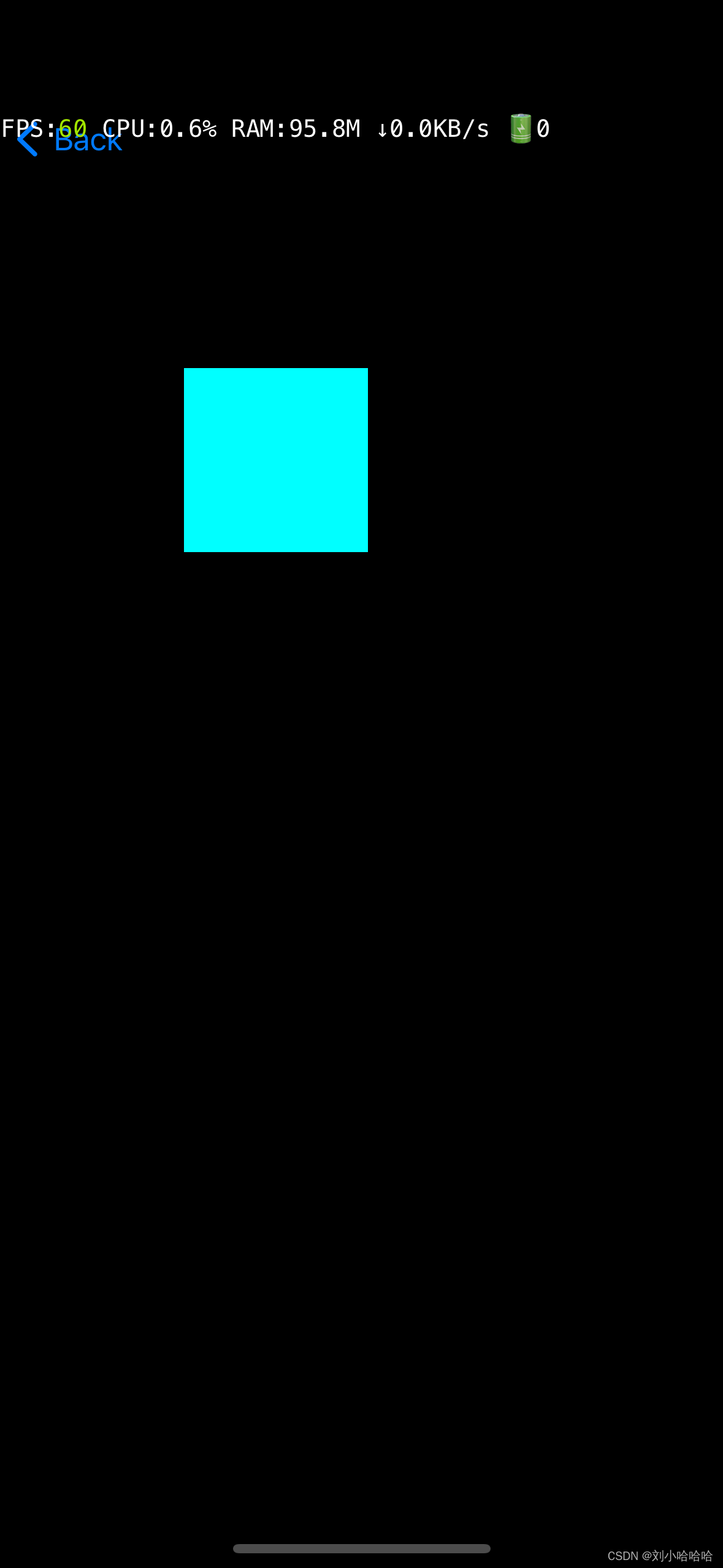
有时候,我们会遇到这种需求,只讲视图的某个部分展示出来
这时候,我们可以通过设置该视图layer.mask = layerb来实现,需要注意的是,这里的layerb必须要设置backgroundColor,渐变layer有colors,否则达不到效果
示例:
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor cyanColor];
CALayer *layer = [[CALayer alloc] init];
layer.frame = CGRectMake(100, 200, 100, 100);
layer.backgroundColor = [UIColor whiteColor].CGColor;
self.view.layer.mask = layer;
// Do any additional setup after loading the view.
}















































![[Algorithm][链表][两数相加][两两交换链表中的节点][重排链表][合并K个升序链表][K个一组翻转链表] + 链表原理 详细讲解](https://img-blog.csdnimg.cn/direct/a302e7cb9be648d1a06ce1cc4d350aa6.png)