1、产生跨域问题样式
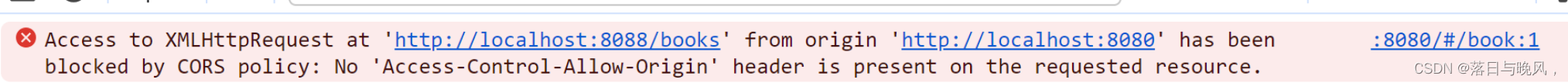
前台写完,直接访问后台接口,会产生跨域的问题,需要配置文件去解决这个问题

从源'http://localhost:8080'访问'http://localhost:8088/books'的XMLHttpRequest已被CORS策略阻止:请求的资源上没有'Access- control - allow - origin '标头。
跨域问题的解释:跨域资源共享 CORS 详解 - 阮一峰的网络日志 (ruanyifeng.com)
2、解决方法
前端:
JSONP (动态创建script标签)
JSONP跨域-前端适配,后端配合
前后端同时改造
jsonp原理:img、srcipt,link标签的src或href属性不受同源策略限制,可以用来作为请求,后端接受请求后返回一个回调函数callback,调用前端已经定义好的函数,从而实现跨域请求,如:
$('#btn').click(function(){
var frame = document.createElement('script');
frame.src = 'http://localhost:3000/article-listname=leo&age=30&callback=func';
$('body').append(frame);
});
// 此为回调函数,其中res为后端返回的数据
function func(res){
alert(res.message+res.name+'你已经'+res.age+'岁了');
}
其中, func 这个回调函数命名,需要前后端沟通一致
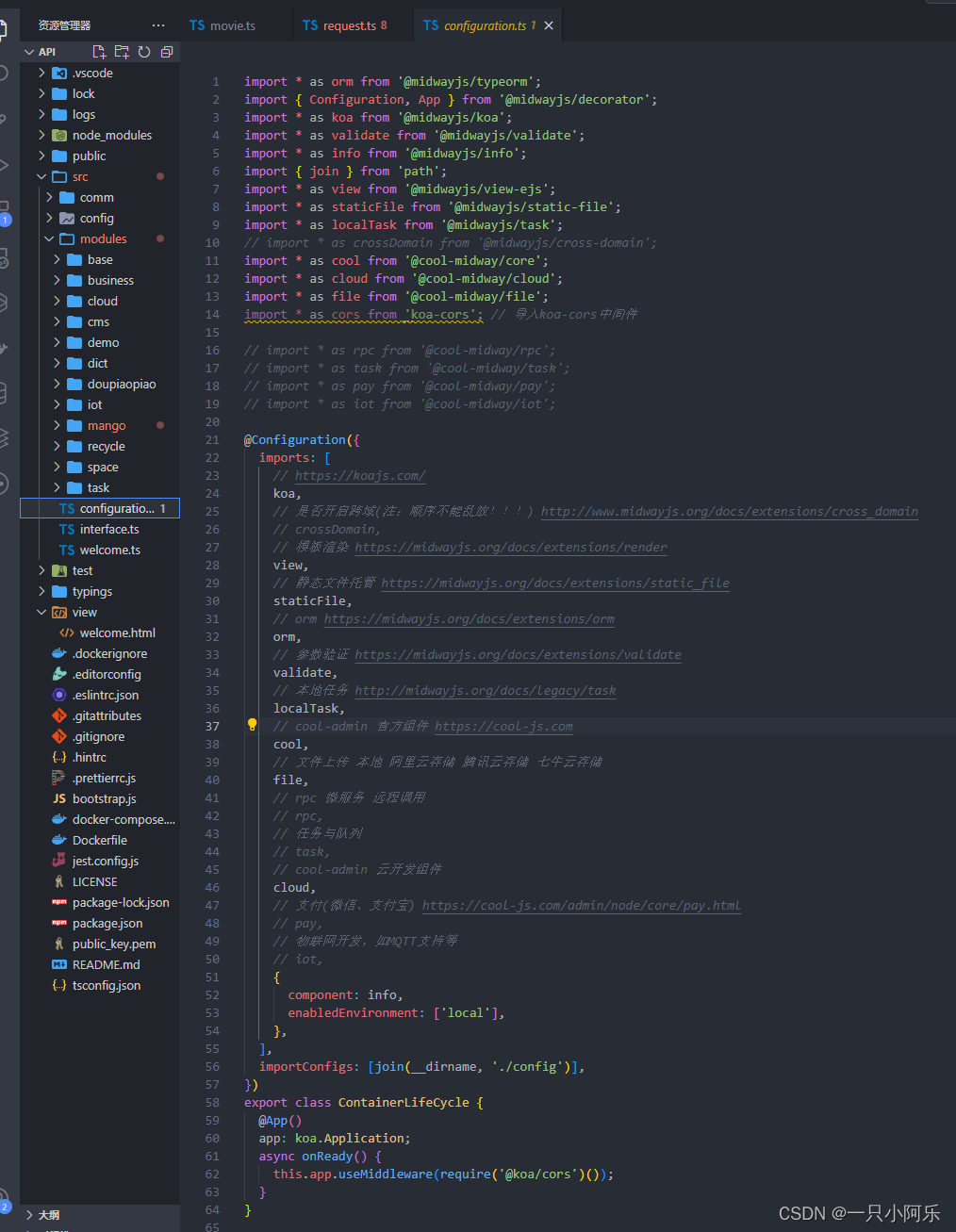
后端:加一个配置文件
/**
* 跨域请求的配置
*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}