1.这章要干嘛
管理资源,什么意思呢?管理什么资源?项目中经常会
导入各种各样的css文件,图片文件,字体文件,数据文件等等,不经过处理的话,浏览器是不一定能识别的。所以,这章就来试试效果主要是。
2.加载css
要想在 JavaScript 模块中导入 CSS 文件,需要安装 style-loader 和 css-loader,并在 module 配置 中添加这些 loader:
npm install --save-dev style-loader css-loader
webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
],
},
};
注意顺序!
module loader 可以链式调用。链中的每个 loader 都将对资源进行转换,不过链会逆序执行。第一个 loader 将其结果(被转换后的资源)传递给下一个 loader,依此类推。最后,webpack 期望链中的最后的 loader 返回 JavaScript。
请确保 loader 的先后顺序:‘style-loader’ 在前,而 ‘css-loader’ 在后。如果不遵守此约定,webpack 可能会抛出错误。
其他按官网步骤来,没问题
3.总结
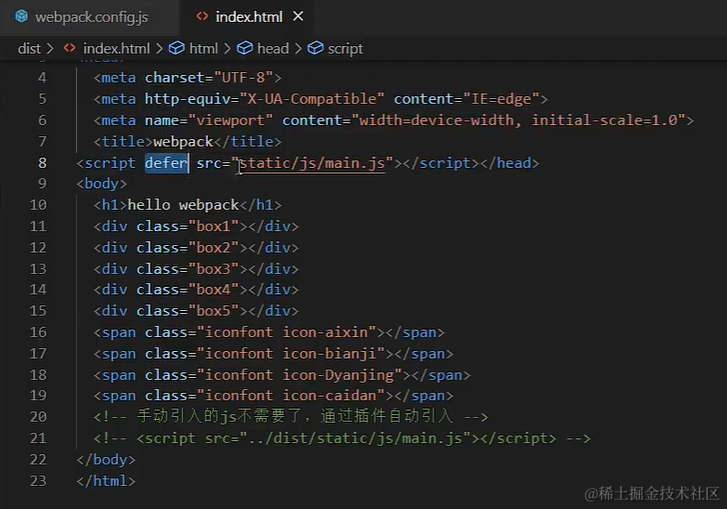
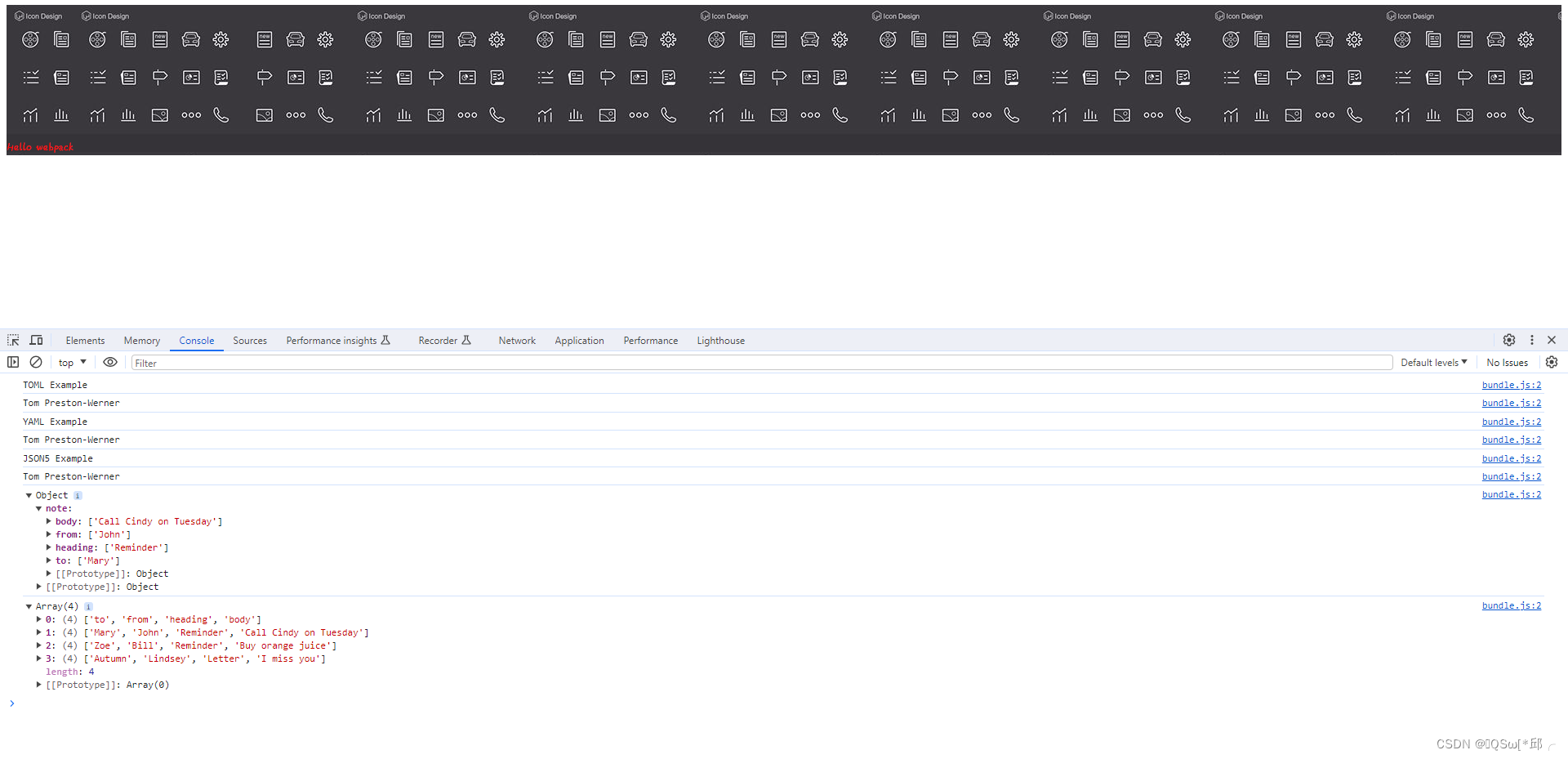
按官网例子完成截图

用官网的来总结吧这次
上述所有内容中最出色之处在于,以这种方式加载资源,可以以更直观的方式将模块和资源组合在一起。无需依赖于含有全部资源的 /assets 目录,而是将资源与代码组合在一起使用。
就是如果要在js模块中引入各种资源文件,就要在webpack配置文件中配置对应的loader和npm对应的包。