模板语法有两大类:
1.插值语法
2.指令语法
让我为大家介绍一下吧!
一、插值语法
功能:用于解析标签体内容。
写法: { {xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="root">
<!-- 我们发现name已经被解析为了张三 -->
<div>我的名字叫{
{name}}</div>
<!-- 我有一个叫做李四的同学 -->
<div>我的名字叫{
{name}}</div>
</div>
</body>
<script src="../JS/vue.min.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
name:"张三",
name:"李四"
}
})
</script>
</html>

我们发现全是李四,我想保留张三怎么做?
我教大家一个方法,我们可以使用对象的形式去做,来看代码
<body>
<div id="root">
<!-- 我们发现name已经被解析为了张三 -->
<div>我的名字叫{
{name}}</div>
<!-- 我有一个叫做李四的同学 -->
<div>我的名字叫{
{school.name}}</div>
</div>
</body>
<script src="../JS/vue.min.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
name:"张三",
school:{
name:"李四"
}
}
})
</script>

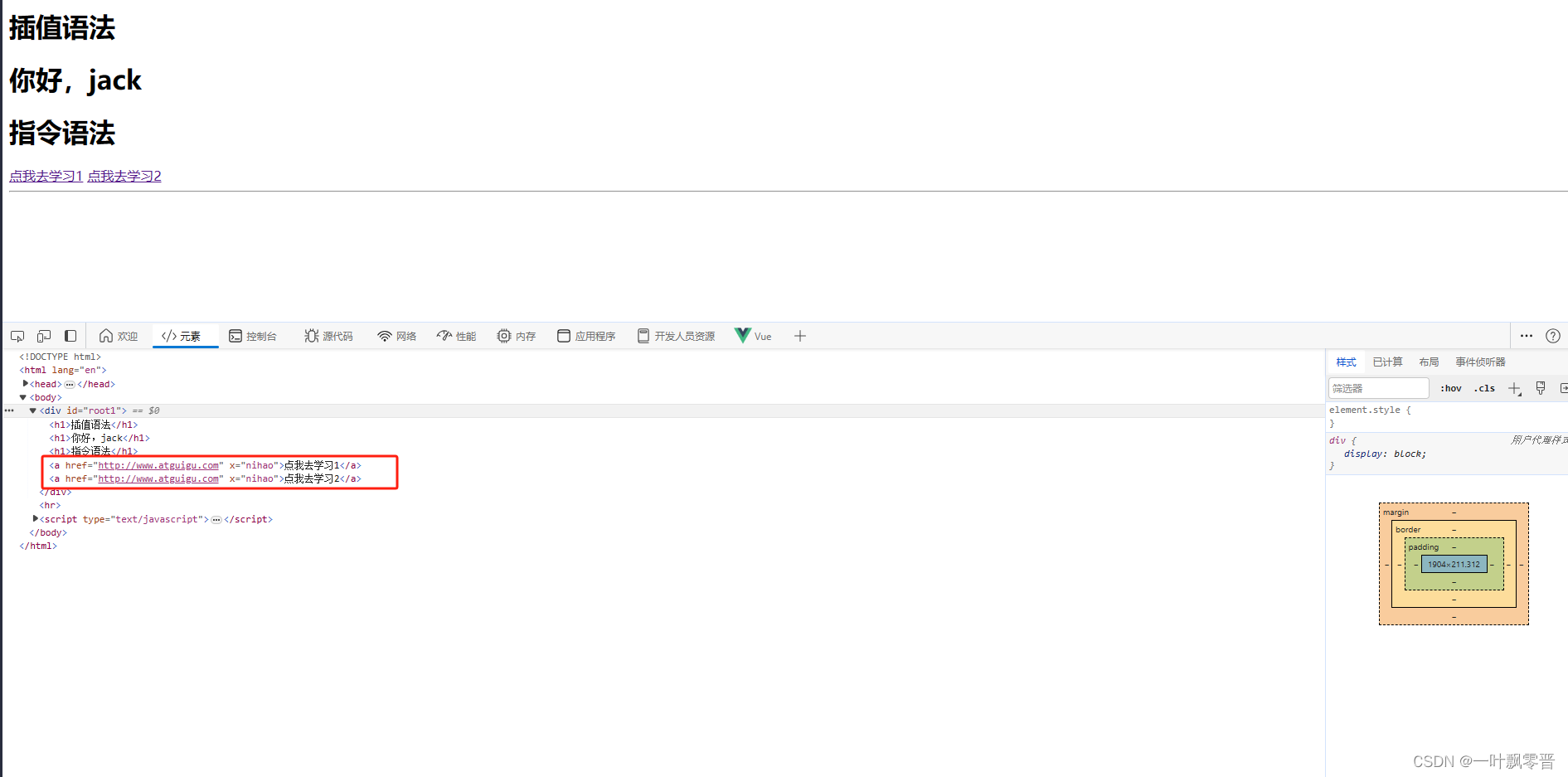
二、指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:v-bind;href="xxx”或 简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是: v-???,此处我们只是拿v-bind举个例子。
我们上个例子,我们想用Vue的形式给a标签添加href转跳到某度
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="root">
<!-- 我们使用 v-bind: -->
<a v-bind:href="url">点击转跳</a>
<!-- 我们可以使用简写形式直接就是 : -->
<a :href="url">我是简写形式点击转跳</a>
</div>
</body>
<script src="../JS/vue.min.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
url:"https://www.baidu.com/"
}
})
</script>
</html>

由此可见,我们可以使用插值语法给标签属性添加属性值
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!