
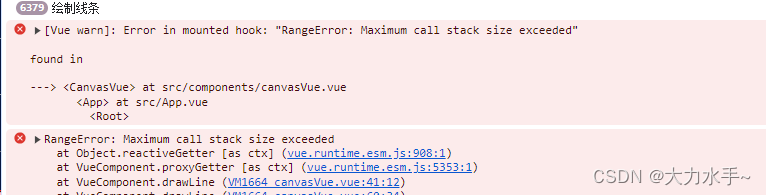
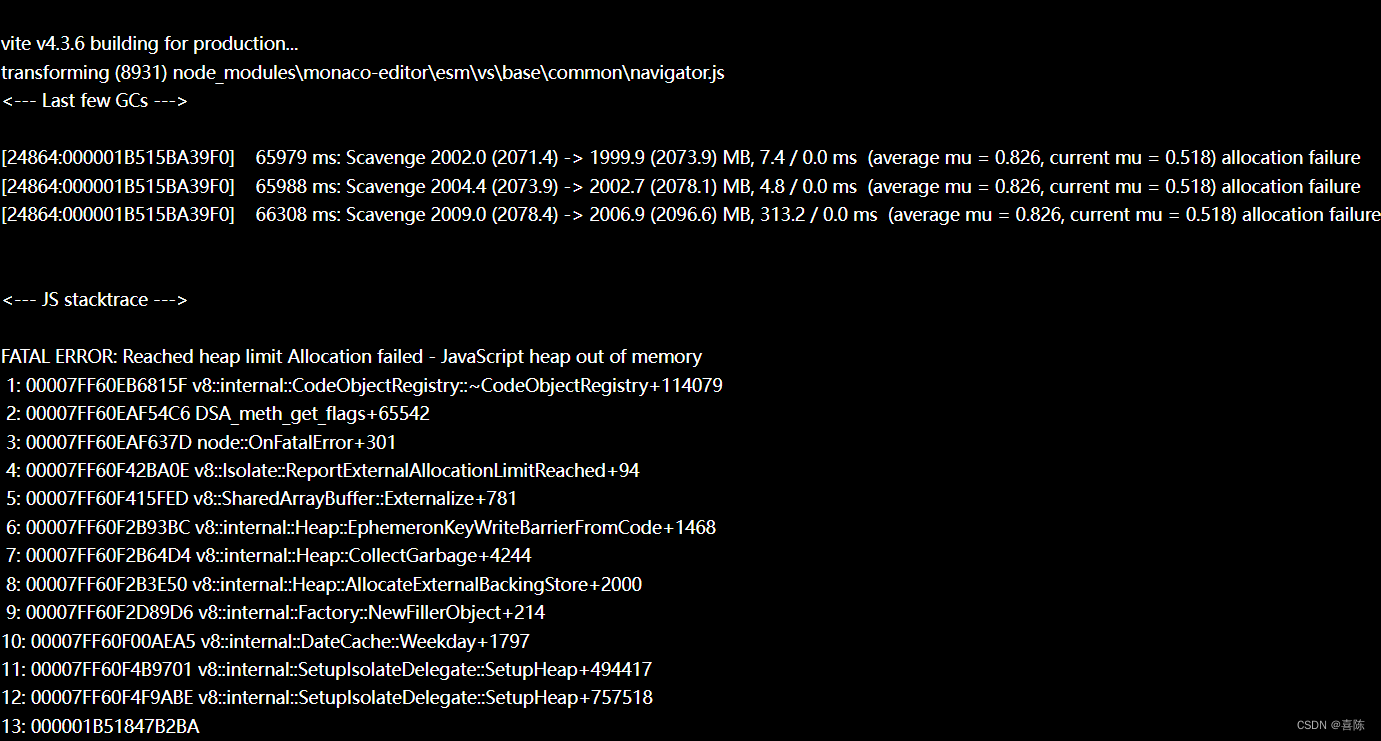
vue2正确打开方式
requestAnimationFrame(this.drawLine.bind(this));//一定要bind this 不创建新对象
drawLine() {
this.ctx.clearRect(0, 0, 500, 300);
console.log('绘制线条')
// 设置线条样式
this.ctx.strokeStyle = '#000000';
this.ctx.lineWidth = 5;
this.ctx.beginPath();
// 定义路径(这里只是一个简单的直线)
var x1 = 10;
var y1 = 10;
var x2 = x1 + 40 * Math.sin(Date.now() / 1000);
var y2 = y1 + 40 * Math.cos(Date.now() / 1000);
this.ctx.moveTo(x1, y1);
this.ctx.lineTo(x2, y2);
// 划线
this.ctx.stroke();
// 使用requestAnimationFrame继续动画
requestAnimationFrame(this.drawLine.bind(this));
}


























![[GFCTF 2021]文件查看器](https://img-blog.csdnimg.cn/direct/5a20103af43e4bba9d4604ceae197f70.png)