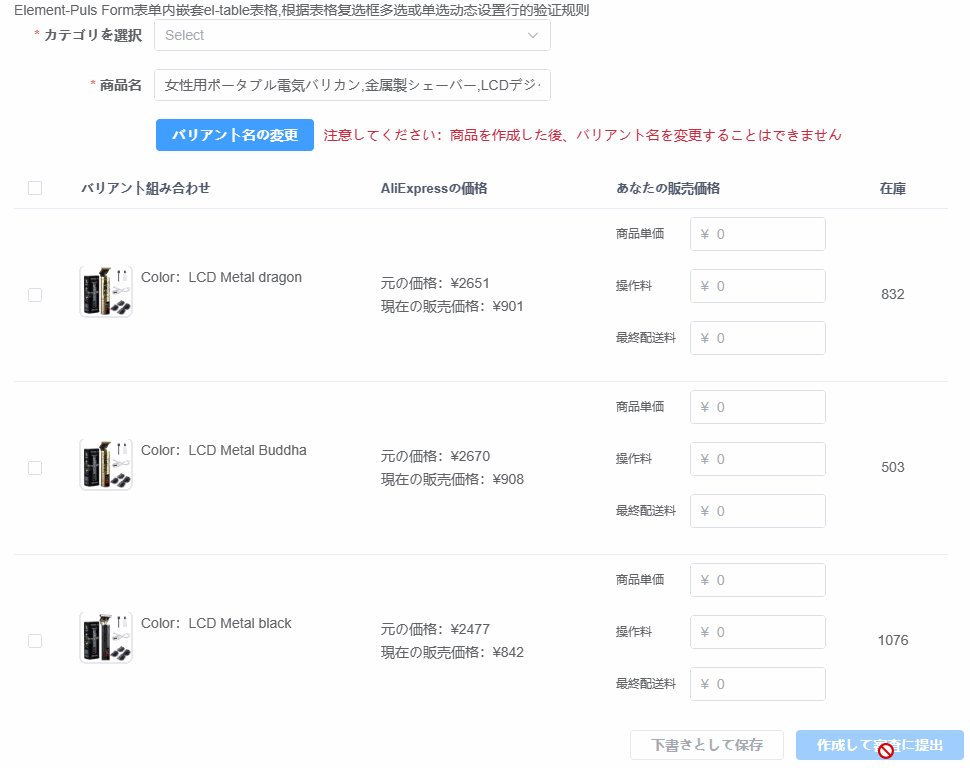
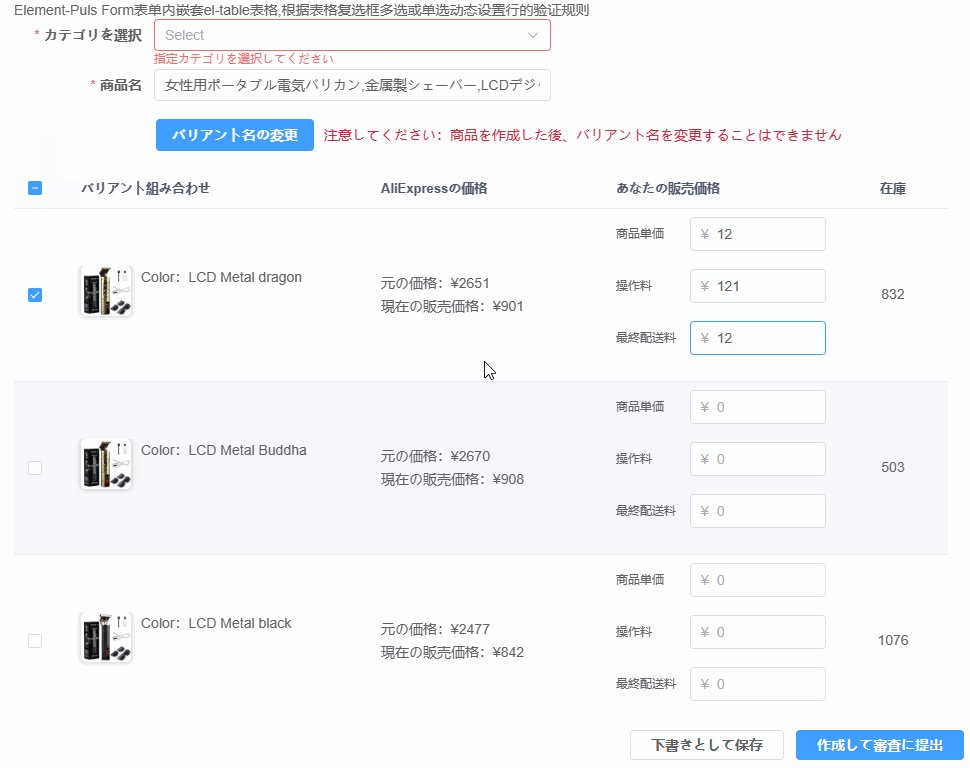
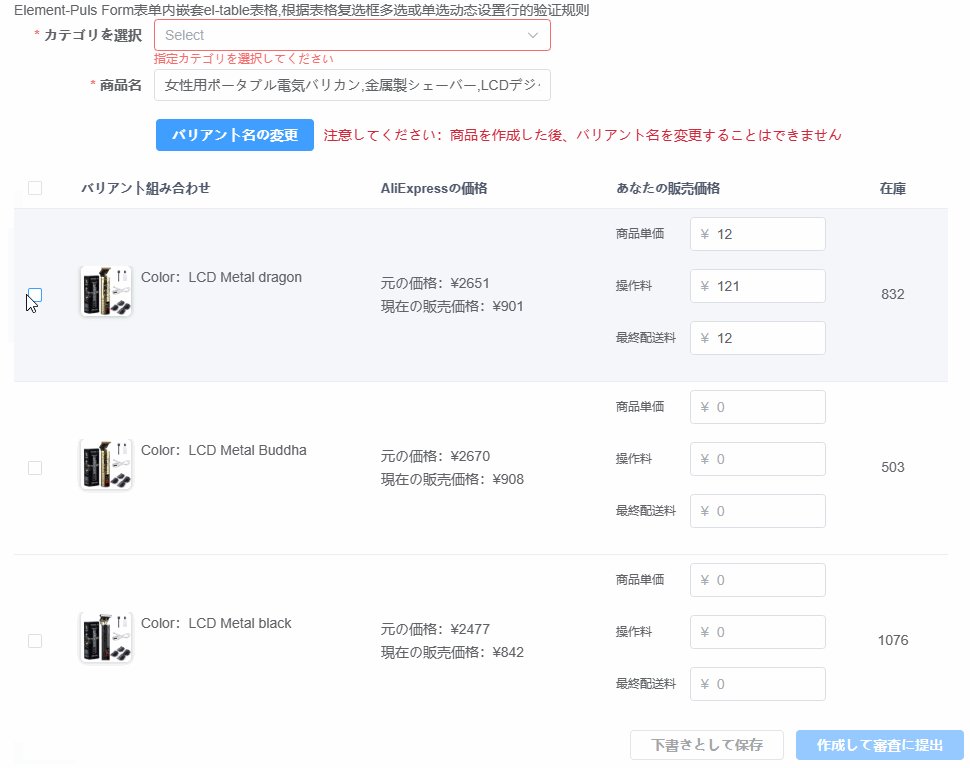
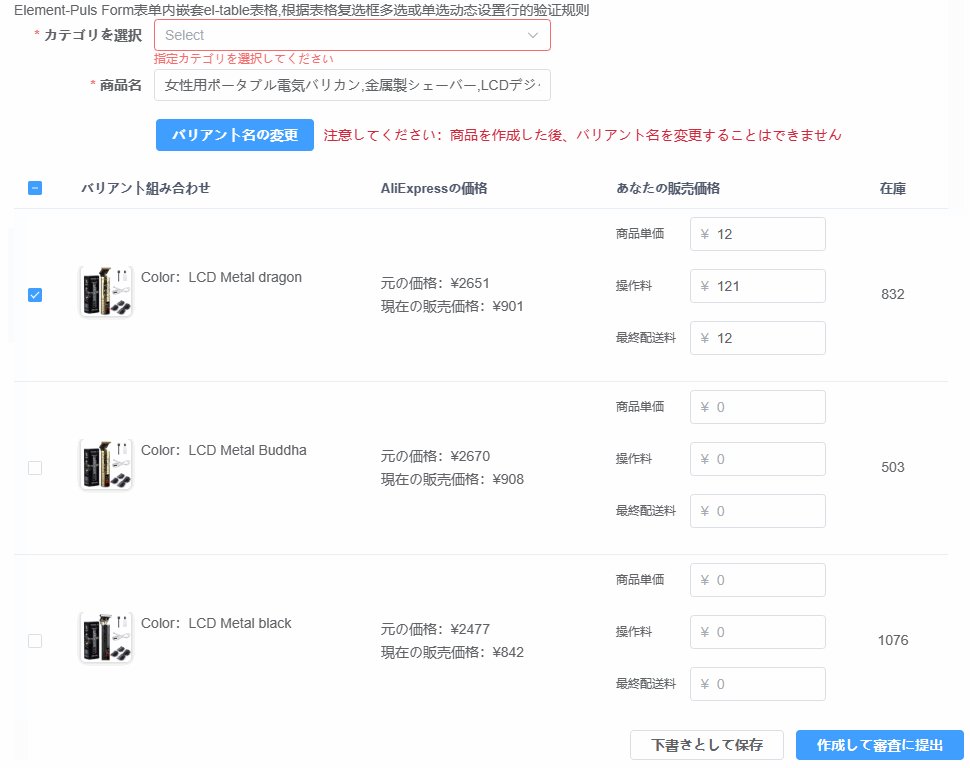
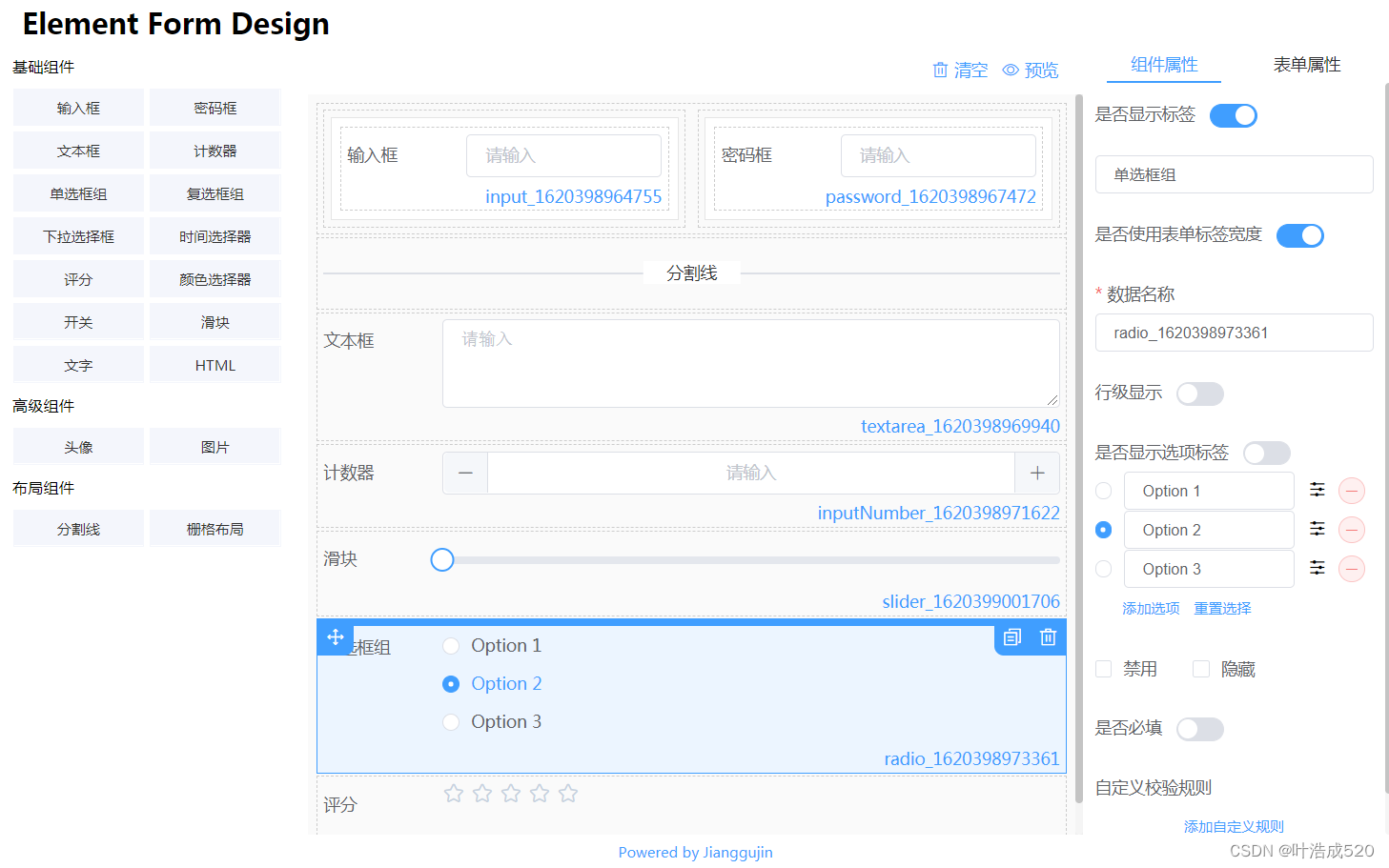
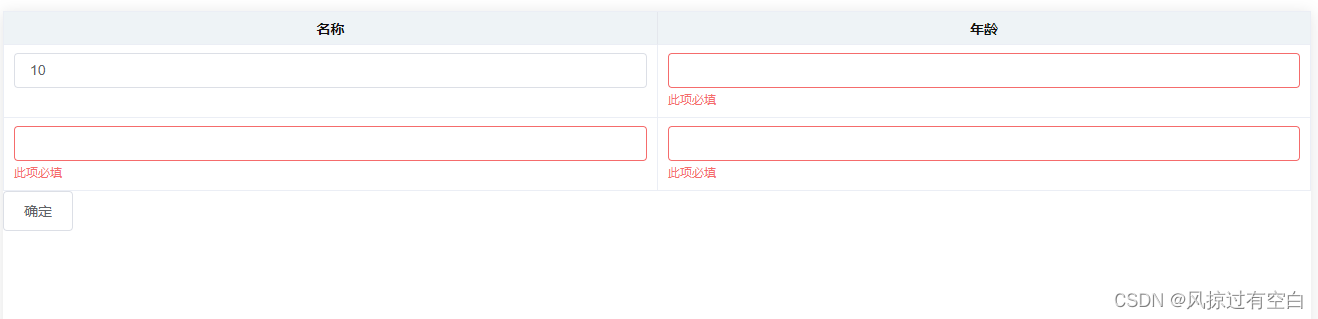
效果图:

代码:
<div>
<el-form ref="form" :model="form" >
<el-table :data="form.tableData" align="center" border>
<el-table-column label="名称">
<template slot-scope="scope">
<el-form-item label="" :prop="'tableData.'+scope.$index+'.name'"
:rules="rules.name" >
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="年龄">
<template slot-scope="scope">
<el-form-item label="" :prop="'tableData.'+scope.$index+'.value'"
:rules="rules.value" >
<el-input v-model="scope.row.value" ></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
<el-button @click="summit">确定</el-button>
</div>
data() {
return {
form: {
tableData: [
{ name: "", value: "" },
{ name: "", value: "" },
]
},
rules: {
value:{
required: true,
message: "此项必填",
trigger: "blur"
},
name:{
required: true,
message: "此项必填",
trigger: "blur"
}
},
}
},
methods: {
summit() {
this.$refs.form.validate(valid => {
if (valid) {
this.$message({
message: "校验通过",
type: "success"
});
}
});
},
}
开箱即用!!啊兄弟们~