享元模式是一种结构型设计模式,它通过共享对象来减少内存使用和提高性能。在前端开发中,享元模式可以用于优化大量相似对象的创建和管理,从而提高页面的加载速度和用户体验。
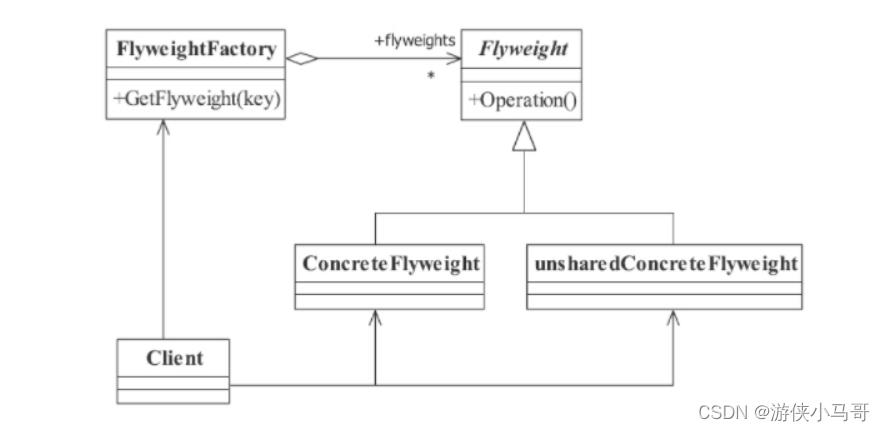
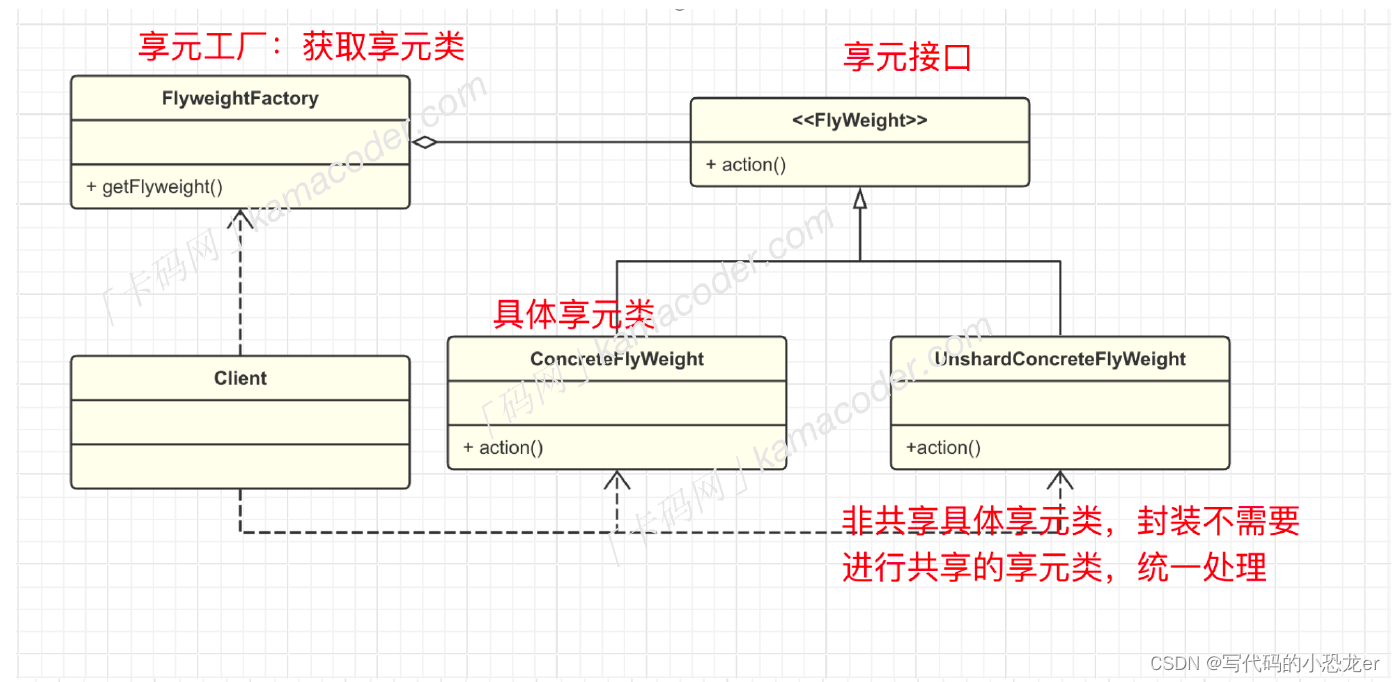
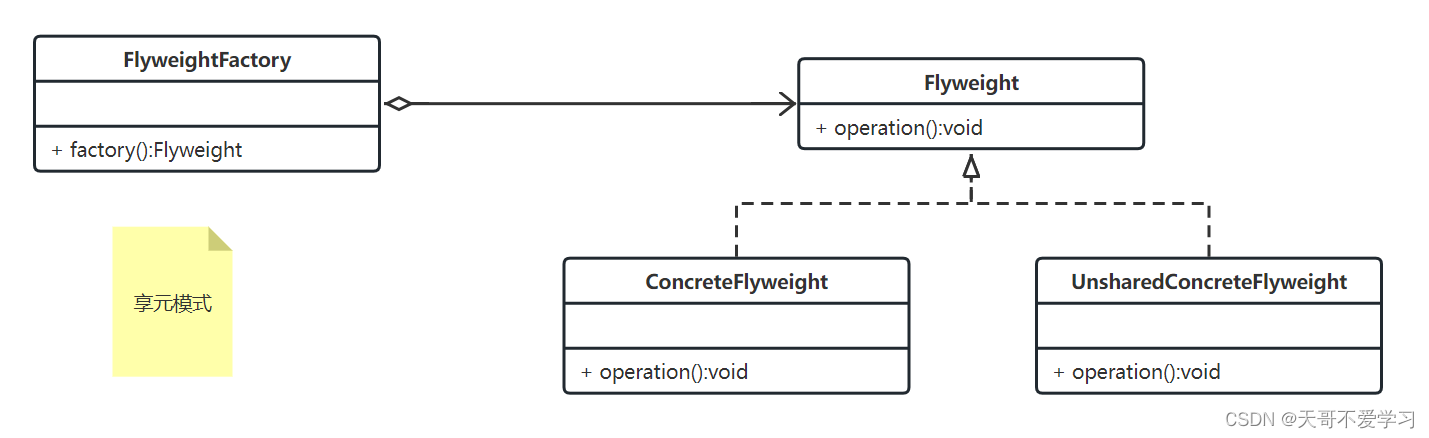
享元模式特性
- 共享对象:享元模式通过共享相似对象来减少内存使用。相似对象可以共享一些不变的状态,而将可变的状态作为外部参数传入。
- 内部状态和外部状态:享元对象分为内部状态和外部状态。内部状态是不变的,可以被多个对象共享;外部状态是可变的,需要在运行时传入。
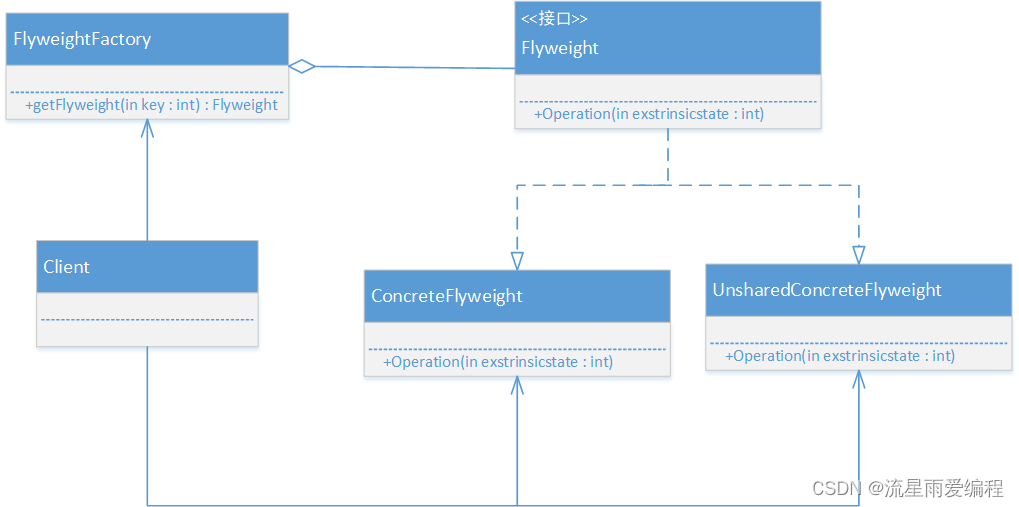
- 工厂管理:享元模式通常使用工厂来创建和管理共享对象。
应用示例
1. 图片懒加载
在一个页面中可能有多个图片需要加载,但是它们的显示区域可能重叠或者离用户可见区域较远。我们可以使用一个图片懒加载的工厂来创建图片对象,并将图片的URL作为外部参数传入。这样可以避免重复创建相同URL的图片对象,并且只有当图片进入用户可见区域时才进行加载。
// 图片懒加载工厂
const imageFactory = (function() {
const imageCache = {
};
return {
createImage: function(url) {
if (imageCache[url]) {
return imageCache[url];
} else {
const img = new Image();
img.src = url;
imageCache[url] = img;
return img;
}
}
};
})();
// 使用图片懒加载工厂创建图片对象
const img1 = imageFactory.createImage('image1.jpg');
const img2 = imageFactory.createImage('image2.jpg');
- 首先,通过自执行函数创建了一个封闭的工厂函数
imageFactory,这个函数返回一个对象,包含了createImage这个方法。 - 在这个工厂函数内部,创建了一个名为
imageCache的对象,用于缓存已经创建过的图片对象。 createImage方法接收一个 URL 参数,然后根据这个 URL 创建一个新的图片对象。如果imageCache中已经存在该 URL 的图片对象,就直接返回缓存的版本,否则就创建一个新的图片对象并将其缓存。- 最后,通过调用
imageFactory.createImage方法,分别创建了两个图片对象img1和img2。
通过这种方式,当多次请求同一个 URL 的图片时,可以直接从缓存中获取,避免了重复的 HTTP 请求,提高了性能。同时,由于图片对象是缓存在内存中的,即使页面跳转或刷新,这些图片对象也不会被销毁,可以继续用于之后的渲染过程。
2. 表单验证
在一个表单中可能有多个输入框,每个输入框都需要进行验证。我们可以使用一个验证器的工厂来创建验证器对象,并将验证规则作为外部参数传入。这样可以避免重复创建相同规则的验证器对象。
// 表单验证器工厂
const validatorFactory = (function() {
const validatorCache = {
};
return {
createValidator: function(rule) {
if (validatorCache[rule]) {
return validatorCache[rule];
} else {
const validator = {
validate: function(value) {
// 根据规则进行验证
}
};
validatorCache[rule] = validator;
return validator;
}
}
};
})();
// 使用表单验证器工厂创建验证器对象
const emailValidator = validatorFactory.createValidator('email');
const phoneValidator = validatorFactory.createValidator('phone');
- 首先,通过自执行函数创建了一个封闭的工厂函数
validatorFactory,这个函数返回一个对象,包含了createValidator这个方法。 - 在这个工厂函数内部,创建了一个名为
validatorCache的对象,用于缓存已经创建过的验证器对象。 createValidator方法接收一个规则参数,然后根据这个规则创建一个新的验证器对象。如果validatorCache中已经存在该规则的验证器对象,就直接返回缓存的版本,否则就创建一个新的验证器对象并将其缓存。- 在创建验证器对象时,定义了一个
validate方法用于进行具体的验证操作。具体的验证逻辑需要根据具体的规则来实现。 - 最后,通过调用
validatorFactory.createValidator方法,分别创建了两个验证器对象emailValidator和phoneValidator。
通过这种方式,当需要使用相同的规则进行验证时,可以直接从缓存中获取验证器对象,避免了重复的创建过程,提高了性能。
优缺点
优点
- 减少内存使用:享元模式通过共享相似对象来减少内存使用,特别适用于大量相似对象的场景。
- 提高性能:由于减少了对象的创建和销毁,享元模式可以提高系统的性能和响应速度。
- 简化代码逻辑:享元模式将对象的内部状态和外部状态分离,使得代码更加清晰和易于维护。
缺点
- 增加复杂性:享元模式引入了共享对象和工厂管理,增加了系统的复杂性。
- 共享状态的安全性:如果多个对象共享了相同的内部状态,那么一个对象对内部状态的修改可能会影响其他对象。
总结
享元模式是一种优化大量相似对象创建和管理的设计模式,在前端开发中可以用于优化图片懒加载、表单验证等场景。它通过共享相似对象来减少内存使用和提高性能,同时也简化了代码逻辑。然而,它也增加了系统的复杂性,并且需要注意共享状态的安全性。在实际应用中,我们需要根据具体场景权衡使用享元模式带来的优缺点。