html2canvas 是一个 JavaScript 库,可以将网页内容转换为 Canvas 元素,并生成图像或 PDF 文件。使用 html2canvas,你可以在客户端将网页的内容截图,并将其作为图像或 PDF 文件保存或分享。
以下是一些 html2canvas 库的特点和用途:
可以截取任何 DOM 元素(包括嵌套的元素);
支持多种图片格式(例如 PNG、JPEG 和 WEBP)和 PDF 文件格式;
可以添加自定义样式和属性;
支持异步操作并提供回调函数和 Promise 接口;
可以处理跨域请求和使用 CSS3 动画和过渡效果。
使用 html2canvas,你可以轻松地实现网页截图、数据可视化、报告生成、印刷品设计等功能。该库已经得到了广泛的应用和支持,并且还在不断更新和改进中。
如果你需要在你的项目中进行网页截图操作,html2canvas 库是一个值得考虑的选择。你可以通过 npm 或其他方式安装该库,并在你的代码中引入它。
安装:
npm install html2canvas
页面引入:
import html2canvas from 'html2canvas';
以下是一个vue页面的基础demo:
<template>
<div>
<div ref="targetElement">
<h2>数据展示</h2>
<p>姓名:{
{
name }}</p>
<p>年龄:{
{
age }}</p>
<img :src="avatar" alt="头像">
<!-- 这里还可以放置其他数据 -->
</div>
<button @click="captureScreenshot">截图</button>
<div v-if="screenshotData">
<h3>截图结果:</h3>
<img :src="screenshotData" alt="截图">
</div>
</div>
</template>
<script>
import html2canvas from 'html2canvas';
export default {
data() {
return {
name: '张三',
age: 25,
avatar: 'https://example.com/avatar.jpg', // 假设这是头像的 URL
screenshotData: null
};
},
methods: {
captureScreenshot() {
const targetElement = this.$refs.targetElement;
html2canvas(targetElement).then(canvas => {
const dataURL = canvas.toDataURL('image/png');
this.screenshotData = dataURL;
});
}
}
};
</script>
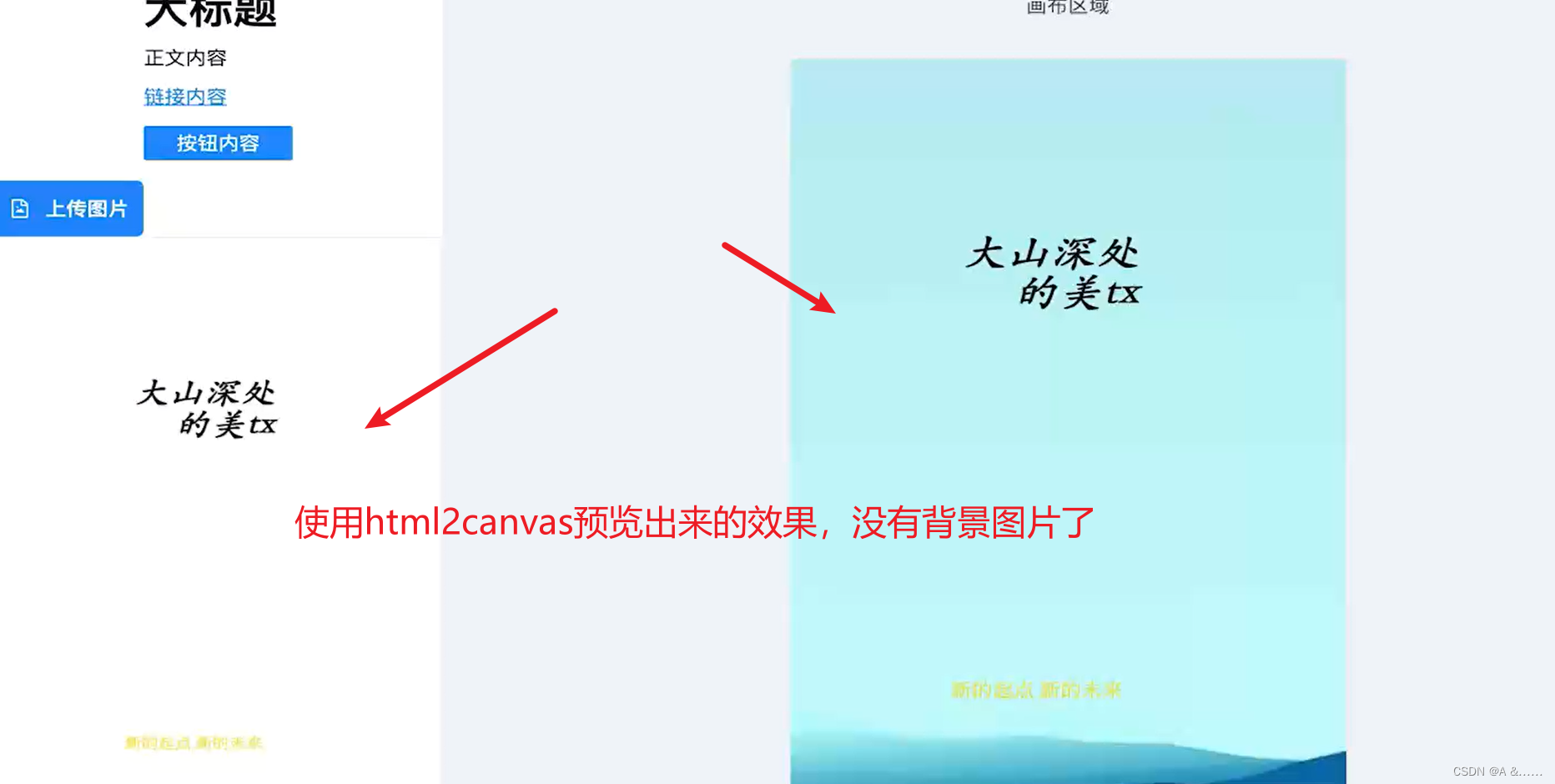
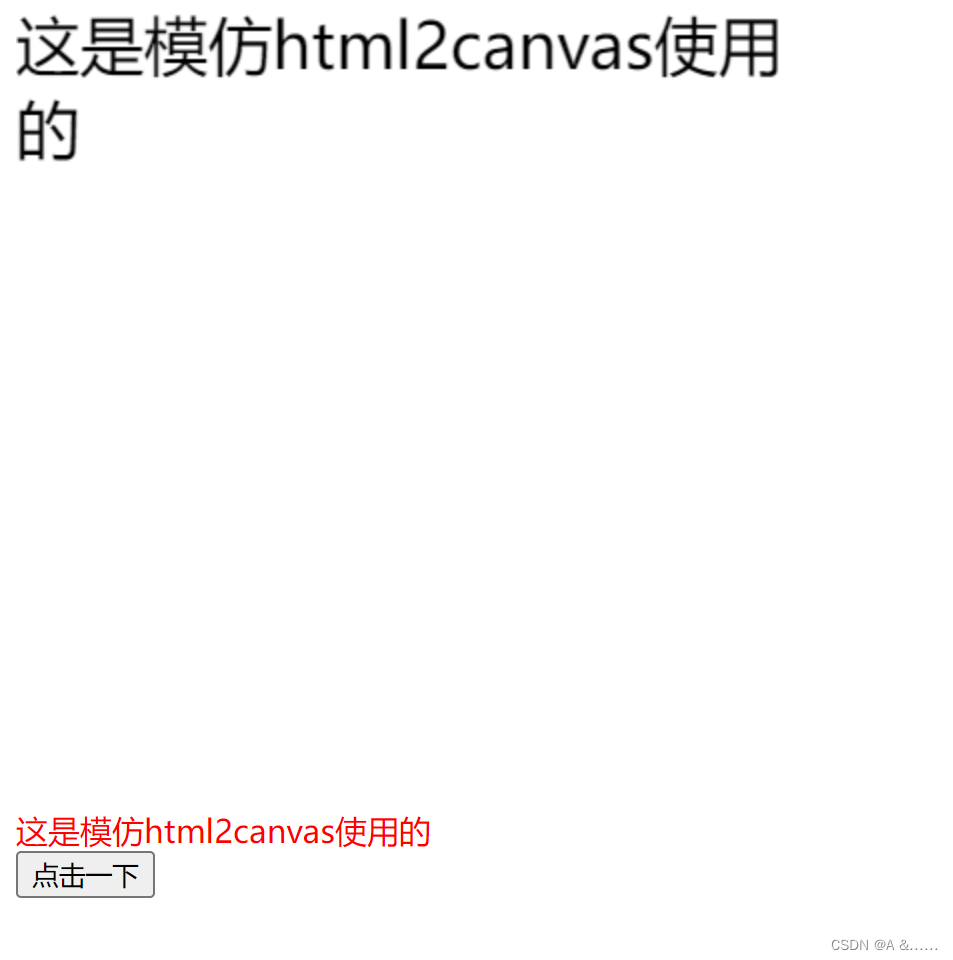
页面效果图: