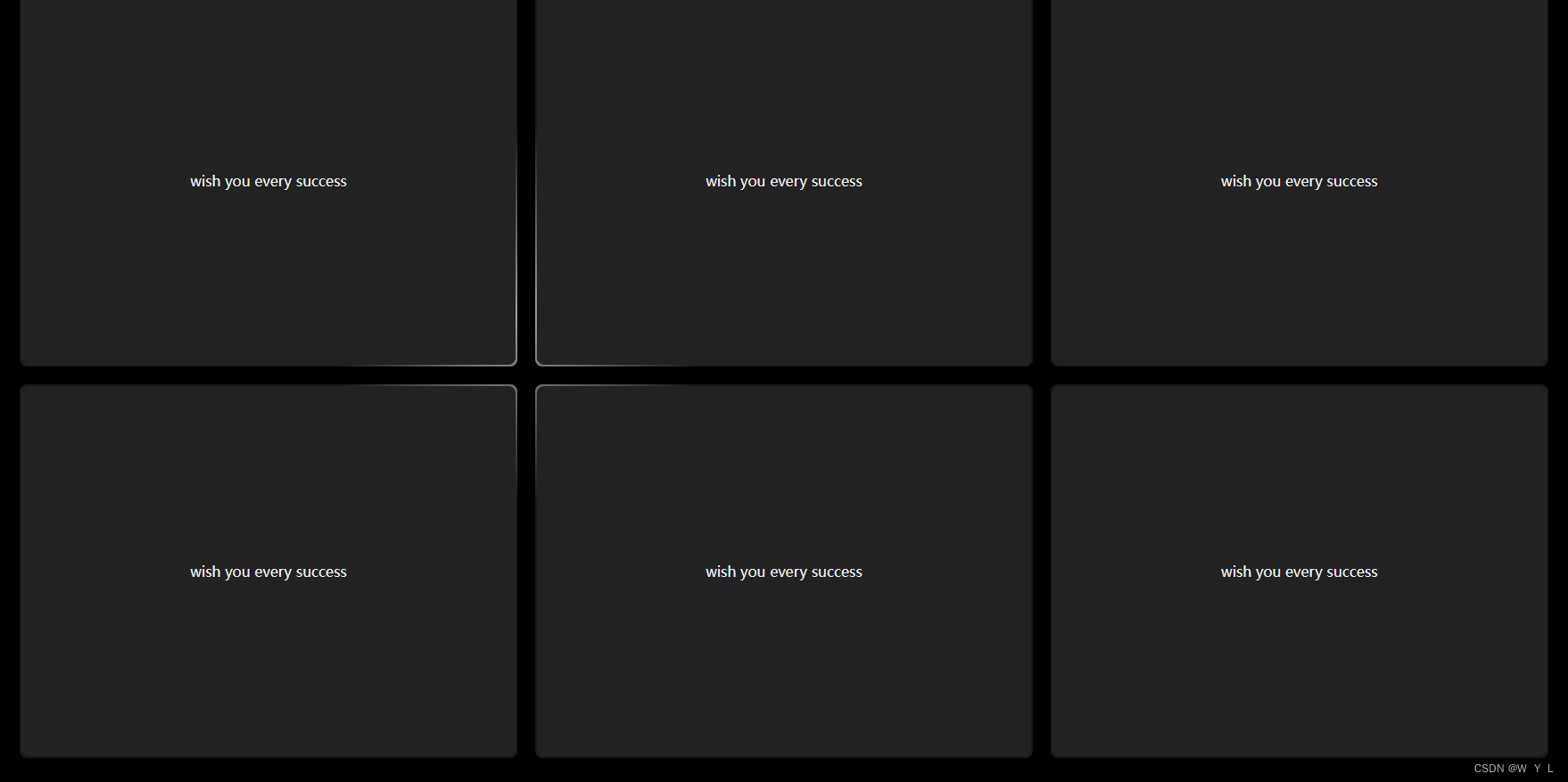
这是一张图片,我希望鼠标移动到上面的时候显示一个遮罩层,层级上有两个按钮,一个查看,一个删除

首先是要写一个大盒子包裹两个部分,一个是图片部分,一个是遮罩层部分,然后再用CSS样式控制
<el-form-item label="附件">
<img v-if="imageUrl" :src="imageUrl" class="avatar-uploader avatar-img">
<div v-if="imageUrl" class="img-icon">
<i class="el-icon-zoom-in" @click="seeImg"></i>
<i class="el-icon-delete" @click="deleteImg"></i>
</div>
</el-form-item>然后遮罩层用定位的方式,定在图片上,设置好背景色和大小,一开始的时候透明度opacity设置为0,这样就看不到上面的遮罩层
.img-icon {
position: absolute;
background: rgba(0, 0, 0, 0.6);
top: 0px;
left: 0px;
width: 180px;
height: 60px;
line-height: 60px;
cursor: pointer;
opacity: 0;
color: #ffffff;
text-align: center;
i {
display: inline-block;
width: 40px;
height: 40px;
}
}然后当鼠标移动到图片上的时候,将遮罩层的透明度设置不为0,这样遮罩层就显示出来了
.img-icon:hover {
opacity: 0.8;
}