fastadmin 笔记
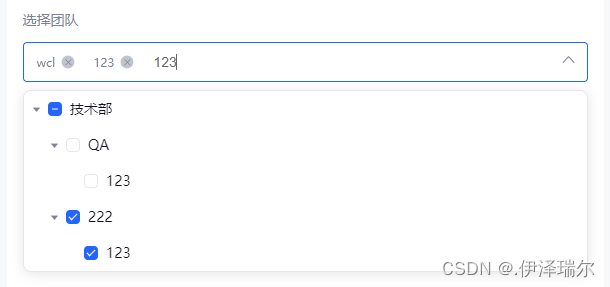
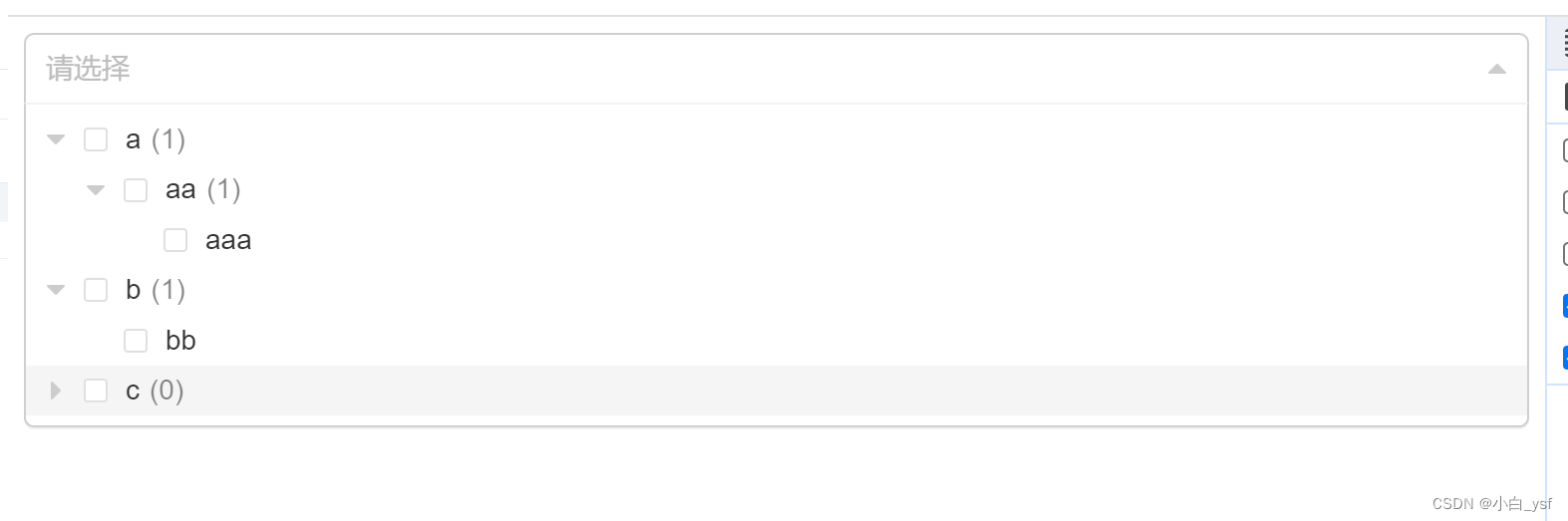
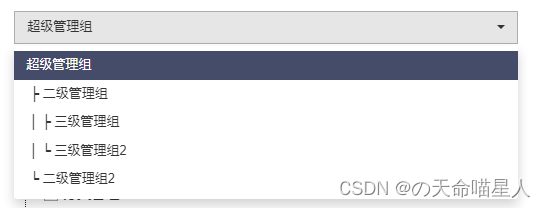
权限树

在构造方法中编写相应的代码
值得一提的是,你的表必须有 id 字段以及 pid 字段。
// 必须将结果集转换为数组
$ruleList = \think\Db::name("state_list")->field('createtime,updatetime', true)->order('id ASC')->select();
foreach ($ruleList as $k => &$v) {
$v['title'] = __($v['title']);
}
unset($v);
Tree::instance()->init($ruleList);
$this->rulelist = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0), 'title');
$ruledata = [0 => __('None')];
foreach ($this->rulelist as $k => &$v) {
// if (!$v['ismenu']) {
// continue;
// }
$ruledata[$v['id']] = $v['title'];
unset($v['spacer']);
}
unset($v);
$this->view->assign('ruledata', $ruledata);
这里我们 写的是 ruledata
在前端页面 调用 ruledata
添加页面
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{
:__('State_list_id')}:</label>
<div class="col-xs-12 col-sm-8">
{
:build_select('row[state_list_id]', $ruledata, null, ['class'=>'form-control', 'required'=>''])}
</div>
</div>
编辑页面
和添加页面不同的地方在于,编辑会有一个默认值,添加中为“ null ” 的地方 填写上你的字段。
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{
:__('State_list_id')}:</label>
<div class="col-xs-12 col-sm-8">
{
:build_select('row[state_list_id]', $ruledata, $row['state_list_id'], ['class'=>'form-control', 'required'=>''])}
</div>
</div>