以下是 Vue 优化的一些方法:
- 使用 v-if 替代 v-show
v-show 会渲染组件并将其隐藏,而 v-if 只有在满足条件时才会渲染组件,能够减少 DOM 树的大小,提高渲染性能。
- 避免使用 v-for 渲染大量数据
当需要渲染大量数据时,使用虚拟滚动技术或分页技术,将数据分批次渲染,以避免一次性渲染大量数据导致的性能问题。
- 使用 keep-alive 缓存组件
通过使用 keep-alive 缓存组件,可以避免组件的重复渲染,提高页面的渲染性能。
- 使用异步组件加载
当组件不需要立即渲染时,可以将组件设置为异步加载,通过动态导入组件,只有当组件需要渲染时才会加载,提高页面加载速度。
- 避免使用过多的计算属性和侦听器
计算属性和侦听器是 Vue 的重要特性,但是使用过多的计算属性和侦听器会导致性能问题,因此需要避免过多使用。
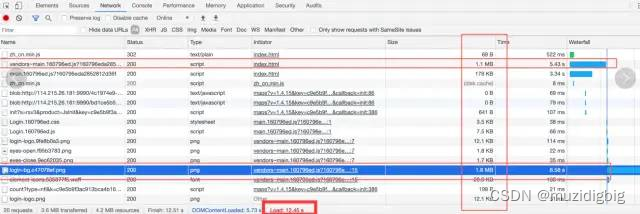
- 使用 Webpack 打包工具进行优化
使用 Webpack 打包工具,可以通过代码分离、懒加载等方式进行优化,提高页面加载速度和性能。
总之,Vue 的优化需要结合具体场景和实际需求来考虑,以上是一些常用的优化方法,可以根据实际情况选择适合的方法进行优化。