首先在全局css样式中增加一个 dark 模式即可,主要就是filter这个属性, invert(1);则表示100%完全反转样式,通俗点就是颠倒黑白,白的让它变成黑的,黑的让它变成白的。
css中的filter函数总结
filter:invert(1);数值范围0-1,一般用来调整图片边框的渲染
filter:grayscale(1);调整元素的灰度值,数值范围0-1
filter:blur(10px); 调整元素的模糊程度,单位像素px
filter:sepia(0.5);用来调整元素的褐色程度,数值范围0-1
filter:saturate(0.2);用来调整元素的饱和度 ,数值范围0-1
filter:opacity(0.2);调整元素的不透明的,数值范围0-1
filter:brightness(0.2);调整元素的亮度,数值范围0-1
filter:contrast(0.2);调整元素的对比度,数值范围0-1
filter:hue-rotate(90deg);色相旋转,取值为角度值,单位deg
filter:invert(1);将元素的颜色反转,数值范围0-1
light

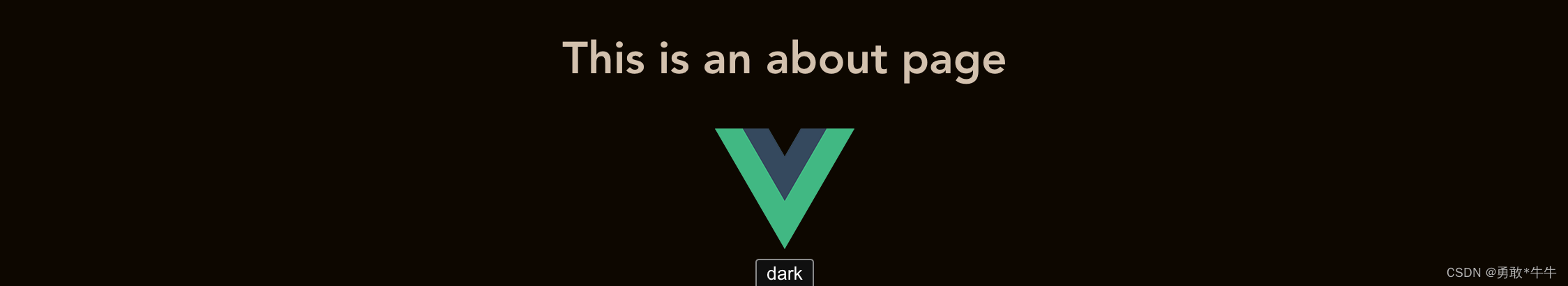
dark

代码描述
<template>
<div class="about" :class="{'dark':msg}">
<h1>This is an about page</h1>
<img src="../assets/logo.png" alt="">
<button @click="fun">dark</button>
</div>
</template>
<script>
export default {
components: {
},
props: {
},
data:()=>({
msg:false
}),
watch: {
},
computed: {
},
methods: {
fun(){
this.msg = !this.msg;
}
},
created() {
},
mounted() {
}
};
</script>
<style lang="less">
.about{
display: flex;
flex-direction: column;
background-color: aliceblue;
justify-content: center;
align-items: center;
// 切换黑夜模式时添加过渡动画
// transition: color .6s, background-color .6s; // 无效?
transition: all .6s; // 有效
img{
width: 100px;
}
&.dark{
filter: invert(1);
img{
filter: invert(1);
}
}
}
</style>
- 思路
1、增加全局css样式
首先在全局css样式中增加一个 dark 模式即可,主要就是filter这个属性, invert(1);则表示100%完全反转样式,说人话就是颠倒黑白,白的让它变成黑的,黑的让它变成白的。
2、通过一个按钮button或者div绑定一个切换模式的点击事件。