



<template>
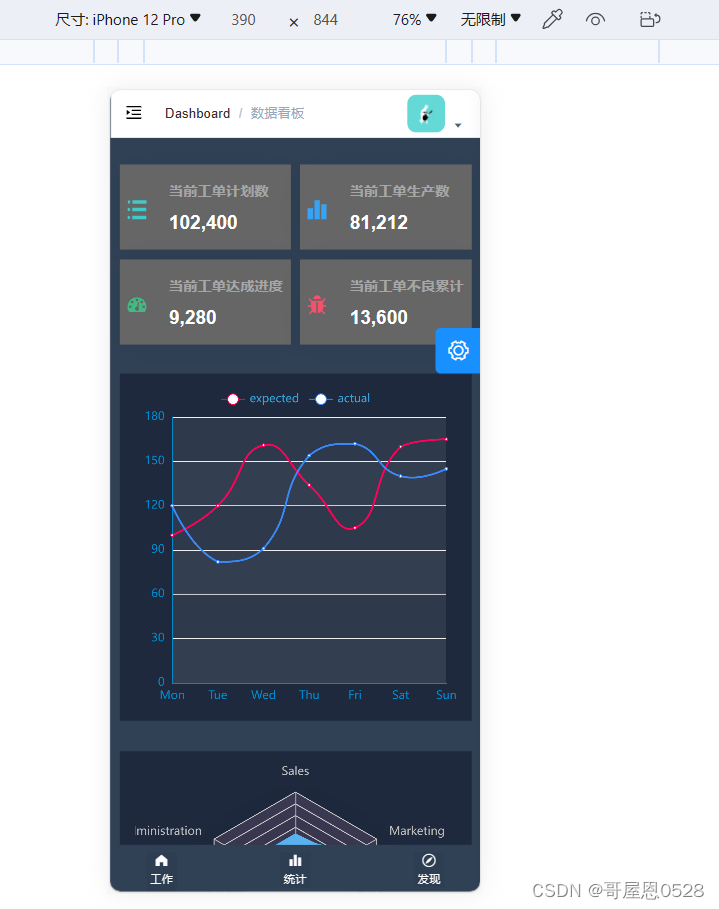
<div class="bottom-navbar">
<el-row :gutter="32">
<el-col :xs="8" :sm="8" :lg="8">
<div class="bottom-button" @click="showWorkbench">
<i class="el-icon-s-home" style="color:#fff;" />
<div>
<a class="bottom-button-text">工作台</a>
</div>
</div>
</el-col>
<el-col :xs="8" :sm="8" :lg="8">
<div class="bottom-button" @click="showStatistics">
<i class="el-icon-s-data" style="color:#fff;" />
<div>
<a class="bottom-button-text">统计</a>
</div>
</div>
</el-col>
<el-col :xs="8" :sm="8" :lg="8">
<div class="bottom-button" @click="showDiscover">
<i class="el-icon-discover" style="color:#fff;" />
<div>
<a class="bottom-button-text">发现</a>
</div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'BottomPanel',
data() {
return {
show: false
}
},
computed: {
theme() {
return this.$store.state.settings.theme
}
},
watch: {
},
mounted() {
},
beforeDestroy() {
},
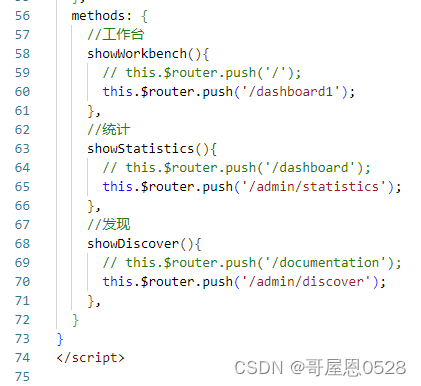
methods: {
//工作台
showWorkbench(){
// this.$router.push('/');
this.$router.push('/dashboard1');
},
//统计
showStatistics(){
// this.$router.push('/dashboard');
this.$router.push('/admin/statistics');
},
//发现
showDiscover(){
// this.$router.push('/documentation');
this.$router.push('/admin/discover');
},
}
}
</script>
<style lang="scss" scoped>
.bottom-navbar{
position:fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: #304156;
}
.bottom-button{
background-color: rgba(0, 0, 0, .05);
width: 30%;
height: 100%;
margin: 8px auto;
text-align: center;
}
.bottom-button-text{
color: #fff;
outline: none;//去除外轮廓,outline:none;表示使outline属性无效,使绘制于元素周围的一条线无效。
font-size: 12px;
}
.bottom-button:hover{
.bottom-button-text,i{
color: #36a3f7 !important;
}
}
</style>
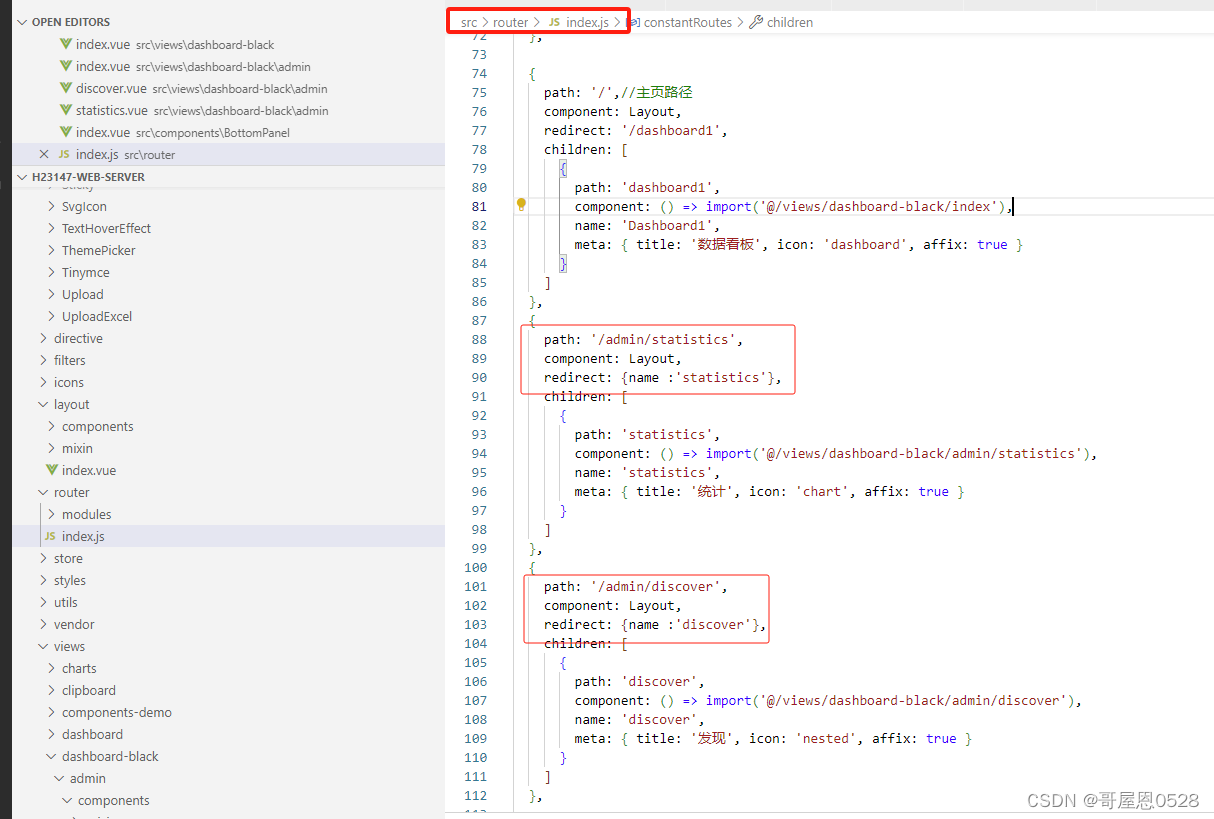
{
path: '/',//主页路径
component: Layout,
redirect: '/dashboard1',
children: [
{
path: 'dashboard1',
component: () => import('@/views/dashboard-black/index'),
name: 'Dashboard1',
meta: { title: '数据看板', icon: 'dashboard', affix: true }
}
]
},
{
path: '/admin/statistics',
component: Layout,
redirect: {name :'statistics'},
children: [
{
path: 'statistics',
component: () => import('@/views/dashboard-black/admin/statistics'),
name: 'statistics',
meta: { title: '统计', icon: 'chart', affix: true }
}
]
},
{
path: '/admin/discover',
component: Layout,
redirect: {name :'discover'},
children: [
{
path: 'discover',
component: () => import('@/views/dashboard-black/admin/discover'),
name: 'discover',
meta: { title: '发现', icon: 'nested', affix: true }
}
]
},