我们使用vue创建完成项目后就开始我们的项目页面开发,如有不清楚怎么操作的可以看博主的前一篇文档
在src/views文件夹中创建一个登录页面
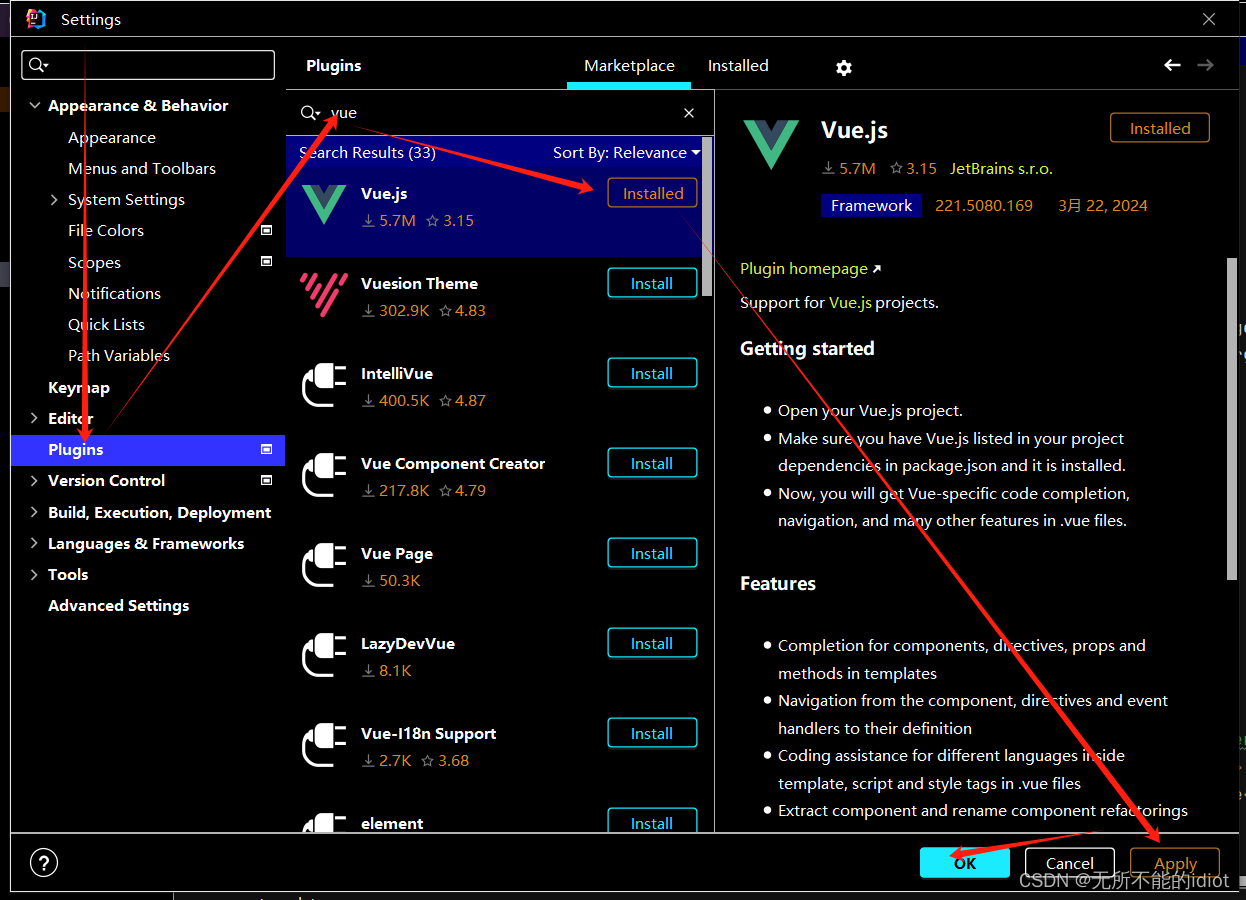
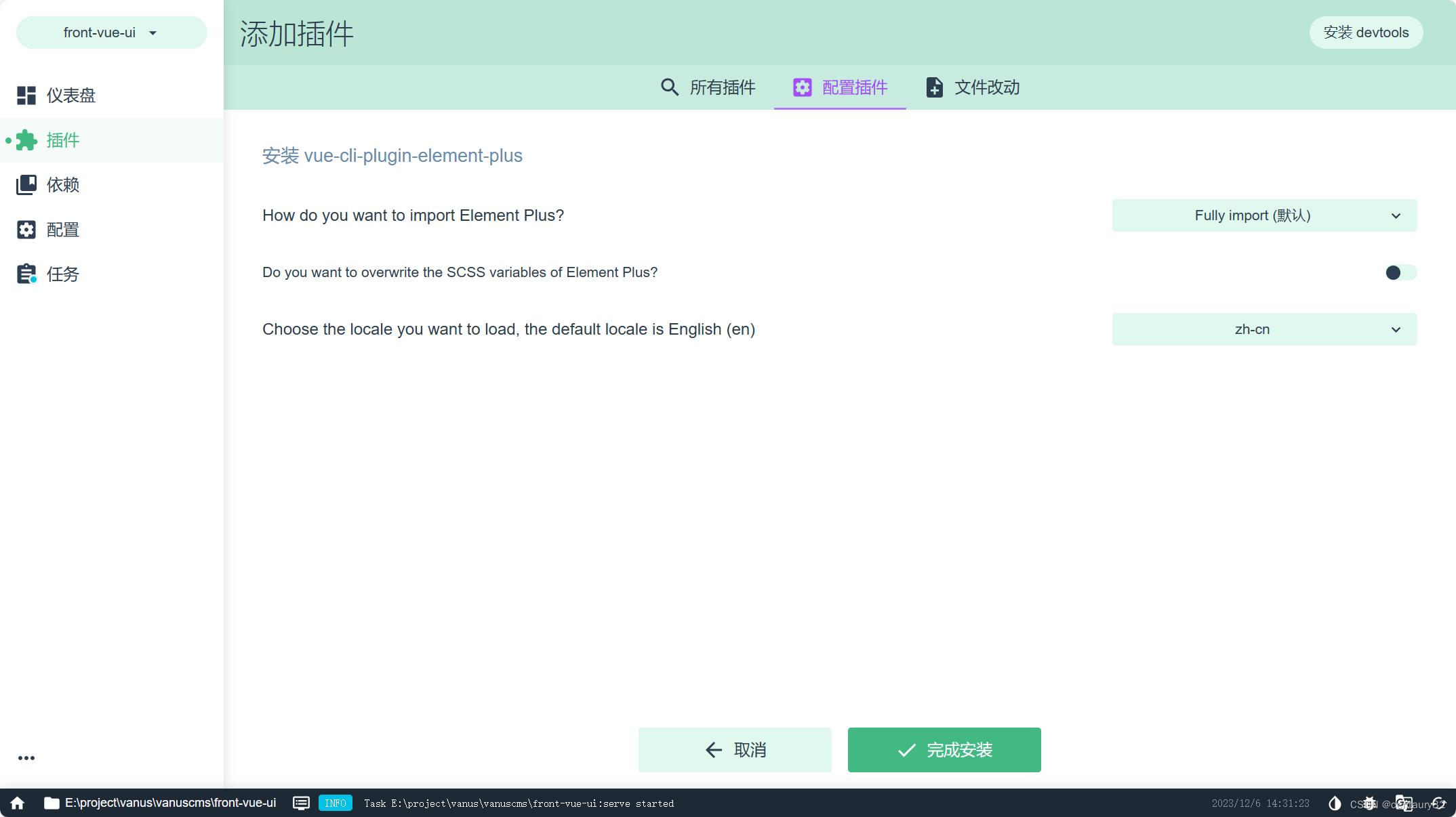
在此之前,我们可以先安装一个插件、element、vant、iview等等,可以根据自己的需要去安装,也可以不使用框架开发,这里我使用的是element-plus

安装elemen-plus成功后,在插件中可以查看得到

当然,我们的项目文件也会被改变



安装完成后我们就可以开始写登录页面
在src/views文件夹中创建登录页面login.vue,在router/index.js文件中加入登录页的路由,然后在浏览器中输入登录页的路径就可以访问登录页了