解构赋值

1. 数组解构
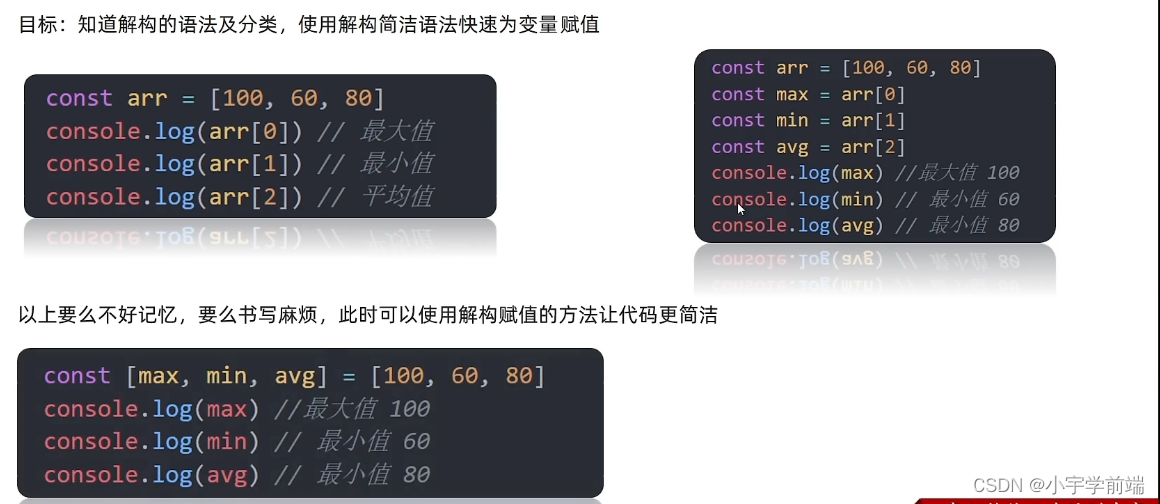
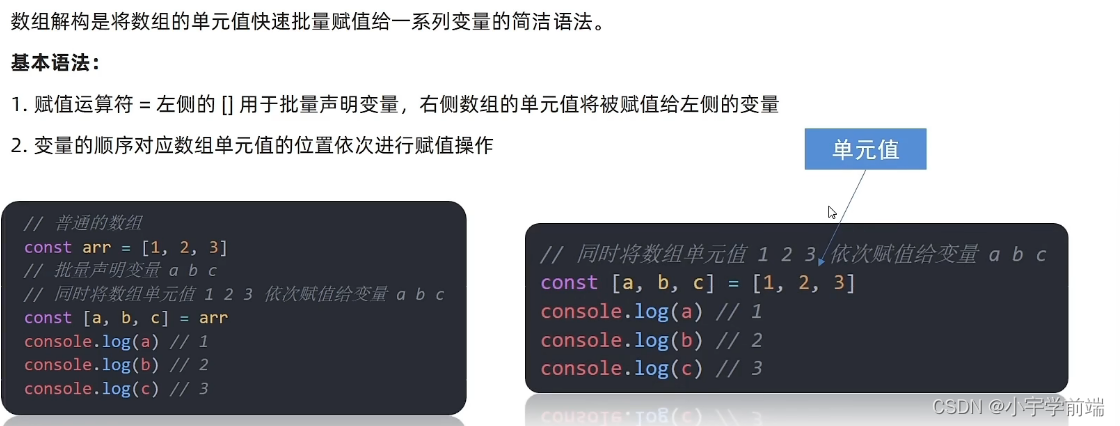
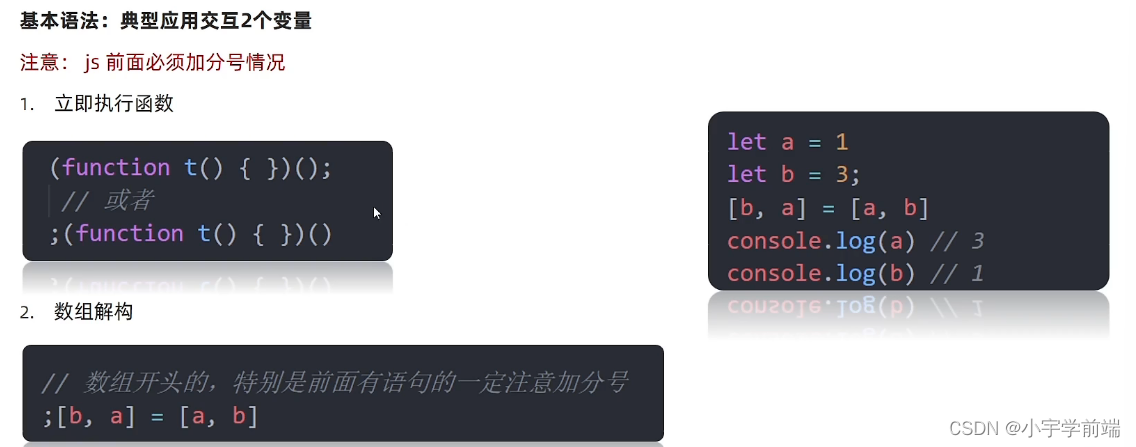
1.1 基本语法


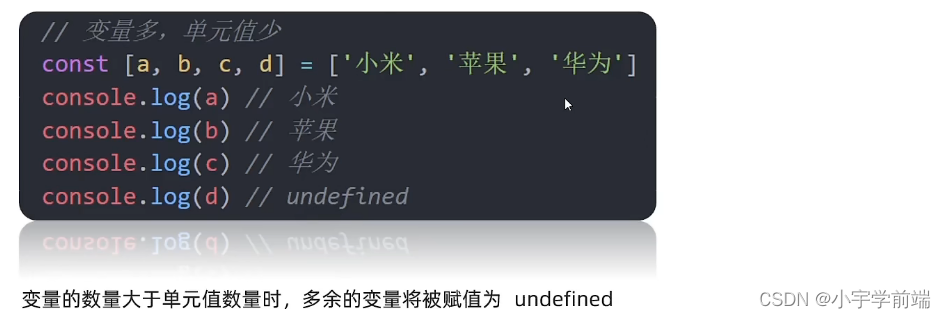
1.2 变量多 单元值少的情况

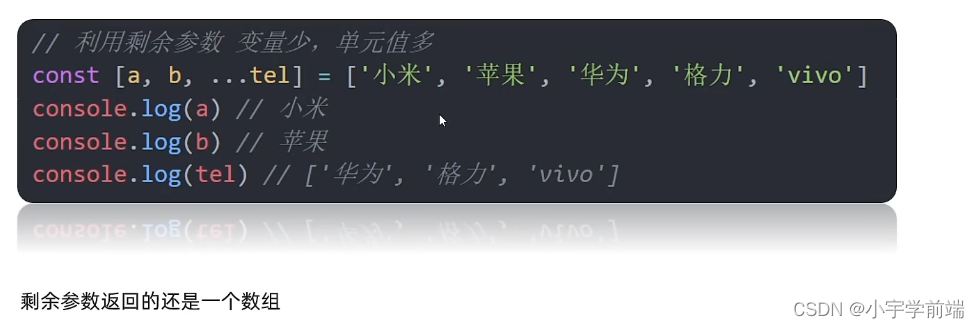
1.3 变量少 单元值多的情况

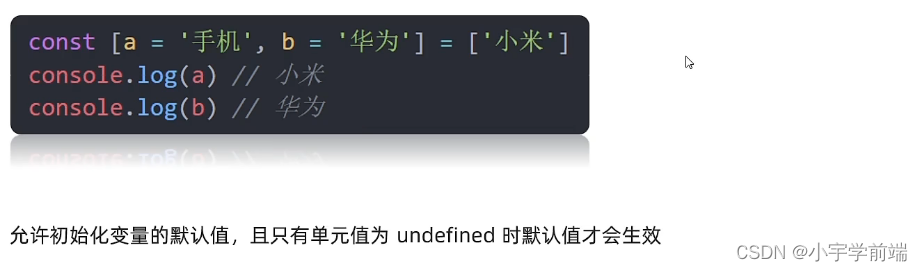
1.4 防止undefined传值情况 使用默认值

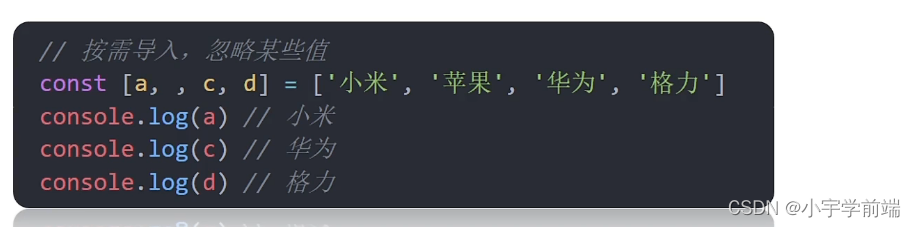
1.5 按需导入 忽略某些值

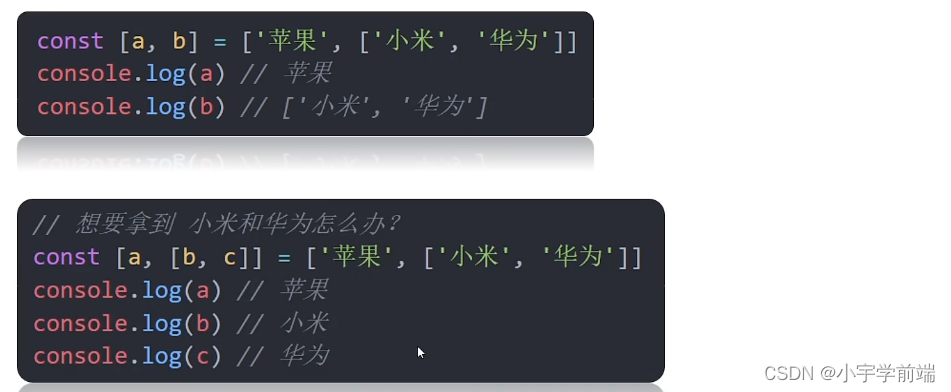
1.6 支持多维数组的解构

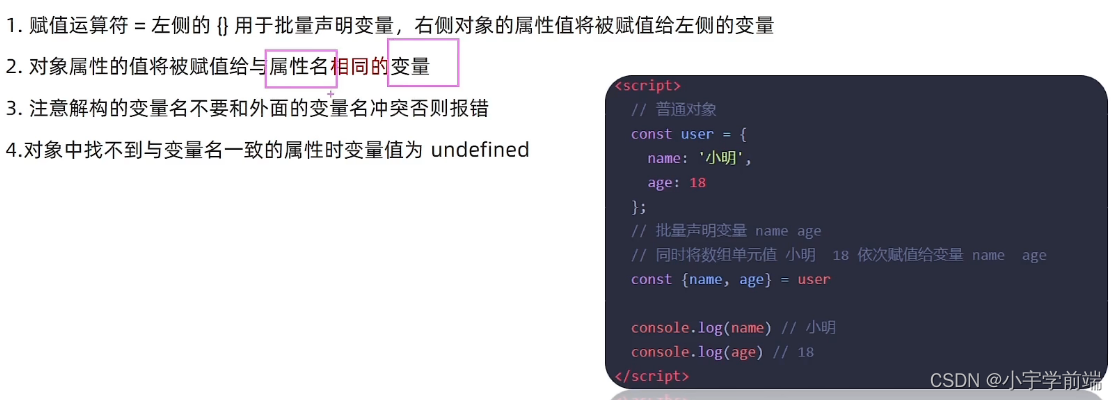
2. 对象解构
2.1 基本语法

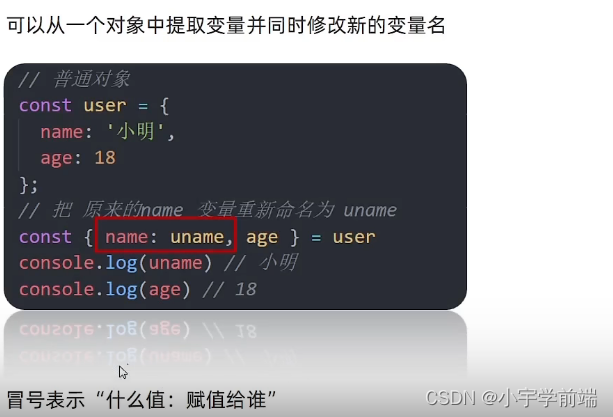
2.2 给新的变量名赋值

2.3 数组对象解构

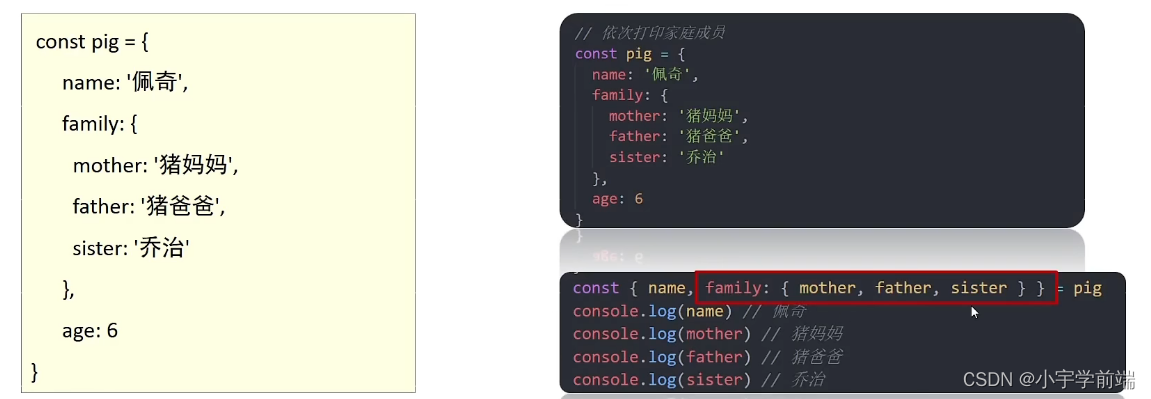
2.4 多级对象解构

const pig = {
name: 'nidie',
family: {
m: 'mm',
f: 'bb',
b: 'dd'
},
age: 6
}
const {
name, family: {
m, f, b }, age } = pig
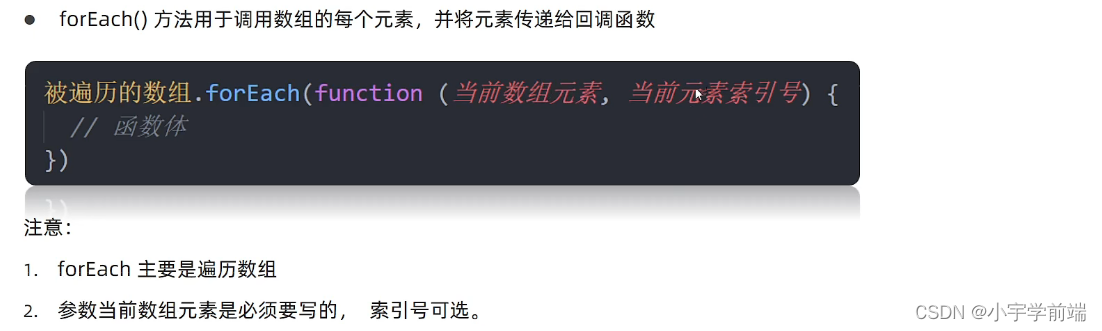
3. 遍历数组forEach方法


// 与map的区别就是map会返回空数组,forEach不会
// 适合遍历数组对象 item不可省略
const arr = ['red', 'green', 'pink']
arr.forEach(function (item, index) {
console.log(item);
console.log(index);
})




























![[论文阅读]Sparse Fuse Dense](https://img-blog.csdnimg.cn/direct/e51d986e00714f84835419cebd007564.png)

![[⑧ADRV902x]: Digital Pre-Distortion (DPD)学习笔记](https://img-blog.csdnimg.cn/direct/7a538af28fca44b8a4045e0e7839c26d.png)