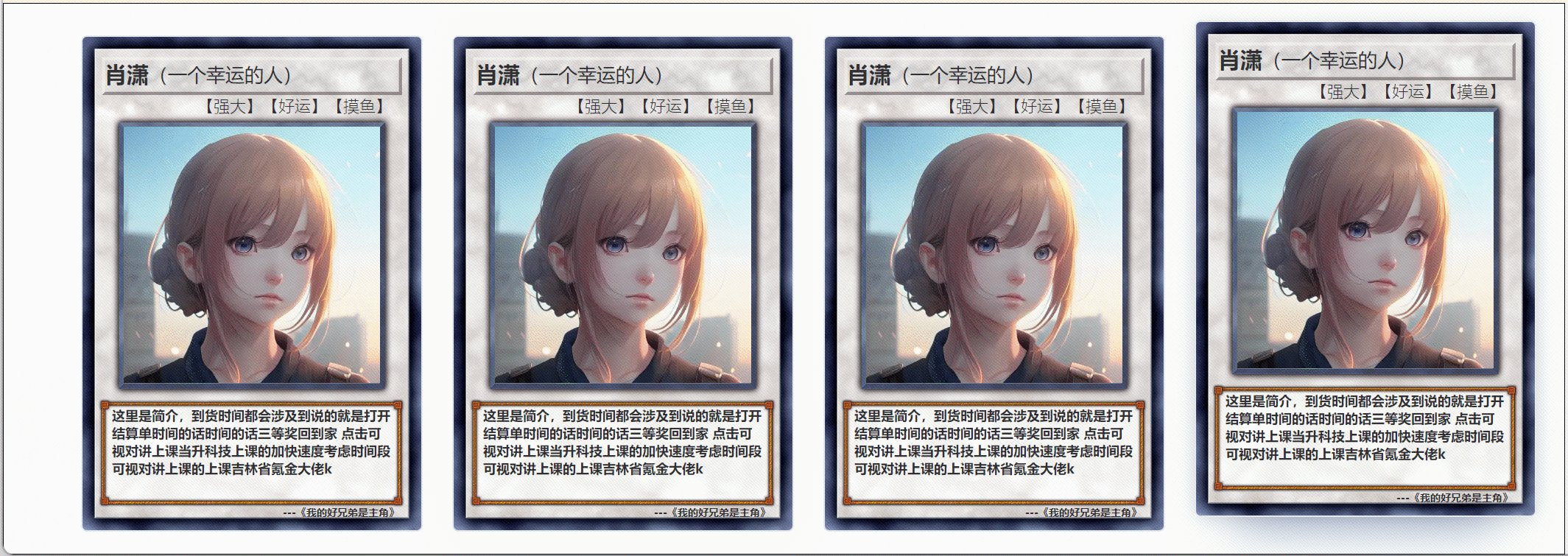
默认

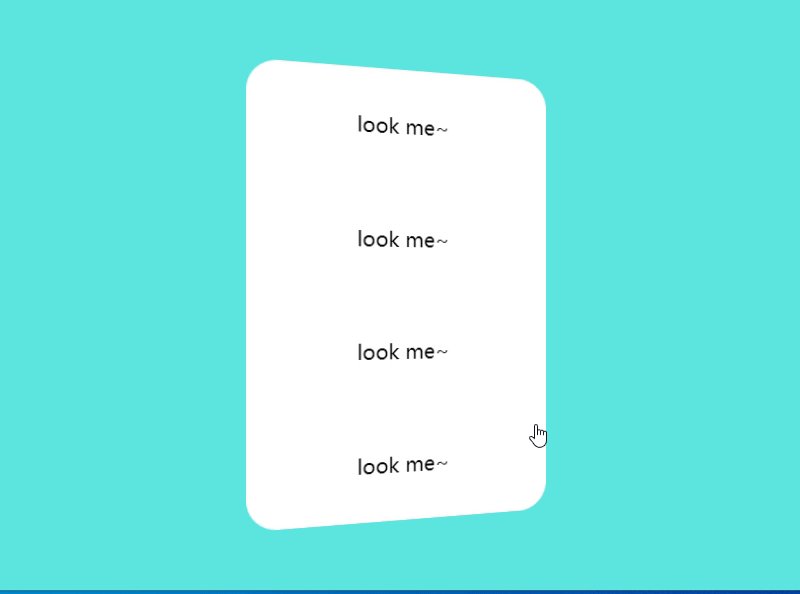
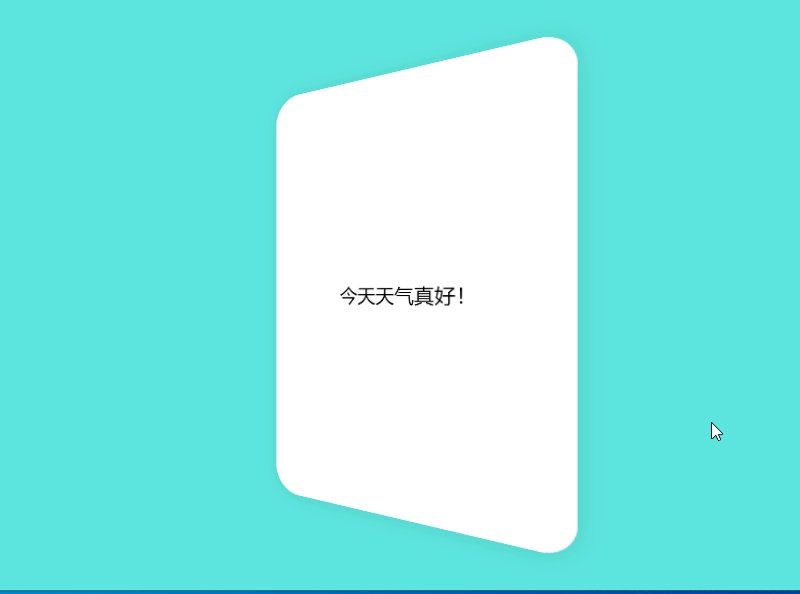
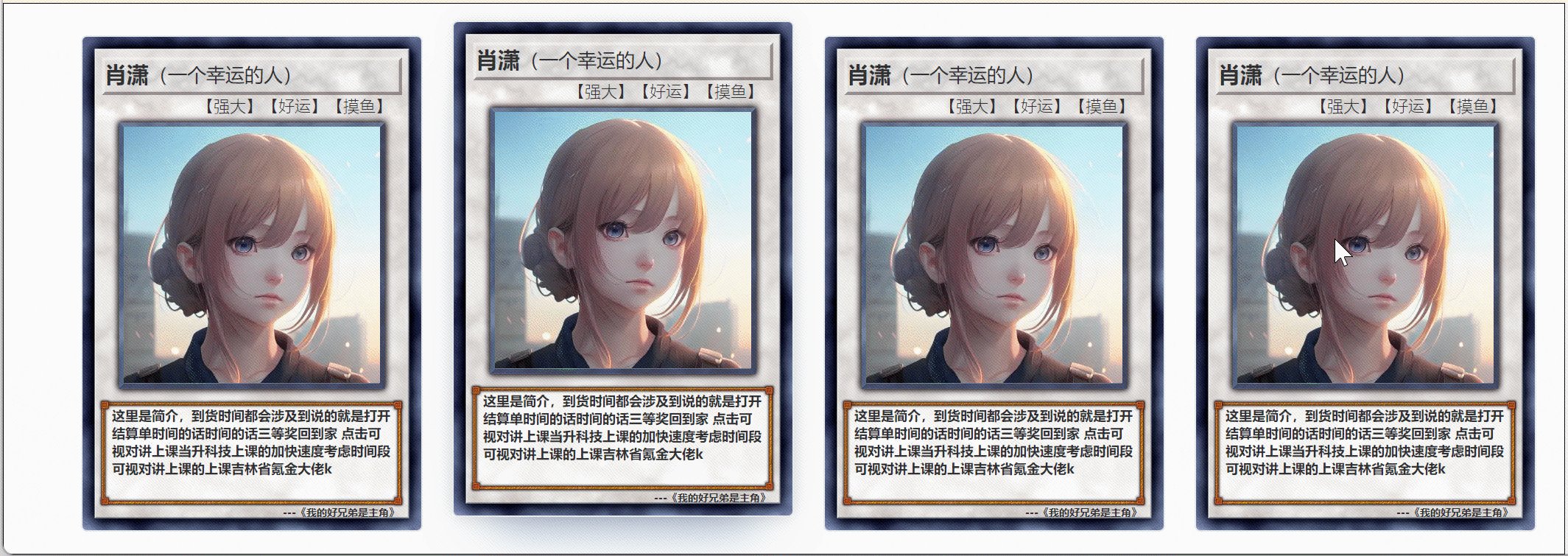
鼠标移入后

在本篇博客中,我们将探讨如何使用 CSS 来实现卡片组件,并添加鼠标移入特效,使你的界面更具吸引力。
1、创建卡片组件
首先,我们通过 Vue 的模板语法创建一个简单的卡片组件。在这里,我们使用了Element Plus的滚动条组件(el-scrollbar)来包裹我们的卡片。
<template>
<el-scrollbar>
<div class="main-container">
<!-- 循环生成卡片 -->
<div v-for="(item, index) in 10" :key="index" class="my-card">
<div class="top">
智能抠图工具
</div>
<div class="middle">
<img src="https://se1.360simg.com/sdm/472_321_/t012b6da5bd9bfd8a69.png" alt="卡片图片">
</div>
<div class="foot">
免费 在线使用
</div>
</div>
</div>
</el-scrollbar>
</template>
2、添加样式
使用 SCSS 语法为卡片组件添加样式,包括卡片布局、边框、阴影等。
<style lang="scss" scoped>
.main-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
.my-card {
// 卡片样式
display: flex;
flex-direction: column;
justify-content: space-between;
width: 300px;
height: auto;
padding: 16px;
margin: 10px;
user-select: none;
background-color: #fff;
border-radius: 10px;
transition: box-shadow 0.3s ease 0s, border-color 0.3s ease 0s;
// 鼠标悬停效果
&:hover {
border-color: transparent;
box-shadow:
0 1px 2px -2px rgb(0 0 0 / 16%),
0 3px 6px 0 rgb(0 0 0 / 12%),
0 5px 12px 4px rgb(0 0 0 / 9%);
}
.top {
margin-bottom: 12px;
font-size: 24px;
}
.middle {
margin-bottom: 12px;
img {
width: 265px;
height: 180px;
border-radius: 10px;
}
}
}
}
</style>
通过以上步骤,你已经成功创建了一个简单的Vue卡片组件,并为其添加了鼠标移入特效。这使得用户在浏览你的页面时能够获得更好的交互体验。
3、完整代码
<script setup lang="ts">
defineOptions({
name: 'NavigationItIndex',
})
</script>
<template>
<el-scrollbar>
<div class="main-container">
<div v-for="(item, index) in 10" :key="index" class="my-card">
<div class="top">
智能抠图工具
</div>
<div class="middle">
<img src="https://se1.360simg.com/sdm/472_321_/t012b6da5bd9bfd8a69.png">
</div>
<div class="foot">
免费 在线使用
</div>
</div>
</div>
</el-scrollbar>
</template>
<style lang="scss" scoped>
// 样式
.main-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
.my-card {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 300px;
height: auto;
padding: 16px;
margin: 10px;
user-select: none;
background-color: #fff;
border-radius: 10px;
transition: box-shadow 0.3s ease 0s, border-color 0.3s ease 0s;
&:hover {
border-color: transparent;
box-shadow:
0 1px 2px -2px rgb(0 0 0 / 16%),
0 3px 6px 0 rgb(0 0 0 / 12%),
0 5px 12px 4px rgb(0 0 0 / 9%);
}
.top {
margin-bottom: 12px;
font-size: 24px;
}
.middle {
margin-bottom: 12px;
img {
width: 265px;
height: 180px;
border-radius: 10px;
}
}
}
}
</style>