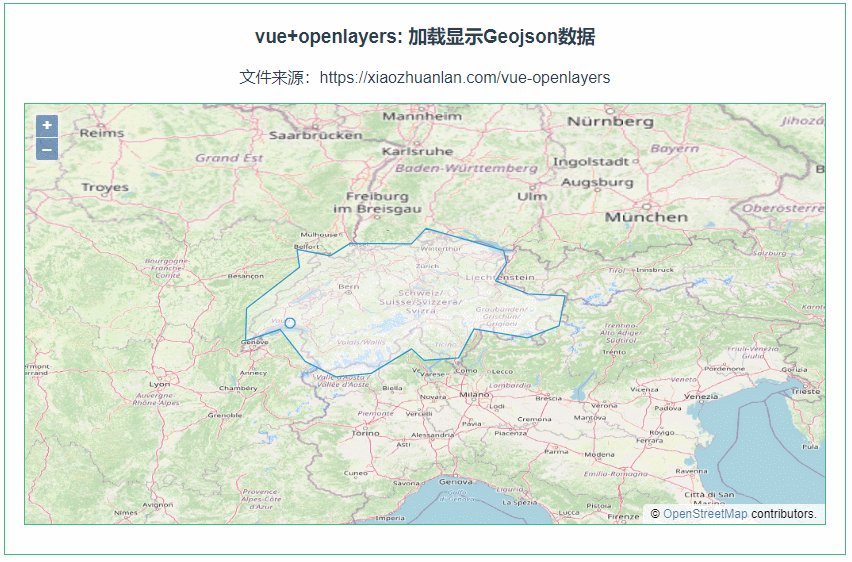
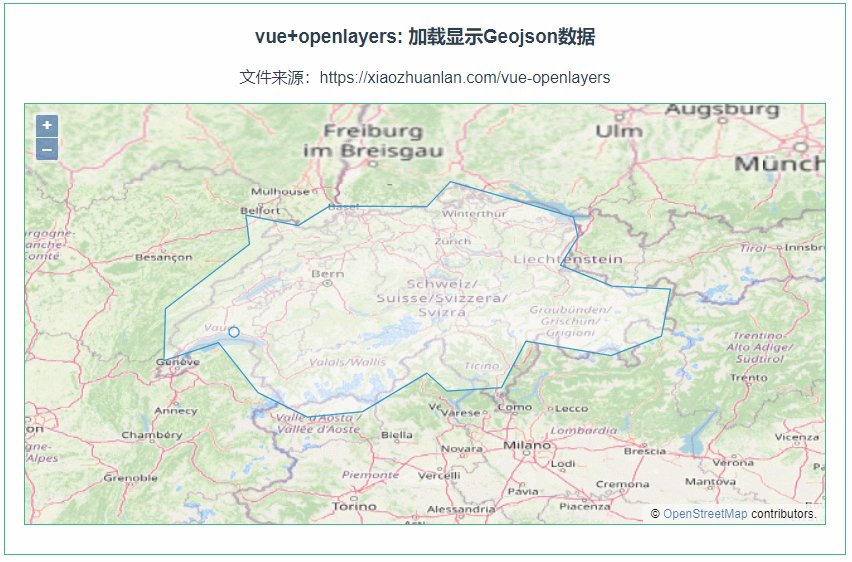
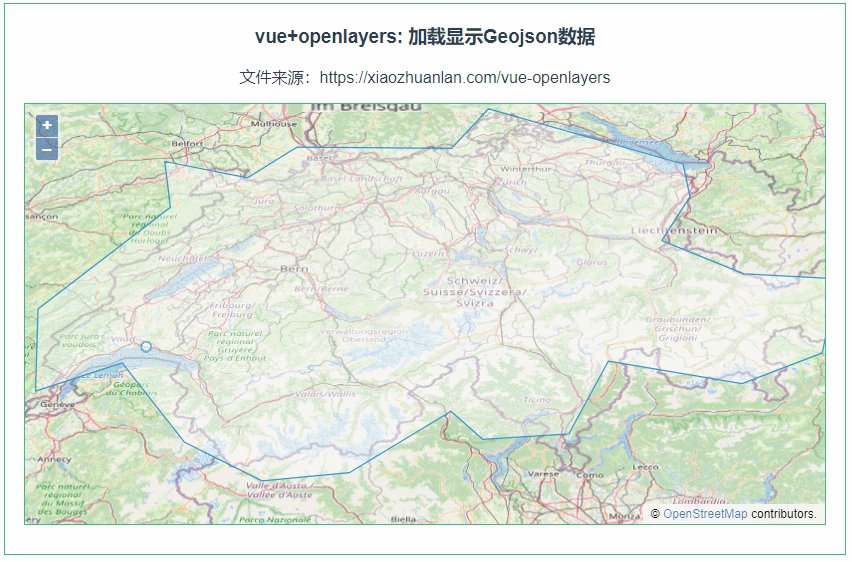
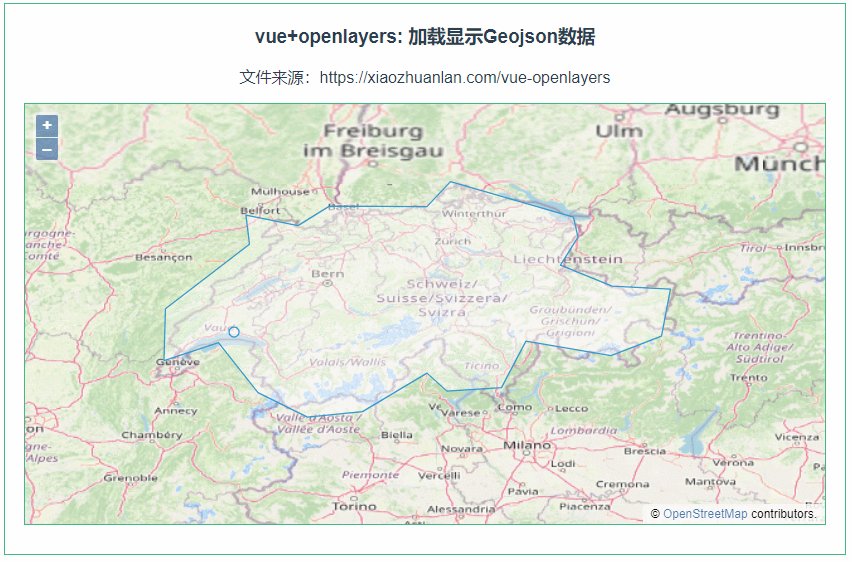
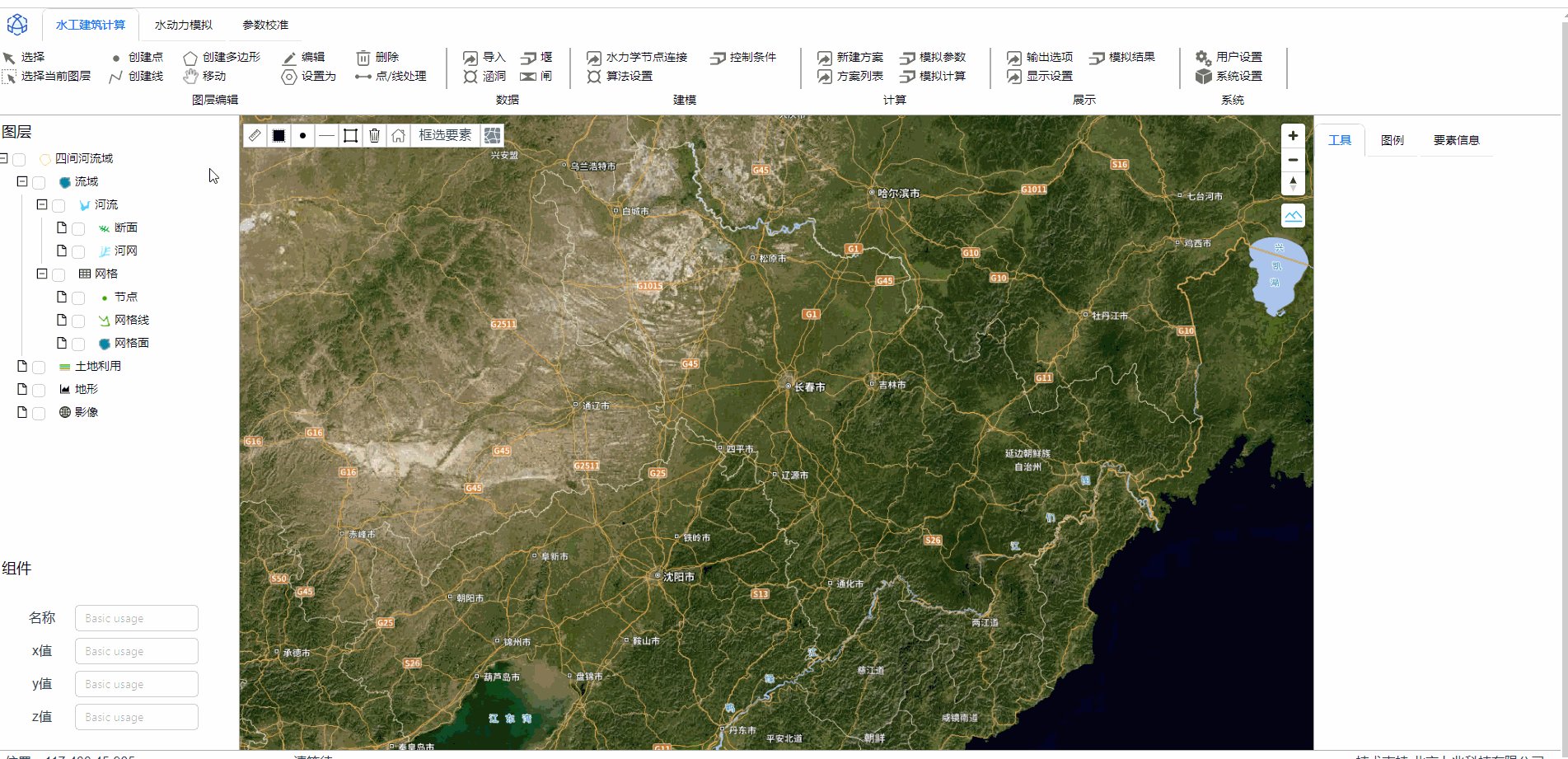
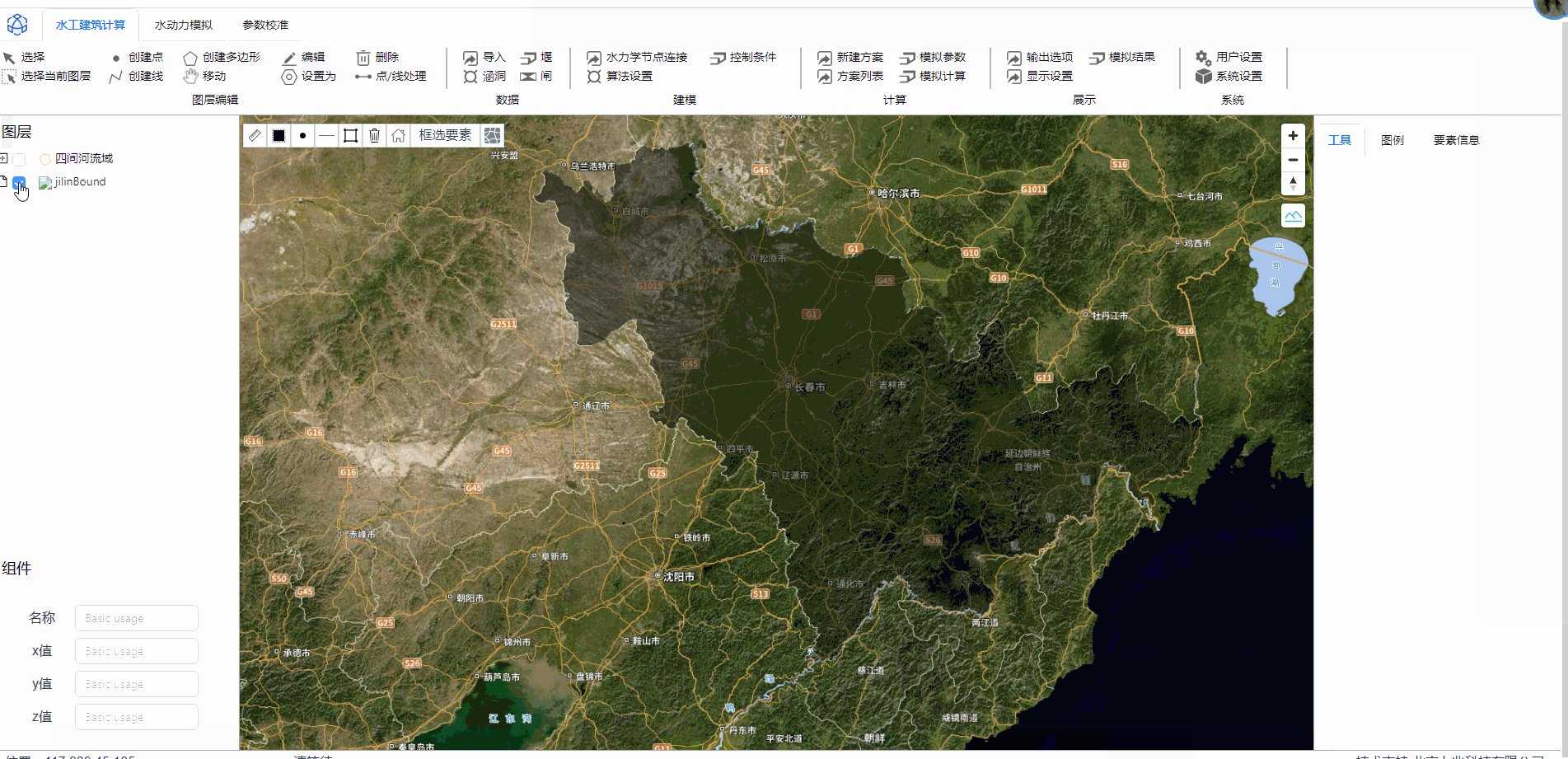
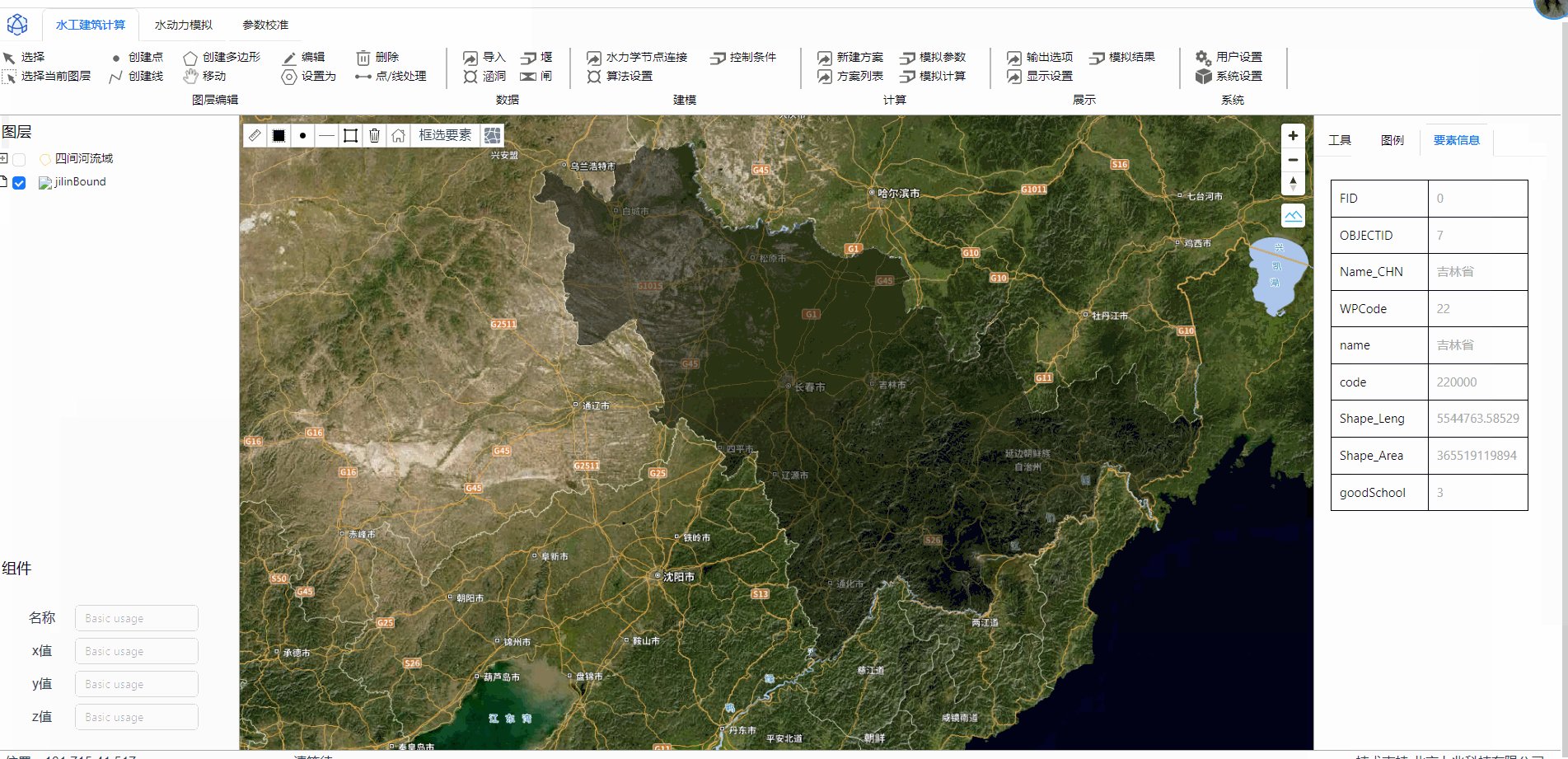
成果图

思路与源码
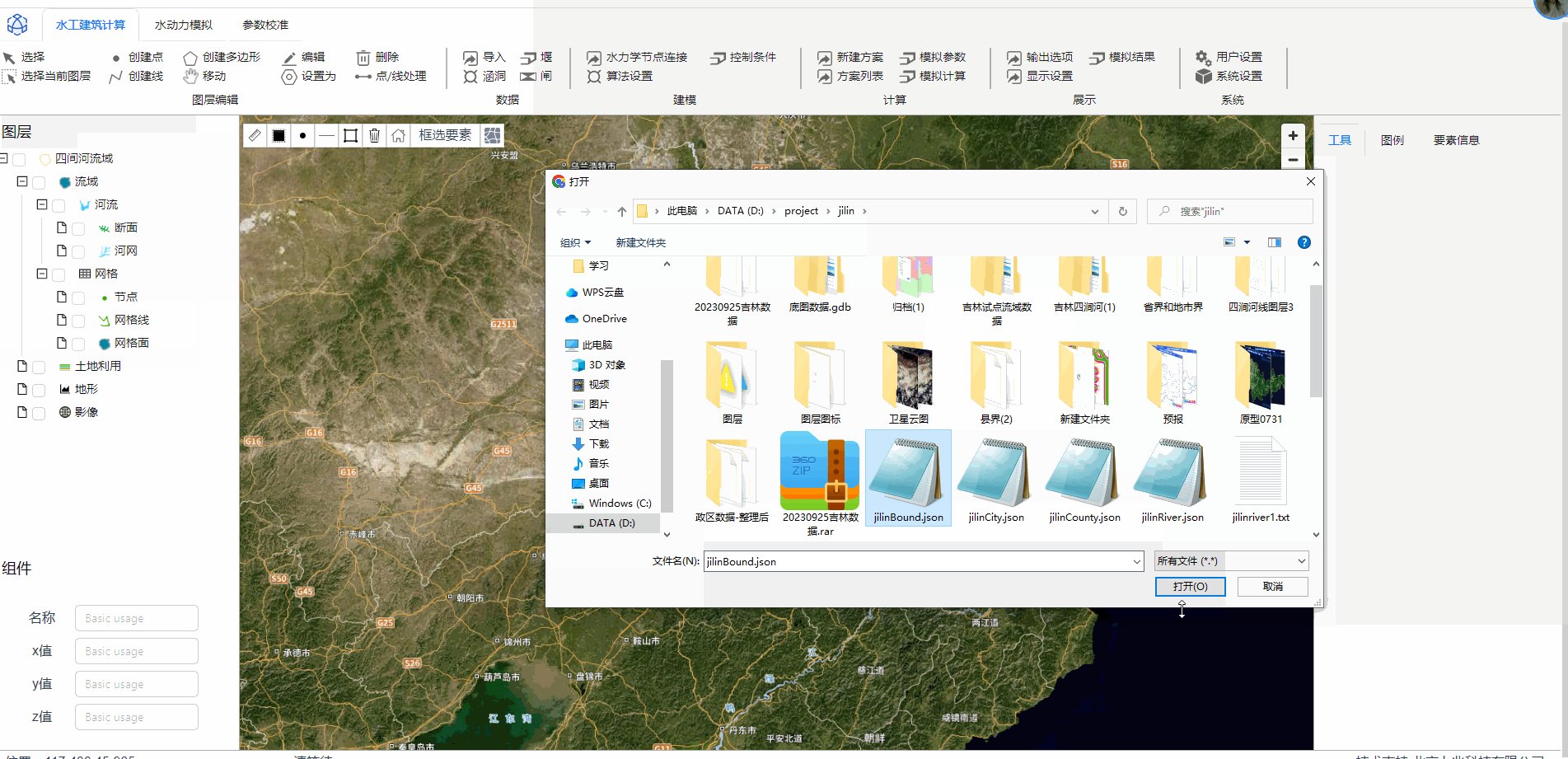
我这里使用的是ant的upload组件
<a-upload
v-model:file-list="fileList"
:showUploadList=false
name="file"
action="https://www.mocky.io/v2/5cc8019d300000980a055e76"
:headers="headers"
@change="handleChange"
>
打开文件
</a-upload>
handleChange方法是这样写的,但是ant这个方法有个问题,不知为何会触发三次,还有待研究
//获取文件
handleFileUpload(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsText(file);
reader.onload = (e) => {
try {
let result = JSON.parse(e.target.result);
resolve(result); // 使用resolve返回结果
} catch (error) {
console.error("File cannot be read or JSON is invalid.");
reject(error); // 使用reject返回错误信息
}
};
})
},
//监听改变
handleChange(info){
this.handleFileUpload(info.file.originFileObj).then(res =>{
//res即为结果
console.log(info.file,res)
})
}
能读取到geojson文件,剩下的就简单了,就是怎么组织数据、存储数据,判断数据是点线面,配置上默认的样式。