
<style>
.showFile{
width: 200px;
height: 200px;
border: 1px solid blue;
}
.showFile img{
width: 100px;
height: 100px;
}
</style>
<div>
<input type="file" id="file" multiple>
<!--展示所上传的文件-->
<div class="showFile">
</div>
</div>
<script>
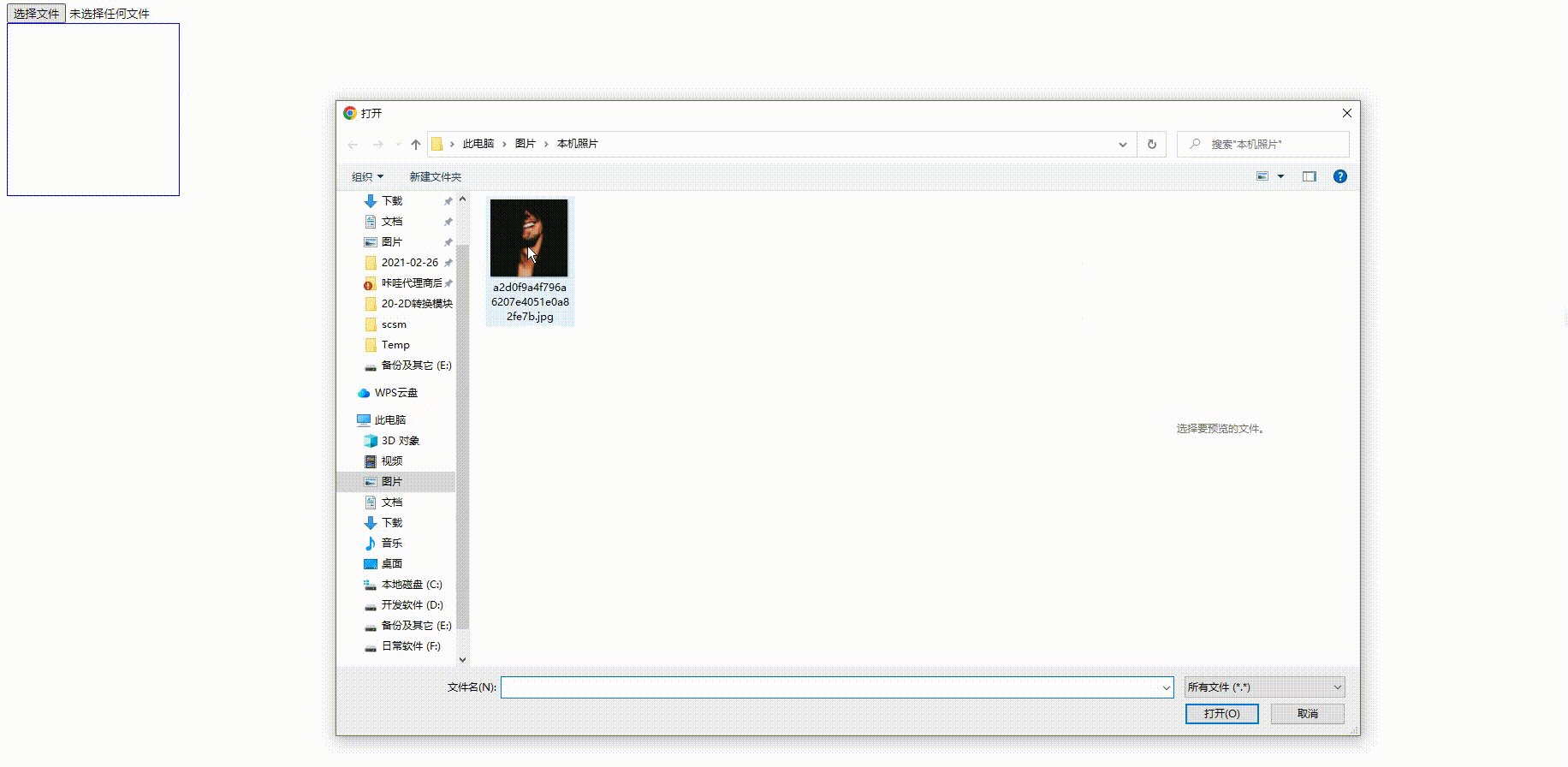
file.onchange=function () {
console.dir(this.files);
//获取文件
let fileOne=this.files;
for(let i=0;i<fileOne.length;i++){
let newFile=new FileReader();
console.log(fileOne[i]);
if(fileOne[i].type.includes('image')){
newFile.readAsDataURL(fileOne[i])
}else if(fileOne[i].type.includes('text')){
newFile.readAsText(fileOne[i],"GB2312")
}
newFile.onload=function () {
console.log('ff');
//获取读取资源的信息
let result=this.result;
console.log(result);
let dom='';
//获取showFile这个标签
let showFile=document.querySelector('.showFile');
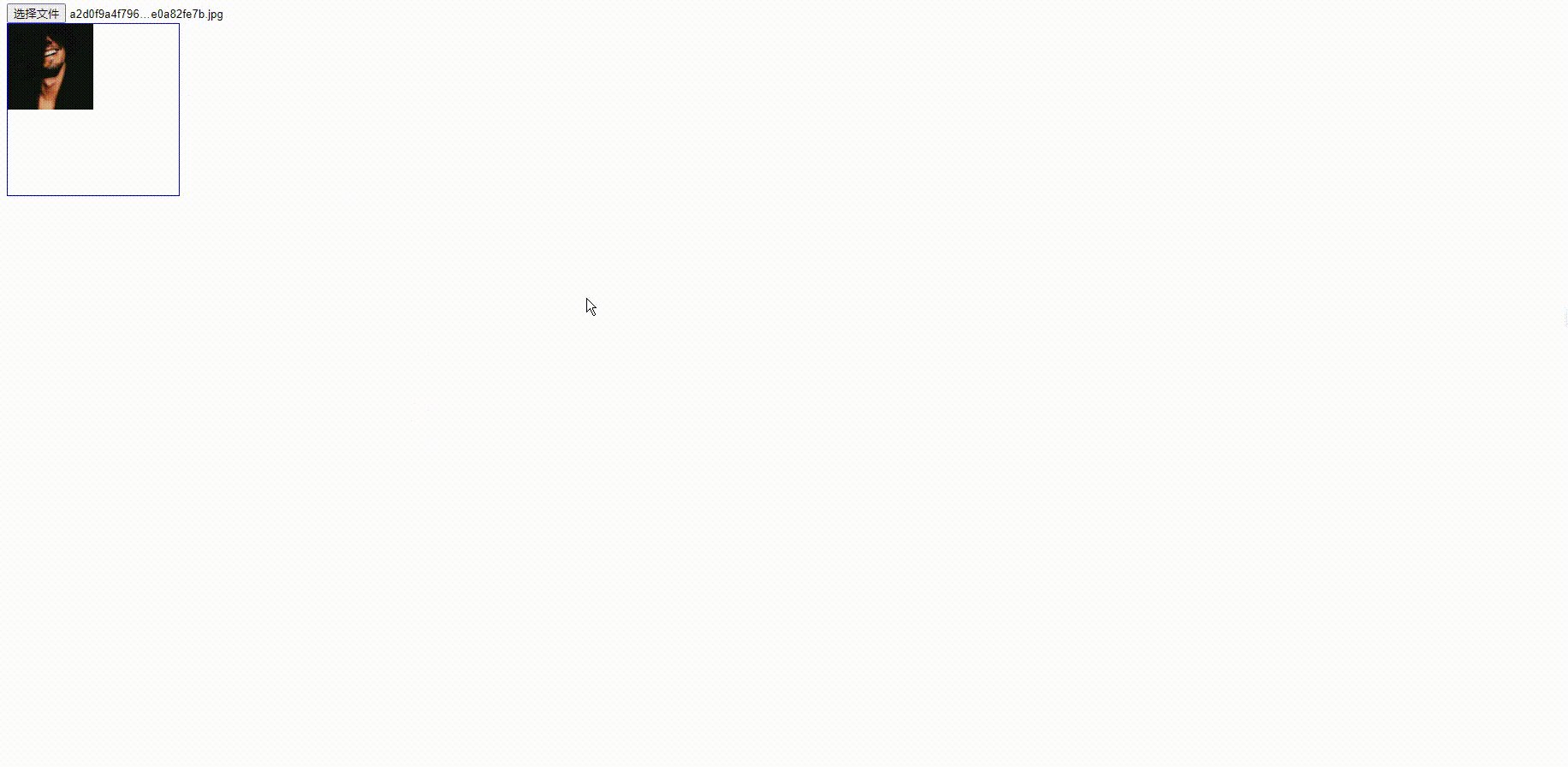
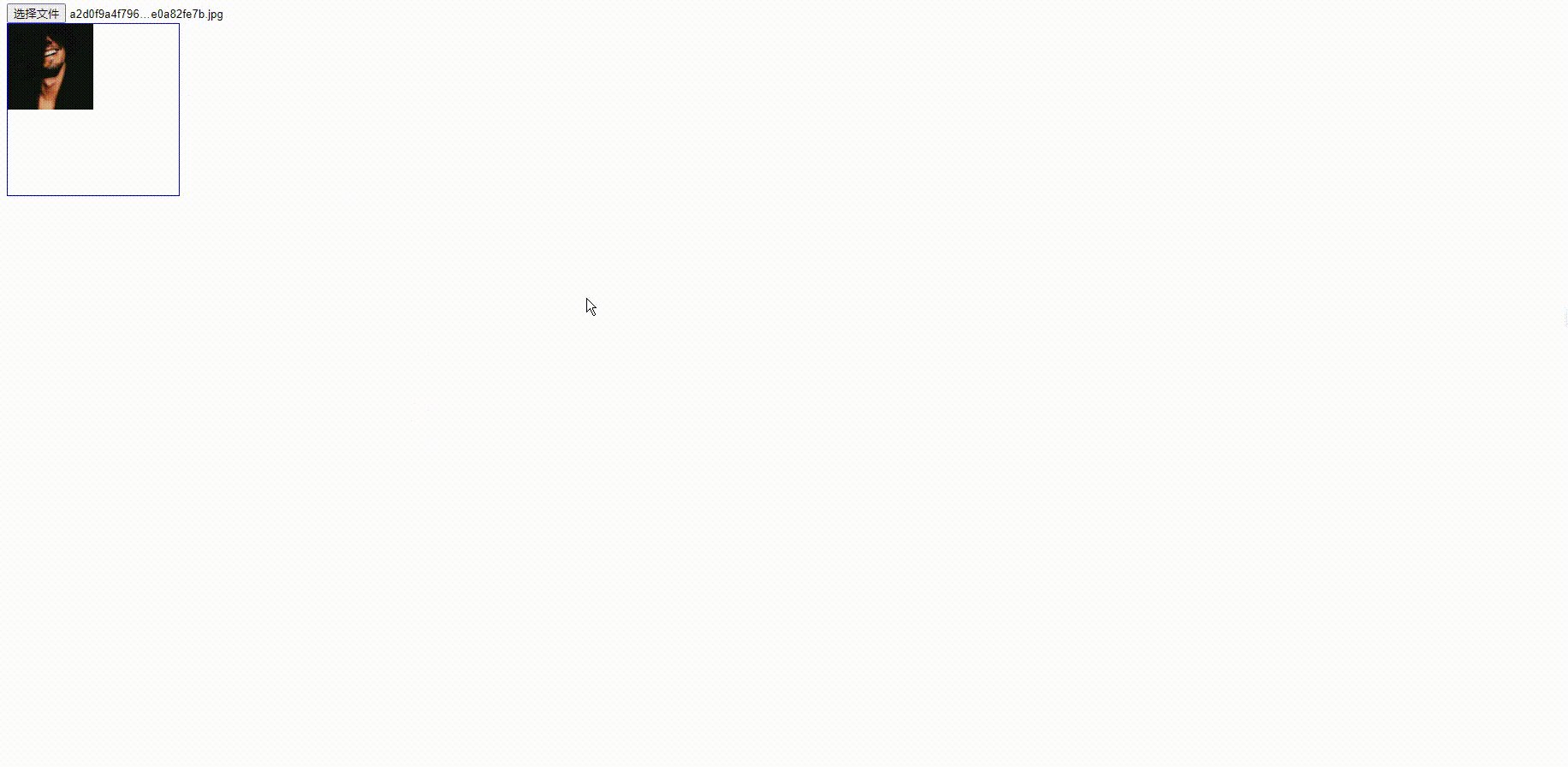
if(fileOne[i].type.includes('image')){
let img=new Image();
img.src=result;
showFile.appendChild(img)
}else if(fileOne[i].type.includes('text')){
dom=document.createElement('p')
dom.innerHTML=result;
showFile.appendChild(dom)
}
}
}
}
</script>


































![[渗透测试学习] Sau - HackTheBox](https://img-blog.csdnimg.cn/direct/3aab8ccd15b54048a533df78207cc09d.png)