一、准备工作
1、创建一个Vue-cli程序
博客链接:CSDN
2、安装vue-router
npm install vue-router --save-dev

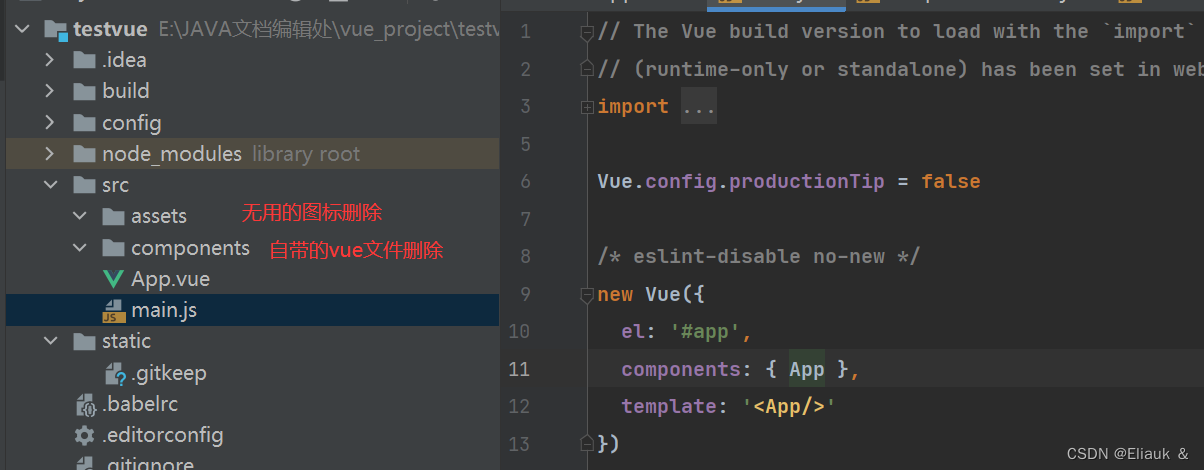
3、删除多余的东西

二、创建router
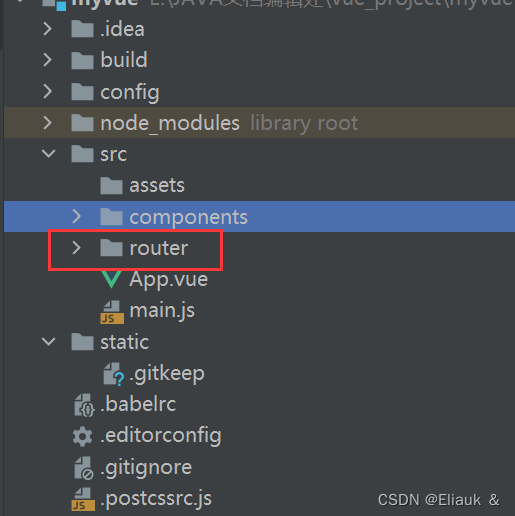
1、在src下创建router包

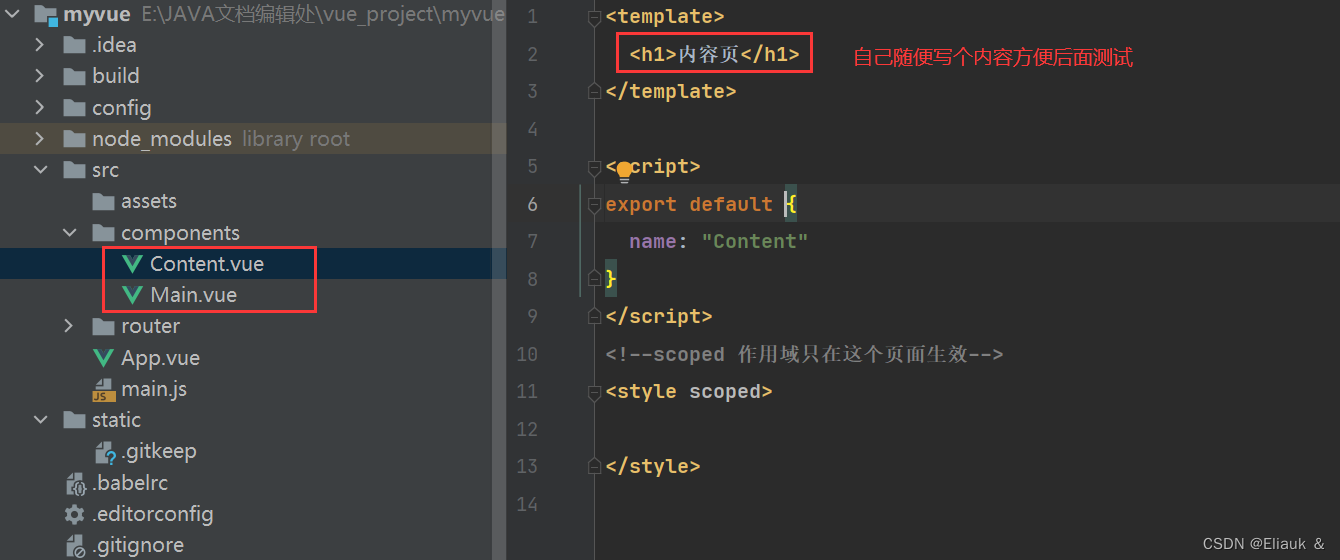
2、创建跳转的component
分别创建一个Content.vue和Main.vue文件

3、在router包下创建index.js文件
index.js文件中包含了所需的路由信息,详细操作如下代码,注释详解。
import Vue from 'vue'//导入vue的语法
import VueRouter from 'vue-router'//导入vue-router
import Content from "../components/Content";//导入创建的组件
import Main from "../components/Main";
//安装路由
Vue.use(VueRouter);//通过此语句使导入的VueRouter路由生效
//配置导出路由,注意VueRouter名要一致
export default new VueRouter({
routes:[{
//路由路径 @RequestMapping相似
path: '/content',
//名字
name:'content',
//跳转的组件
component:Content
//以上语句说明,当我们访问到'/content'路由时,就会跳转到Content组件,显示该vue页面
},{
//路由路径
path: '/main',
//名字
name:'main',
//跳转的组件
component:Main
}
]
})三、router跳转
上面把我们需要做的东西装备好之后,现在来实现一下路由跳转的功能。
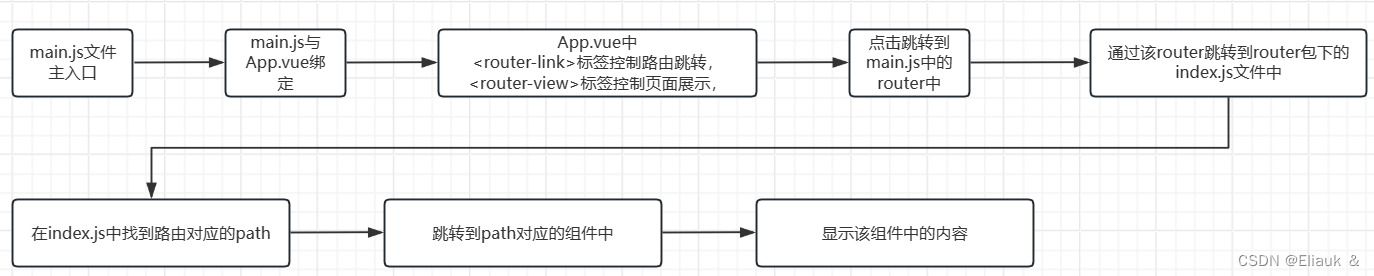
流程:

main.js代码:
import Vue from 'vue'
import App from './App'
//文件在当前目录下的router下,自动扫秒里面的路由配置
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
//配置路由,以便全局使用
router,
components:{App},
template:'<App/>'
})
App.vue代码:
<template>
<div id="app">
<h1>Vue-Router</h1>
<!-- 控制路由 -->
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<!-- 控制页面展示 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
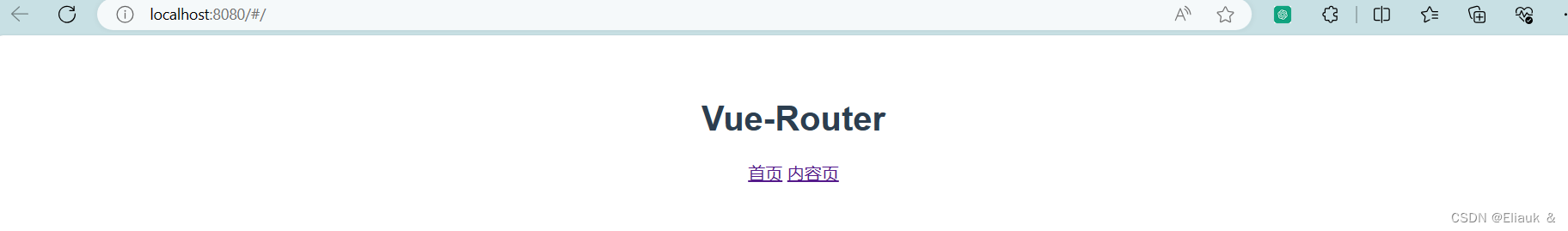
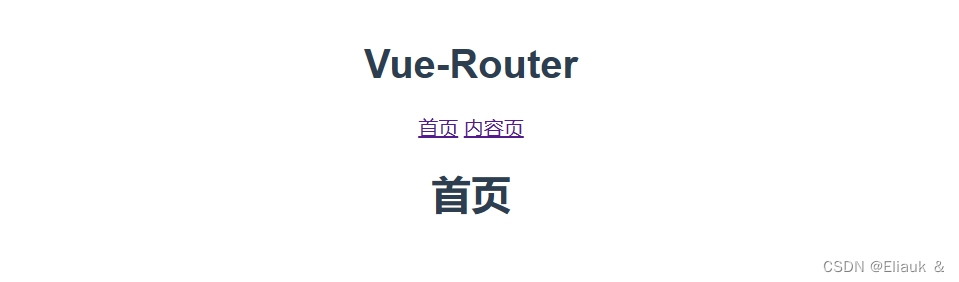
</style>效果:



四、总结
这部分内容是比较简单的了,但是我个人觉得对于原来是后端开发的想学一些关于vue页面跳转,数据交互的小伙伴来说还是有点帮助的。希望自己的博客能清楚的介绍这些知识点,如果有所帮助,记得支持博主一波哦!


![[<span style='color:red;'>Vue</span>3:Vite构建项目]:安装<span style='color:red;'>router</span><span style='color:red;'>实现</span>登录<span style='color:red;'>页面</span>路由<span style='color:red;'>跳</span><span style='color:red;'>转</span>](https://img-blog.csdnimg.cn/direct/df23c3d1a5934886b92c1447432880b5.png)