DevEco Studio预览器概况在HarmonyOS应用开发过程中,通过使用预览器,可以查看应用的UI效果,方便开发者实时查看应用的运行效果,随时调整代码。
1.正常启动
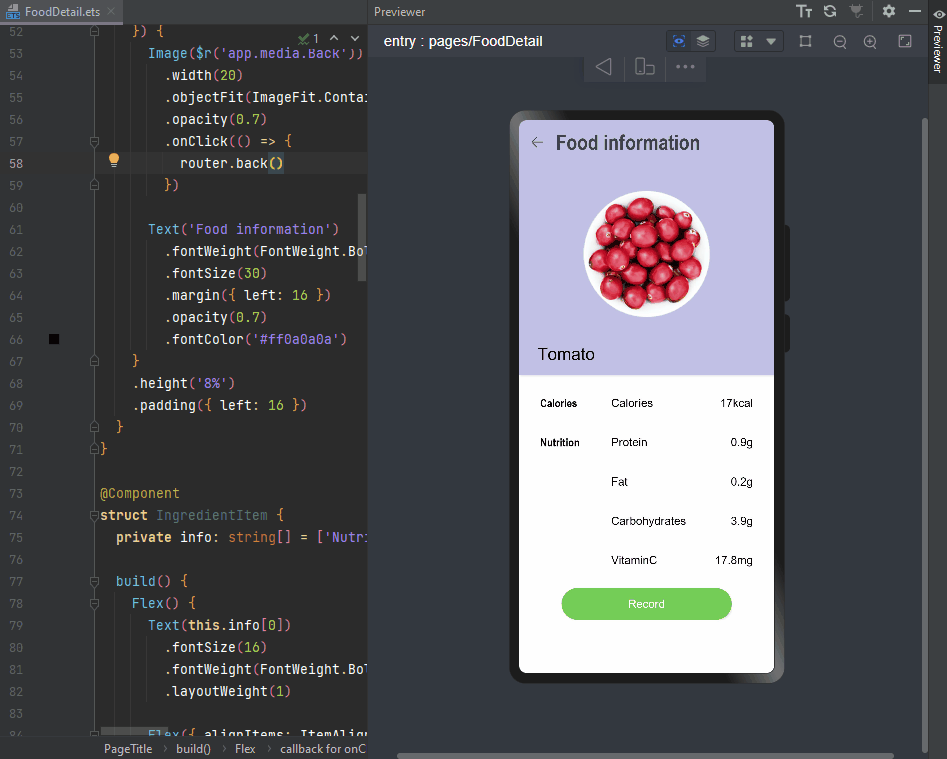
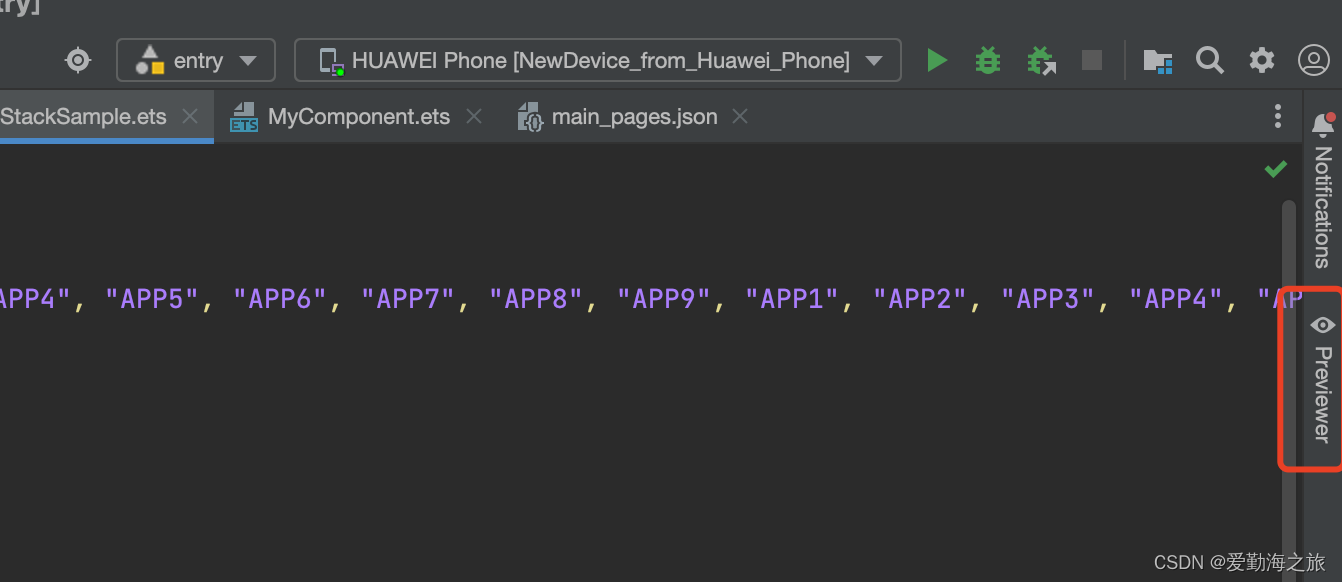
打开预览器的位置在DevEco Studio编辑界面的右上角部分,竖排文字的第二个选项卡则是Previewer,点击加载即可进入预览器,如下图:

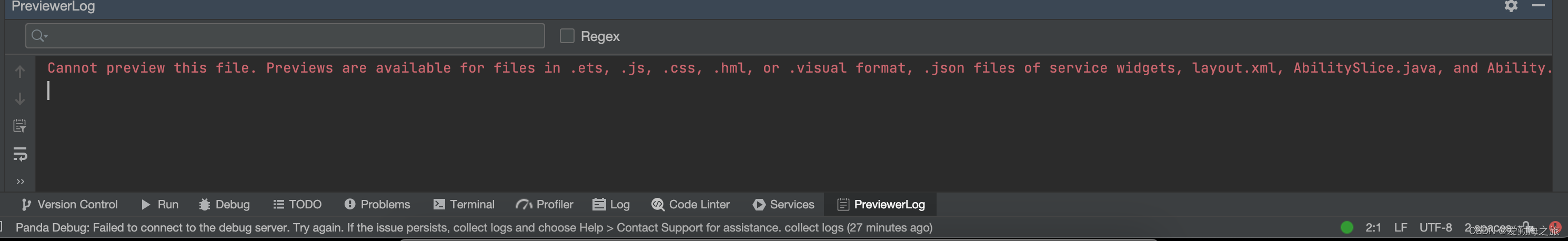
打开报错:

Cannot preview this file. Previews are available for files in .ets, .js, .css, .hml, or .visual format, .json files of service widgets, layout.xml, AbilitySlice.java, and Ability.java.
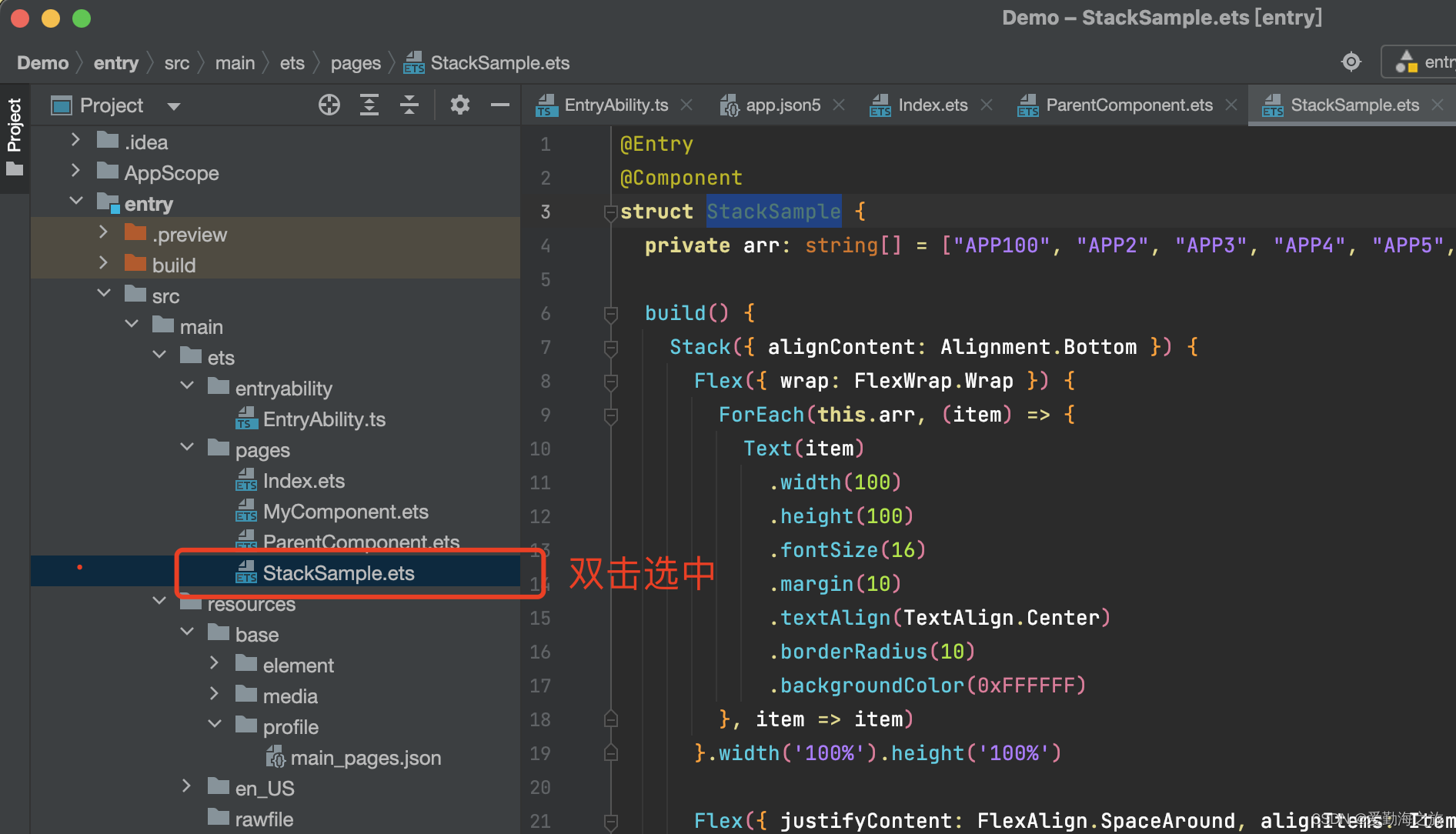
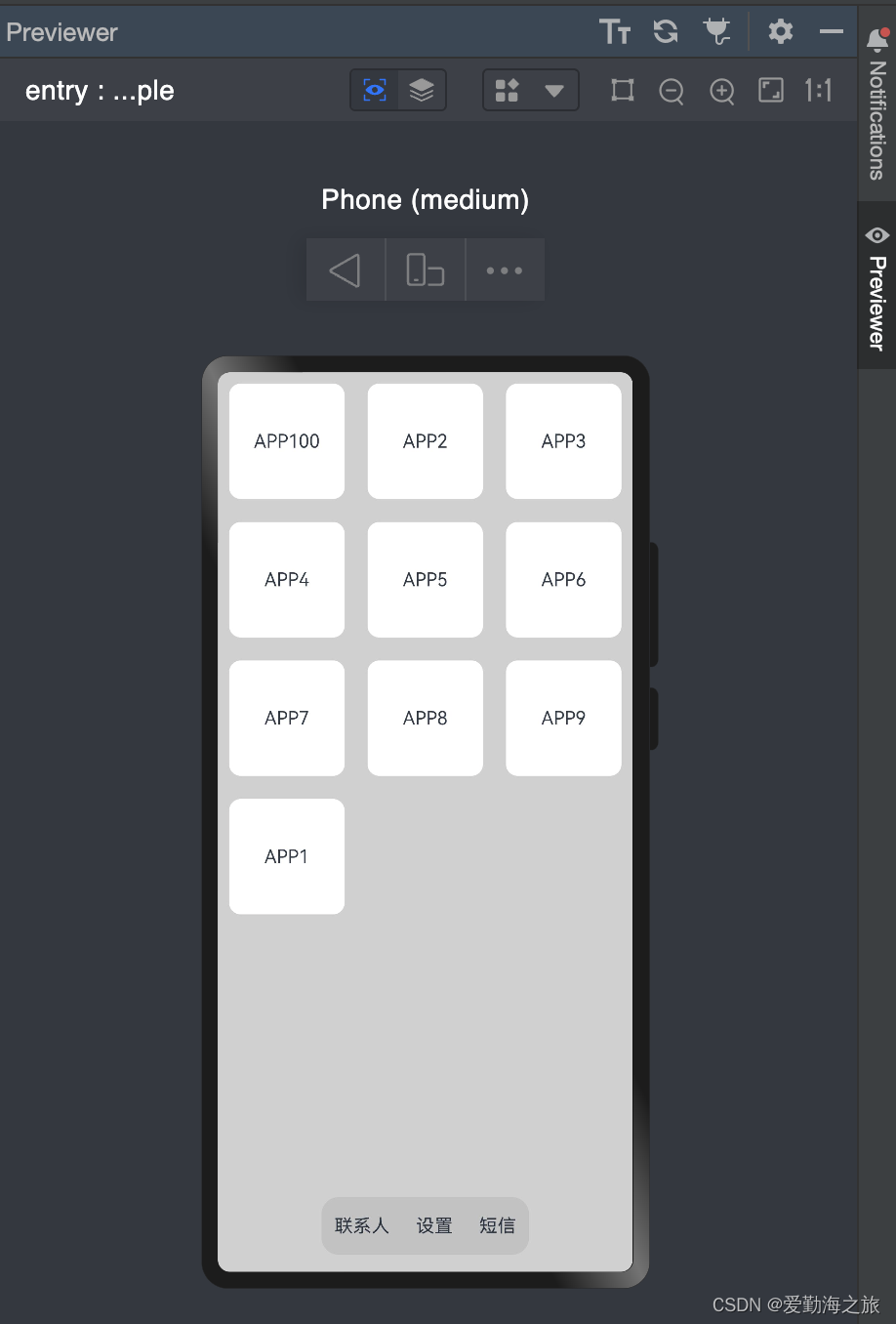
原因是没有选中相应的.ets文件。在鸿蒙4.0中,只有.ets布局文件才能打开Previewer,查看相应的UI界面。我的解决方法当然就是双击选中StackSample.ets文件,再点击Previewer,则成功加载。