目录
JWT
JWT 是轻量级的数据交换格式,相对于传统的 Session 机制,JWT 不需要在服务器端存储会话信息,而是将所有必要的信息包含在令牌本身中。
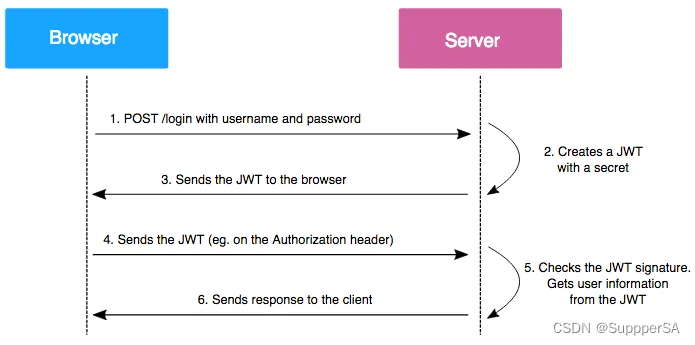
生成验证流程
 用户账号密码注册或登录,服务端用HMACSHA256根据secret和base64Url编码后的header和payload进行加密生成signature,然后将base64Url编码后的header和payload以及signature通过“.”相连接,最终形式xxxx.yyyy.zzzz(token),之后用户每次请求资源的时候将访问令牌token放在请求头中,服务端在验证其是否有效之后,返回相对应的资源信息。
用户账号密码注册或登录,服务端用HMACSHA256根据secret和base64Url编码后的header和payload进行加密生成signature,然后将base64Url编码后的header和payload以及signature通过“.”相连接,最终形式xxxx.yyyy.zzzz(token),之后用户每次请求资源的时候将访问令牌token放在请求头中,服务端在验证其是否有效之后,返回相对应的资源信息。
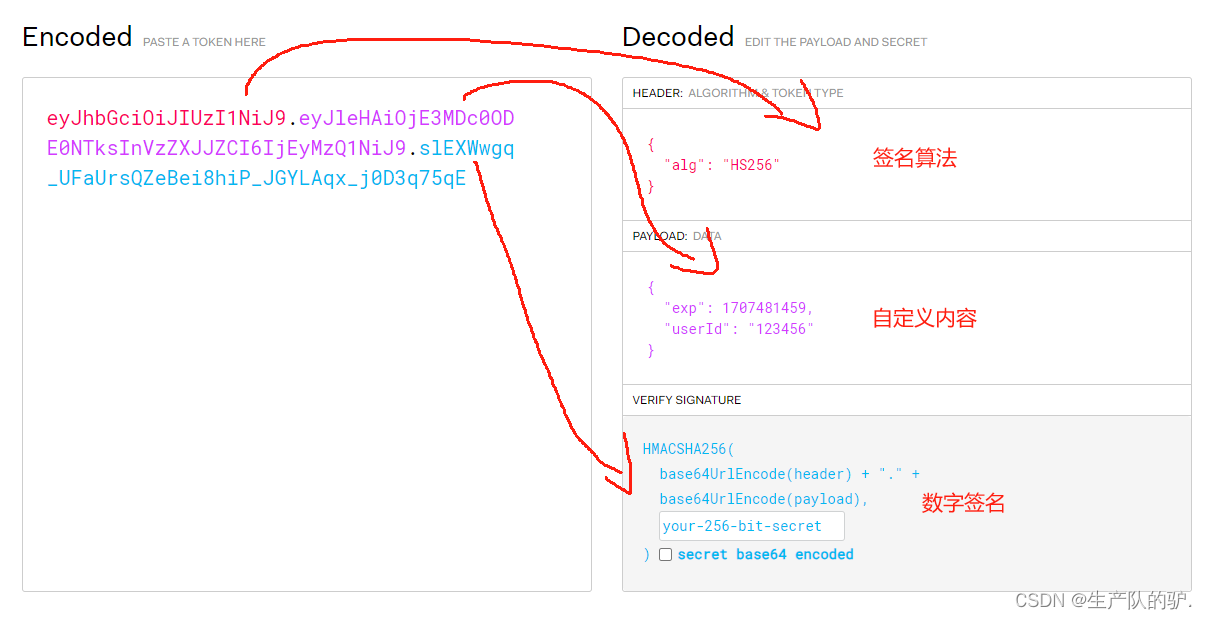
header(标头)
生成token的头信息,通常由两部分组成,包含令牌类型alg和所使用的签名算法typ
{
"alg":"HS256",
"typ":"JWT"
}
payload(有效负载)
通常包括生成jwt的非隐私信息,用户的唯一标识符id,发行时间iat,到期时间exp
{
"id": "655c78ccd9107661e41abd9f",
"iat": 1702260106,
"exp": 1710036106
}
signature(签名)
HMAC-SHA256(Hash Message Authentication Code-Secure Hash Algorithm 256 bit)是一种加密算法,是SHA-256散列函数与一个密钥结合的身份验证方法。HMAC的安全性基于散列函数(SHA-256),而且可以通过密钥的添加来增加信任度。此算法经常用于网络领域中,例如 HTTPS、SSL、SSH 等加密通讯领域。
生成signature:
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload), secret
)
访问令牌(token)
base64UrlEncode(header) + '.' + base64UrlEncode(payload) + '.' + signature
举例:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6IjY1NWM3OGNjZDkxMDc2NjFlNDFhYmQ5ZiIsImlhdCI6MTcwMjI2MDEwNiwiZXhwIjoxNzEwMDM2MTA2fQ.ca-J91WaThntP3IhMBQNps9MVqts8oi_f62KcV2r4D8
express jwt生成、验证
1、安装jsonwebtoken依赖,npm install jsonwebtoken --save
2、在代码controller层引入依赖,在登录、注册的时候生成token
//环境变量,通过安装dotenv依赖,在express入口文件中加载,
这么做的目的是不让密钥等敏感信息硬编码在代码中
JWT_SECRET=this-is-my-secret-password
JWT_EXPIRES_IN=90d
生成jwt
// authController.js 用户的登录、注册、密码修改、token生成、权限校验、凭证认证等
const jwt = require('jsonwebtoken');
const signToken = id => {
return jwt.sign({ id }, process.env.JWT_SECRET, {
expiresIn: process.env.JWT_EXPIRES_IN
});
};验证jwt
promisify(jwt.verify)(token, process.env.JWT_SECRET);
const { promisify } = require('util');
// protect中间件, 用于验证用户
exports.protect = catchAsync(async (req, res, next) => {
let token;
if (
req.headers.authorization &&
req.headers.authorization.startsWith('Bearer')
) {
token = req.headers.authorization.split(' ')[1];
}
if (!token) {
return next(
new AppError('您还还没有登录或注册', 401)
);
}
// 2) 验证 token
const decoded = await promisify(jwt.verify)(token, process.env.JWT_SECRET);
// 验证jwt是否有效,decode信息是payload,其中包含用户生成jwt的id、iat、exp
// 通过这个唯一id可以查询用户信息,如果promisify是rejected则进行错误处理逻辑
});