页面上的增删改查
创建一个django项目(使用django3版本)day54——dj,并创建应用app01
在models.py文件中创建表
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
gender = models.CharField(max_length=32)迁移数据库到db.sqlite3
用户列表展示
在urls.py文件中配置路由
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('userlist/', views.userlist)
]视图文件view.py
from django.shortcuts import render, HttpResponse, redirect
from app01 import models
# Create your views here.
def userlist(request):
user_list = models.UserInfo.objects.all()
return render(request, 'user_list.html', locals())模板文件user_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style></style>
<script src="/static/js/jquery_3.7.1_jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">用户列表</h1>
<a href="" class="btn btn-success">添加</a>
<table class="table table-striped table-hover table-bordered">
<thead>
<tr>
<td>ID</td>
<td>username</td>
<td>password</td>
<td>gender</td>
<td>action</td>
</tr>
</thead>
<tbody>
{% for user in user_list %}
<tr>
<td>{
{ user.id }}</td>
<td>{
{ user.username }}</td>
<td>{
{ user.password }}</td>
<td>{
{ user.gender }}</td>
<td>
<a href="" class="btn btn-success">修改</a>
<a href="" class="btn btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</body>
</html用户列表的修改功能
在路由文件中添加路由
path('edit/', views.edit),在视图文件view.py中添加edit方法
def edit(request):
edit_id = request.GET.get('id')
edit_obj = models.UserInfo.objects.filter(id=edit_id).first()
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
gender = request.POST.get('gender')
print(username, password, gender)
affect_rows = models.UserInfo.objects.filter(id=edit_id).update(username=username, password=password,
gender=gender)
return redirect('/userlist/')
return render(request, 'edit.html', locals())在模板文件user_list.html中添加路径
<a href="/edit/?id={
{user.id}}" class="btn btn-success">修改</a> 添加模板文件edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style></style>
<script src="/static/js/jquery_3.7.1_jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">修改页面</h1>
<form action="" method="POST">
<div class="form-group">
用户名:<input type="text" class="form-control" name="username" value="{
{ edit_obj.username }}">
</div>
<div class="form-group">
密码:<input type="password" class="form-control" name="password" value="{
{ edit_obj.password }}">
</div>
<div class="form-group">
性别:<input type="text" class="form-control" name="gender" value="{
{ edit_obj.gender }}">
</div>
<div class="form-group">
<input type="submit" class="btn btn-info btn-block" value="确定">
</div>
</form>
</div>
</div>
</body>
</html>用户列表的删除功能
在路由文件中添加路由
path('delete/', views.delete),在视图文件view.py中添加delte方法
def delete(request):
del_id = request.GET.get('id')
del_obj = models.UserInfo.objects.filter(id=del_id).delete()
return redirect('/userlist/', locals())在模板文件user_list.html中添加路径
<a href="/delete/?id={
{ user.id }}" class="btn btn-danger">删除</a>用户列表的添加功能
在路由文件中添加路由
path('add/', views.delete),在视图文件view.py中添加delte方法
def add(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
gender = request.POST.get('gender')
affect_rows = models.UserInfo.objects.create(username=username, password=password, gender=gender)
return redirect('/userlist/', locals())
return render(request, 'add.html')
在模板文件user_list.html中添加l路径
<a href="/add/" class="btn btn-success">添加</a>添加模板文件add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style></style>
<script src="/static/js/jquery_3.7.1_jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">添加页面</h1>
<form action="" method="POST">
<div class="form-group">
用户名:<input type="text" class="form-control" name="username">
</div>
<div class="form-group">
密码:<input type="password" class="form-control" name="password">
</div>
<div class="form-group">
性别:<input type="text" class="form-control" name="gender">
</div>
<div class="form-group">
<input type="submit" class="btn btn-info btn-block" value="添加">
</div>
</form>
</div>
</div>
</body>
</html>创建表关系
在models.py文件中创建表关系
"""图书表"""
class Book(models.Model):
title = models.CharField(max_length=64)
price = models.DecimalField(max_digits=8, decimal_places=2)
"""对于外键字段关系,会自动帮我们拼接_id"""
publish = models.ForeignKey(to='Publish')
"""authors它是一个虚拟字段,它不会实际在表中创建出来这个字段,这一句可以自动帮助我们创建出来第三张表"""
authors = models.ManyToManyField(to='Author')
"""出版社表"""
class Publish(models.Model):
name = models.CharField(max_length=64)
addr = models.CharField(max_length=64)
"""作者表"""
class Author(models.Model):
name = models.CharField(max_length=64)
author_detail = models.OneToOneField(to='AuthorDetail')
"""作者详情表"""
class AuthorDetail(models.Model):
phone = models.CharField(max_length=64)
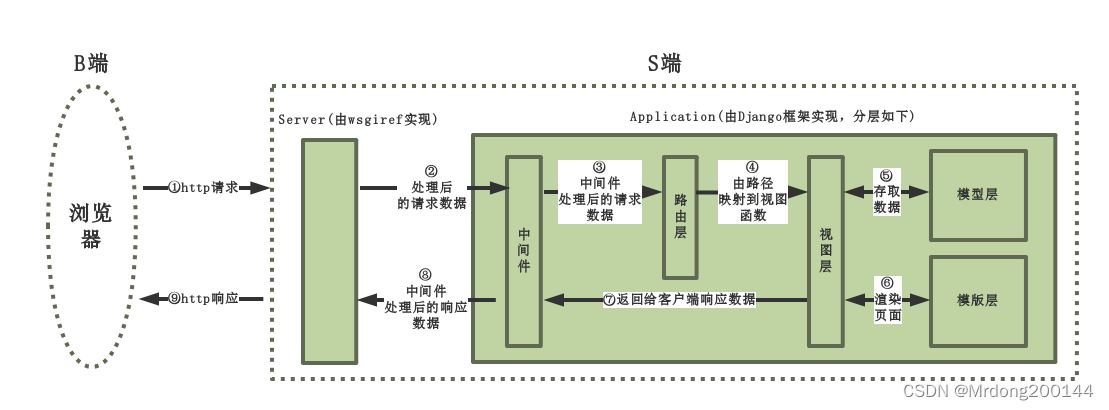
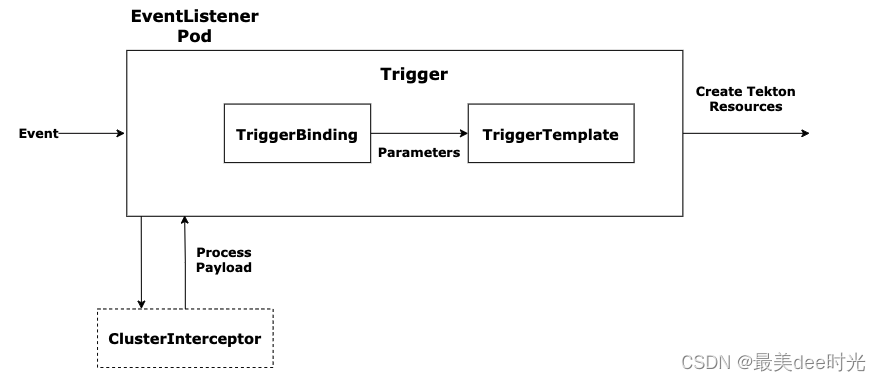
email = models.CharField(max_length=64)django的请求生命周期流程图