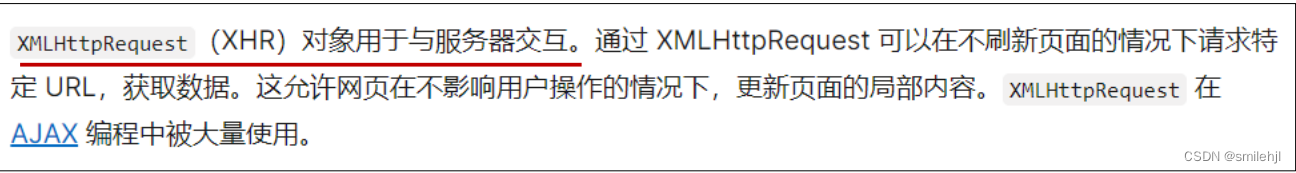
通过XMLHttpRequest对象来向服务器发送异步请求,从服务器获取数据。
然后用 JavaScript 来操作 DOM 而更新页面。XMLHttpRequest 是 ajax 的核心机制,它是 IE5 中首先引入的,是一种支持异步请求的技术。
简单的说,也就是 JavaScript 可以及时的向服务器提出请求并及时响应。而不阻塞用户。达到无刷新效果。
由事件触发,创建一个 XMLHttpRequest 对象,把 HTTP 方法 (POST/GET)和目标 URL 以及请求返回后的回调函数设置到 XMLHttpRequest 对象,通过 XMLHttpRequest 向服务器发送请求,请求发送后继续响应用户的界面交互,只有等到请求真正从服务器返回的时候才调用 callback()函数,对响应数据进行处理。