下载 elementui
js 下载地址 elementui.js
css 下载地址 elementui.css

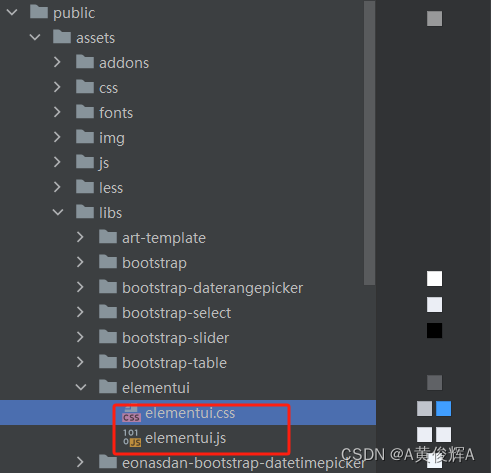
下载的代码放入项目中
把下载的代码放入 public/assets/libs/elementui/elementui.js 和 public/assets/libs/elementui/elementui.css

require-backend.js
path:在末尾插入
'ELEMENT': '../libs/elementui/elementui' 注意这里不要加文件的后缀名js
shim: 在末尾插入
'ELEMENT': {
deps: [
'vue',
'css!../libs/elementui/elementui.css'
]
},
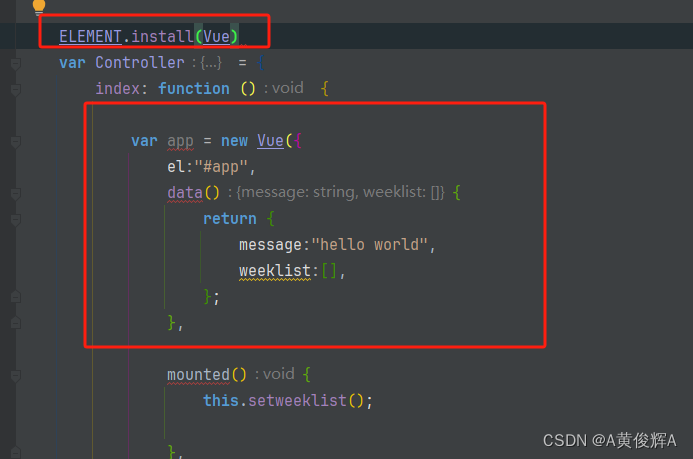
在需要使用的页面

同时

通过以上的配置,就可以使用 element ui了





































![[密码学]入门篇——加密方式](https://img-blog.csdnimg.cn/direct/295ca31acc0a418aa9d84ba2a641f41e.png)