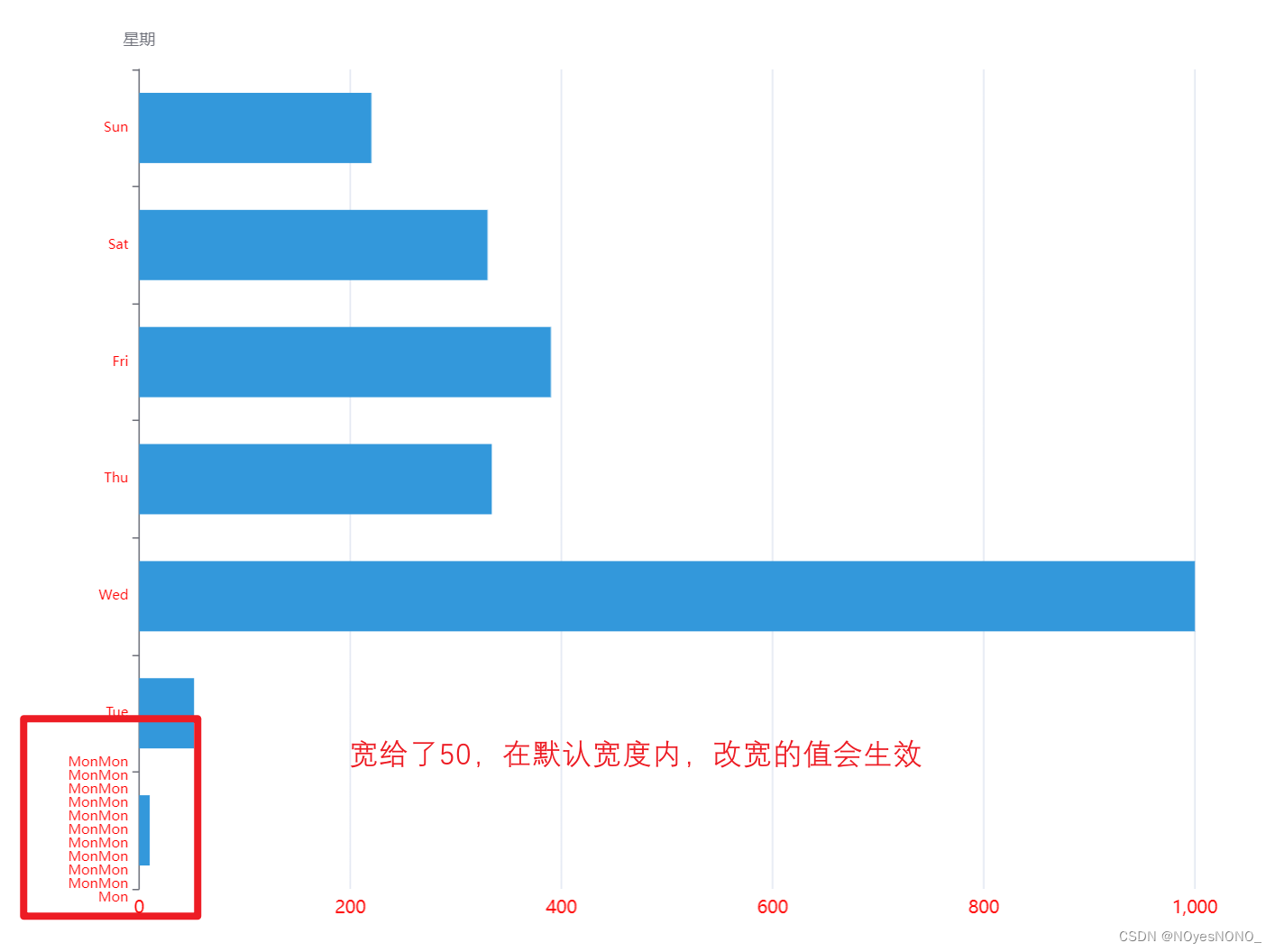
1.旋转:

修改前:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
修改后:
option = {
xAxis: {
type: 'category',
axisLabel: {
rotate: 45
},
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
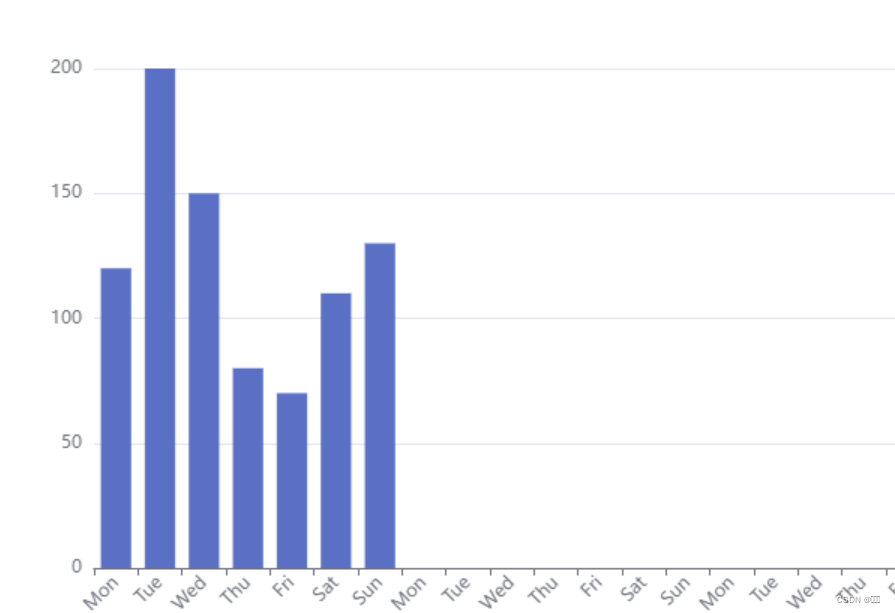
效果:
2.隔行隐藏
option = {
xAxis: {
type: 'category',
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
axisLabel: {
interval: 2 // 每隔两个标签显示一次
}
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320, 1500, 1200, 1100, 950, 1000],
type: 'line'
}]
};
3.x轴增加滚动
// dataZoom: [
// {
// type: "slider", //给x轴设置滚动条
// show: true, //flase直接隐藏图形
// xAxisIndex: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
// bottom: 0,
// height: 6,
// showDetail: false,
// startValue: 0, //滚动条的起始位置
// endValue: 4, //滚动条的截止位置(按比例分割你的柱状图x轴长度)
// },
// ],