1.声明div
const Son1=<div>我言秋日胜春招</div>2.声明函数
function Son() {
return <div>自古逢秋多寂寥</div>;
}3.createElement方法
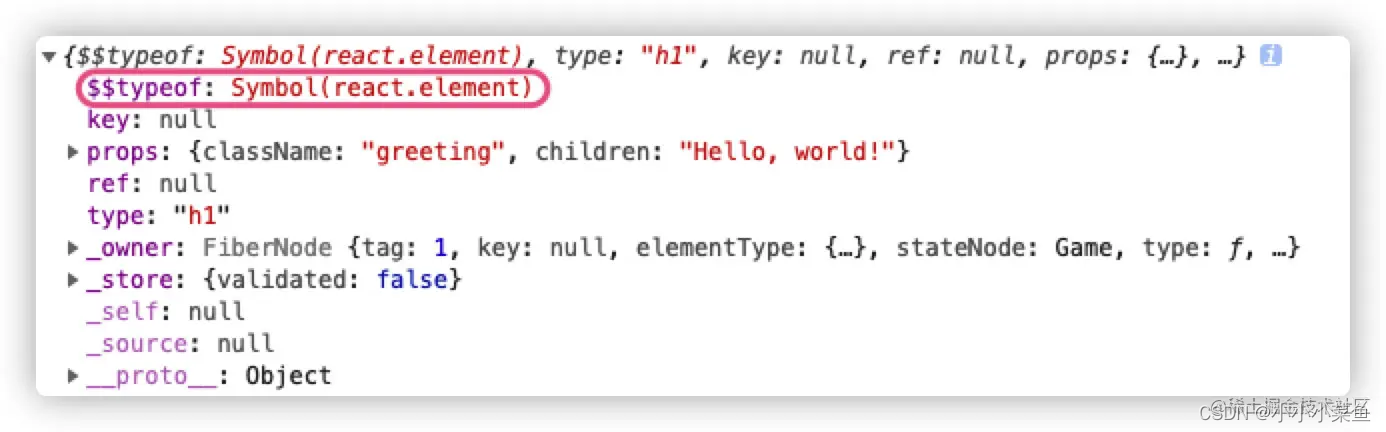
说明:React.createElement: 这是 React 提供的用于创建元素的函数。它接受三个参数:元素的类型、元素的属性(在这里是 null,表示没有属性)、元素的子元素或文本内容。
const Son2 = React.createElement('h1', null, '儿童相见不相识');
4.Component方法
说明:React中,React.Component是一个基础的类,用于定义React组件的基本结构。它是React组件类的父类,其他的组件可以继承这个类来定义自己的组件。React.Component类提供了一些核心功能,包括状态管理、生命周期方法和事件处理等。通过继承React.Component,开发者可以利用React提供的强大功能来构建自己的组件。
class Son4 extends React.Component{
constructor(props){
super(props)
this.state={
name:'名字'
}
}
render(){
return <div>笑问{this.state.name}与谁同行</div>
}
}5.源码
import React from "react";
function Son() {
return <div>自古逢秋多寂寥</div>;
}
const Son1=<div>我言秋日胜春招</div>
const Son2=React.createElement('h1',null,'儿童相见不相识')
class Son4 extends React.Component{
constructor(props){
super(props)
this.state={
name:'名字'
}
}
render(){
return <div>笑问{this.state.name}与谁同行</div>
}
}
function App() {
return (
<div>
<Son></Son>
{Son1}
{Son2}
<Son4></Son4>
</div>
);
}
export default App;