一、解构赋值
1.完全解构
let people={
name:'hh',
color:'pink'
}
//es5写法
let name=people.name;
let color=people.color;
console.log(name);
console.log(color);
//es6
let{name,color}=people;
console.log(name,color);注意:let{}里面的名字要跟对象里面的一样,要不人家哪知道你想要的是哪个
2.不完全解构
就是里面的那些值我不都要
let people={
name:'hh',
color:'pink',
c:[],
d:'hello'
}
let{d}=people;
console.log(d);在这里总结一下...的用法
(1)合并数组:[...arr,...brr]可以合并两个数组(扩展运算符)
var arr=['a','b','c'];
var brr=[1,2,3];
console.log([...arr,...brr]);
//(6) ['a', 'b', 'c', 1, 2, 3](2) 拷贝数组对象:有点像拆开再一个一个装进去,直接赋值不好吗
var arr=['a','b','c'];
var brr=[...arr];
console.log(brr);
(3) ['a', 'b', 'c'](3)字符串转字符数组:使用`[...字符串对象]`可以将一个字符串转换为一个字符数组。(展开运算符)
var arr='hello world!'
var brr=[...arr];
console.log(brr);
//(12) ['h', 'e', 'l', 'l', 'o', ' ', 'w', 'o', 'r', 'l', 'd', '!'](4)解构变量:使用`[变量对象,...name]=值`可以将多个值分配给多个变量,其中`变量对象`表示一个包含多个变量的对象,`...name`表示将剩余的值分配给`name`变量。(剩余运算符)
// 用剩余运算符解构对象
let people={
name:'hh',
color:'pink',
c:[],
d:'hello'
}
let {name,...rest}=people;
console.log(name);
console.log(rest);
//hh
//{color: 'pink', c: Array(0), d: 'hello'}
// 用剩余运算符解构数组
var [brr,...t]=[1,2,5,8];
console.log(t);
//[2, 5, 8]第一个值分一个,...分后面剩余的,成立一个数组
如果...放在形参的话,当arguments用
3.重命名
如果想给某个属性重命名
let people={
name:'hh',
color:'pink',
c:[],
d:'hello'
}
let {name:jj,color:black}=people;
console.log(jj,black);//hh pink
console.log(people);//people数组不变
不知道为啥原来的数组属性名也没变(存疑一下)
4.数组解构
let arr=[1,2,3];
let [a,b,c]=arr;
console.log(a,b,c);二、Symbol数据类型(用得少)
symbol表示独一无二的值
1.相同参数的Symbol函数返回值不等:
最大的用途:用来定义对象的私有变量
const name1=Symbol('name');
const name2=Symbol('name');
console.log(name1==name2);//false2.如果用symbol定义对象中的变量,取值时得[变量名]
let s1=Symbol('s1');
let obj={
[s1]:'jj'
}
console.log(obj[s1]);//jj注意:里面和外面都得用[ ]
而且symbol这种方法不能通过for循环(key in obj)来获取,用下面这两种方法
(1)Object.getOwnPropertySymbols(obj)
const s1=Symbol('s1');
let obj={
[s1]:'hh'
}
let t=Object.getOwnPropertySymbols(obj);
console.log(t[0]);
//Symbol(s1)(2)Reflect.ownKeys(obj)
const s1=Symbol('s1');
let obj={
[s1]:'hh'
}
let t=Reflect.ownKeys(obj);
console.log(t);//[Symbol(s1)]三、Map和Set数据结构
1.set:集合——无重复值的有序列表
(1)添加元素set.add()

会忽略重复添加的值,代码如下
(2)删除元素set.delete()
let set=new Set();
console.log(set);
set.add(2);
set.add([1,2,3]);
set.add('4');
set.delete(2);//让它等于null还是会保留
console.log(set);//Set(2) {Array(3), '4'}(3)校验某个值是否存在set.has()
console.log(set.has('4'));//true(4)查看长度set.size()
set.clear();清除所有成员
(5)set遍历操作forEach
let set=new Set([1,9,3]);
set.forEach((value,key)=>console.log(key))注意:因为set结构没有键值,所以key和value方法行为完全一致后面写key或者value得到的是一样的。
(6)set实现数组去重
let set=new Set([1,9,3,3,4,1]);
console.log([...set]);//1,9,3,4(7)set实现字符串去重
let set=new Set('abcdeab');
console.log(set);//{'a', 'b', 'c', 'd', 'e'}
set=[...set].join('');
console.log(set);//abcde2.Map
属性:
Map.prototype.size:返回Map实例的成员总数。
方法:
Map.prototype.set(key, value)
Map.prototype.get(key)
Map.prototype.has(key)has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中。
Map.prototype.delete(key)delete方法删除某个键,返回true。如果删除失败,返回false。
Map.prototype.clear()clear方法清除所有成员,没有返回值。
遍历操作:
Map.prototype.keys():返回键名的遍历器
Map.prototype.values():返回键值的遍历器
Map.prototype.entries():返回键值对的遍历器
Map.prototype.forEach():遍历 Map 的所有成员
map类型是键值对的有序列表,键和值可以是任意类型
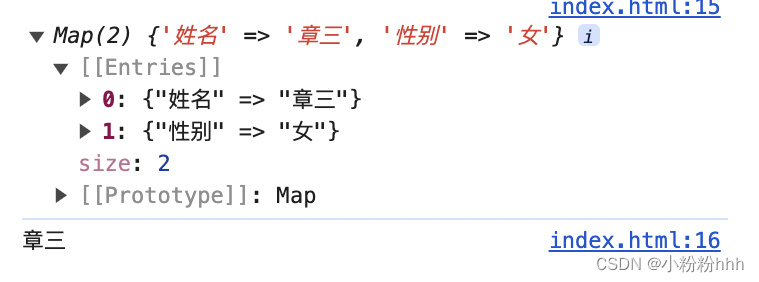
let map=new Map();
map.set('姓名','章三');
map.set('性别','女');
console.log(map);
console.log(map.get('姓名'));
四、数组的扩展方法
1.Array.form()转换为一个真数组
function add(){
console.log(arguments);
let arr=Array.from(arguments);
console.log(arr);
}
add(1,2,3);
比如将ul里的li转换为真正的数组
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
let lis=document.querySelectorAll('li');
console.log(lis);//NodeList(4) [li, li, li, li]
console.log(Array.from(lis));也可以这样写:
console.log([...lis]);//(4) [li, li, li, li]form还接受第二个参数,用来对每个元素进行处理
let lisContent=Array.from(lis,c=>c.textContent);
console.log(lisContent);
//(4) ['1', '2', '3', '4']2.of()将任意数据类型转换为数组
let lisContent=Array.of('2','arr',[1,2,3],{text:1});
console.log(lisContent);
//(4) ['2', 'arr', Array(3), {…}]3.copywithin()指定位置元素复制到其他位置
console.log([0,1,4,8,2].copyWithin(0,2));
//(5) [4, 8, 2, 8, 2]意思就是把从数组[2]开始到后面的数复制到[0]开始的位置,后面的不变
4.find()和findiIndex()
find()找出第一个符合条件的数组成员
console.log([1,2,-20,0,5].find(n=>n<0));//20findiIndex()找出第一个符合条件的数组成员的索引号
console.log([1,2,-20,0,5].findIndex(n=>n<0));//25.数组中的keys()和values()和entries()遍历
keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历
let arr = ['a', 3, 5]
for (let key of arr.keys()) {
console.log(key); //0 1 2
}
for (let value of arr.values()) {
console.log(value); // a 3 5
}
for (let [key, value] of arr.entries()) {
console.log(key, value);
//0 'a'
//1 3
//2 5
}
也可以用next遍历
//返回一个遍历器对象
let item = arr.entries();
console.log(item.next()); //{value: [0,'a'], done: false}
console.log(item.next().value); //[1,3]
console.log(item.next().value); //[2,'b']
console.log(item.next().value); //undefined
6.includes()判断某个元素是否在数组中
let a=['2','abc',4];
console.log(a.includes('2'));//true
console.log(a.includes(2));//false