
<template>
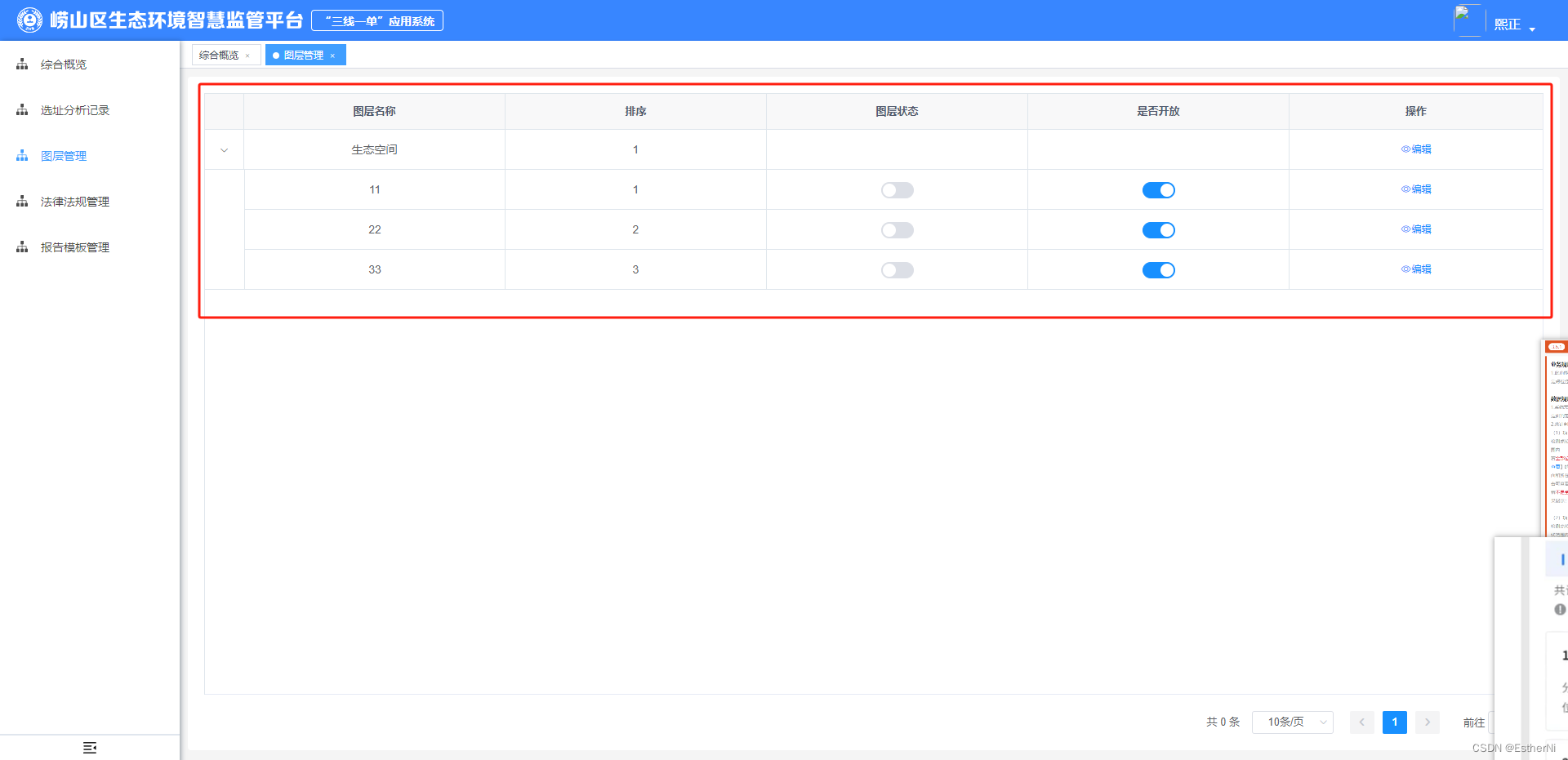
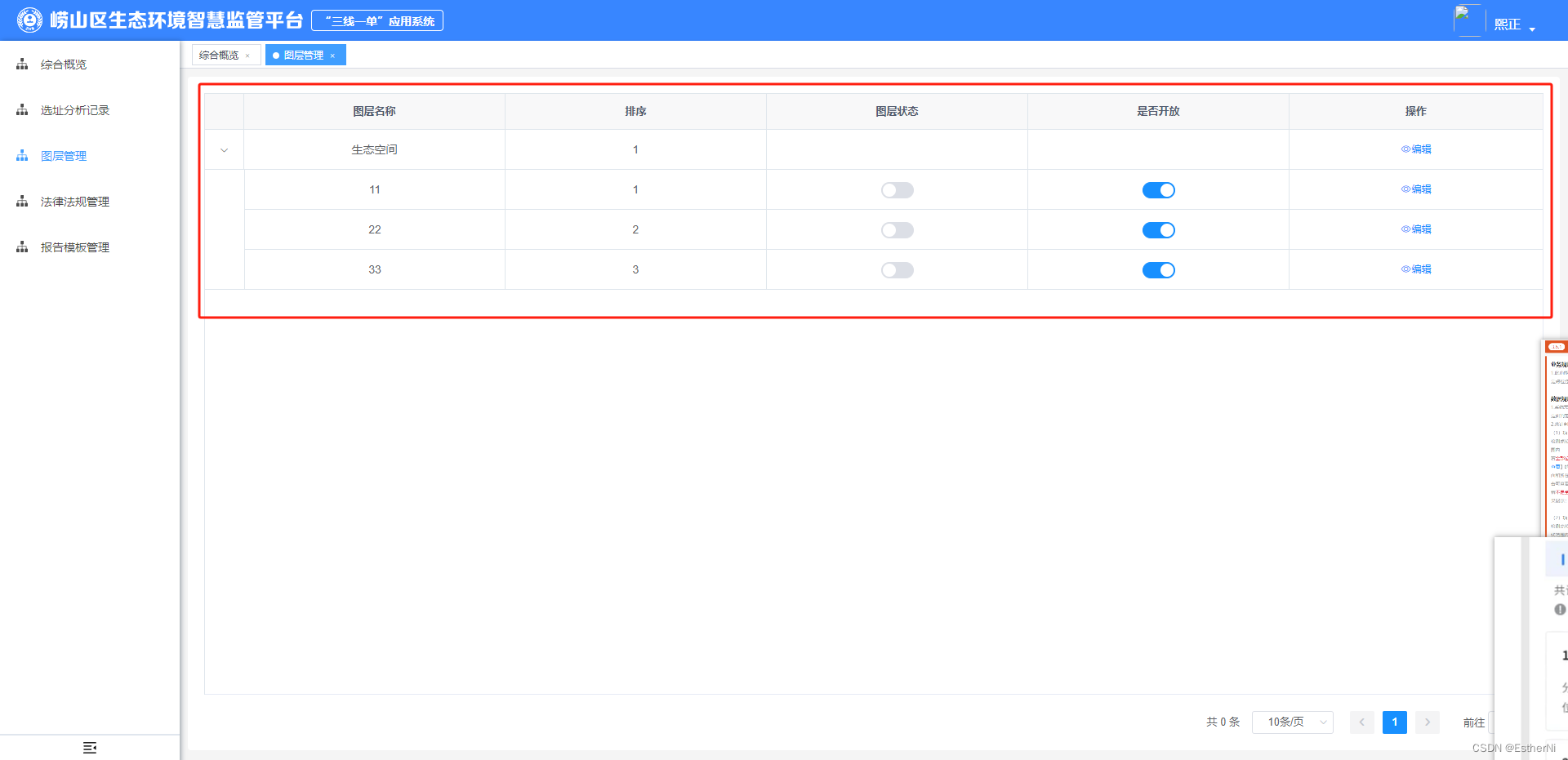
<!-- 图层管理 -->
<div class="home-wrapper">
<div class="table-list">
<div class="list">
<el-table :data="tableData" height="100%" style="width: 100%;" border>
<el-table-column type="expand">
<template slot-scope="props">
<el-table :data="props.row.tableData" :show-header="false" class="inner-table" style="width: calc(100% - 48px);margin-left: 48px;">
<el-table-column prop="itemName" align="center" width="320">
</el-table-column>
<el-table-column prop="itemIndexX" align="center" width="320">
</el-table-column>
<el-table-column prop="itemOpen1" align="center" width="320">
<template slot-scope="{row}">
<el-switch :value="row.itemOpen1" @change="handleOpen1(row)">
</el-switch>
</template>
</el-table-column>
<el-table-column prop="itemOpen2" align="center" width="320">
<template slot-scope="{row}">
<el-switch :value="row.itemOpen2" @change="handleOpen2(row)">
</el-switch>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="{row}">
<el-button size="mini" type="text" icon="el-icon-view" @click="handleEdit(row)">编辑</el-button>
</template>
</el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column label="图层名称" prop="name" align="center" width="320">
</el-table-column>
<el-table-column label="排序" prop="indexX" align="center" width="320">
</el-table-column>
<el-table-column label="图层状态" align="center" width="320">
</el-table-column>
<el-table-column label="是否开放" align="center" width="320">
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="{row}">
<el-button size="mini" type="text" icon="el-icon-view" @click="handleEdit(row)">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
<div class="pagination">
<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="tableParams.pageNum" :page-sizes="[10, 20, 30, 40]" :page-size="tableParams.pageSize" layout="total, sizes, prev, pager, next, jumper" :total="totalCount">
</el-pagination>
</div>
</div>
<!-- 编辑 -->
<editDialog v-if="editDialog" :dialogShow="editDialog" :form="form" @close="close"></editDialog>
</div>
</template>
<script>
import {
getRequiresTime, timestampToTime1 } from "@/utils/index";
import editDialog from "./components/editDialog.vue";
export default {
components: {
editDialog },
name: "index",
data() {
return {
tableParams: {
pageNum: 1,
pageSize: 10,
},
totalCount: 0,
tableData: [
{
name: "生态空间",
indexX: 1,
tableData: [
{
itemName: "11",
itemIndexX: 1,
itemOpen1: false,
itemOpen2: true,
},
{
itemName: "22",
itemIndexX: 2,
itemOpen1: false,
itemOpen2: true,
},
{
itemName: "33",
itemIndexX: 3,
itemOpen1: false,
itemOpen2: true,
},
],
},
],
editDialog: false,
form: {
},
};
},
created() {
this.getListData();
},
mounted() {
},
methods: {
getListData() {
},
handleQuery() {
this.tableParams.pageNum = 1;
this.tableParams.pageSize = 10;
this.getListData();
},
handleOpen1(val) {
let titleName = "开启";
if (val.itemOpen1 == true) {
titleName = "开启后该图层将进行展示,是否确认";
} else {
titleName = "关闭后该图层将不进行展示,是否确认";
}
this.$confirm(`${
titleName}`, "操作确认", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
confirmButtonClass: "confirm-button-sure",
cancelButtonClass: "confirm-button-cancel",
})
.then(() => {
console.log("确定", val);
val.itemOpen1 = !val.itemOpen1;
})
.catch(() => {
console.log("取消", val);
});
},
handleOpen2(val) {
let titleName = "开启";
if (val.itemOpen2 == true) {
titleName = "开启后该图层将公开展示,是否确认";
} else {
titleName = "关闭后该图层将不公开展示,是否确认";
}
this.$confirm(`${
titleName}`, "操作确认", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
confirmButtonClass: "confirm-button-sure",
cancelButtonClass: "confirm-button-cancel",
})
.then(() => {
console.log("确定", val);
val.itemOpen2 = !val.itemOpen2;
})
.catch(() => {
console.log("取消", val);
});
},
handleEdit(val) {
this.form = val
this.editDialog = true;
},
handleSizeChange(val) {
this.tableParams.pageSize = val;
this.getListData();
},
handleCurrentChange(val) {
this.tableParams.pageNum = val;
this.getListData();
},
close(val) {
this.editDialog = val;
this.getListData();
},
},
};
</script>
<style lang="scss" scoped>
.table-list {
margin-top: 0;
overflow: hidden;
.list {
overflow: hidden;
}
}
::v-deep .el-table__expanded-cell {
padding: 0 !important;
}
::v-deep .inner-table {
.el-table__cell:last-child {
border-right: none !important;
}
.el-table__cell:first-child {
border-left: 1px solid #dfe6ec;
}
.el-table__row:last-child .el-table__cell {
border-bottom: none !important;
}
&::before {
height: 0px;
}
}
</style>