加了线上验证码校验还有密码账号校验。其他的资料都放在文章末尾了。

<template xmlns="http://www.w3.org/1999/html">
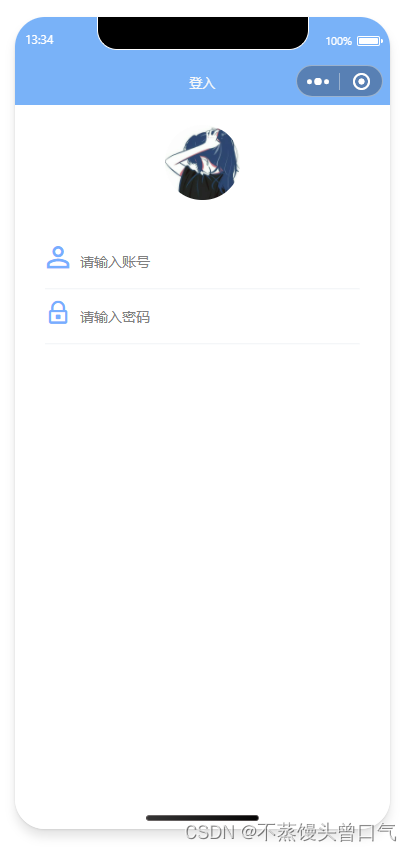
<div class="login">
<img :src="imgBg" class="login_bg" width="100%" height="100%" alt="" />
<div class="login-form">
<div class="login_pic">
<h3 class="title">XXXXXXX系统</h3>
</div>
<div>
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login_box">
<el-form-item prop="username">
<el-input v-model="loginForm.username" type="text" auto-complete="off" placeholder="请输入账号">
<svg-icon slot="prefix" icon-class="user" class="el-input__icon input-icon" />
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="loginForm.password"
type="password"
auto-complete="off"
placeholder="请输入密码"
@keyup.enter.native="handleLogin"
>
<svg-icon slot="prefix" icon-class="password" class="el-input__icon input-icon" />
</el-input>
</el-form-item>
<el-form-item prop="code">
<el-input
v-model="loginForm.code"
auto-complete="off"
placeholder="请输入验证码"
style="width: 63%"
@keyup.enter.native="handleLogin"
>
<svg-icon slot="prefix" icon-class="validCode" class="el-input__icon input-icon" />
</el-input>
<div class="login-code">
<img :src="codeUrl" @click="getCode" class="login-code-img"/>
</div>
</el-form-item>
<el-form-item>
<el-checkbox v-model="loginForm.rememberMe">记住密码</el-checkbox>
</el-form-item>
<el-form-item>
<el-button
:loading="loading"
size="medium"
style="width:100%;height: 48px;background-color: #2f4168; border-radius: 24px"
@click.native.prevent="handleLogin"
>
<span v-if="!loading" style="color: white;font-size: 20px;font-weight: 500">登 录</span>
<span v-else style="color: white;font-size: 20px;font-weight: 500">登 录 中...</span>
</el-button>
</el-form-item>
</el-form>
</div>
</div>
<!-- 底部 -->
<div class="el-login-footer">
</div>
</div>
</template>资料文件:https://download.csdn.net/download/galaxyJING/88622012?spm=1001.2014.3001.5503








![[开源]商业开源MES<span style='color:red;'>系统</span>,精美的可视化数字<span style='color:red;'>大</span><span style='color:red;'>屏</span>,支持低代码<span style='color:red;'>大</span><span style='color:red;'>屏</span>设计](https://img-blog.csdnimg.cn/direct/e12e7b86be204e4cb93407facb00b225.jpeg)