文章目录

对一些 CSS 默认值的考察
以下是一些常见 CSS 属性的默认值,这里列举了更多属性的默认值:
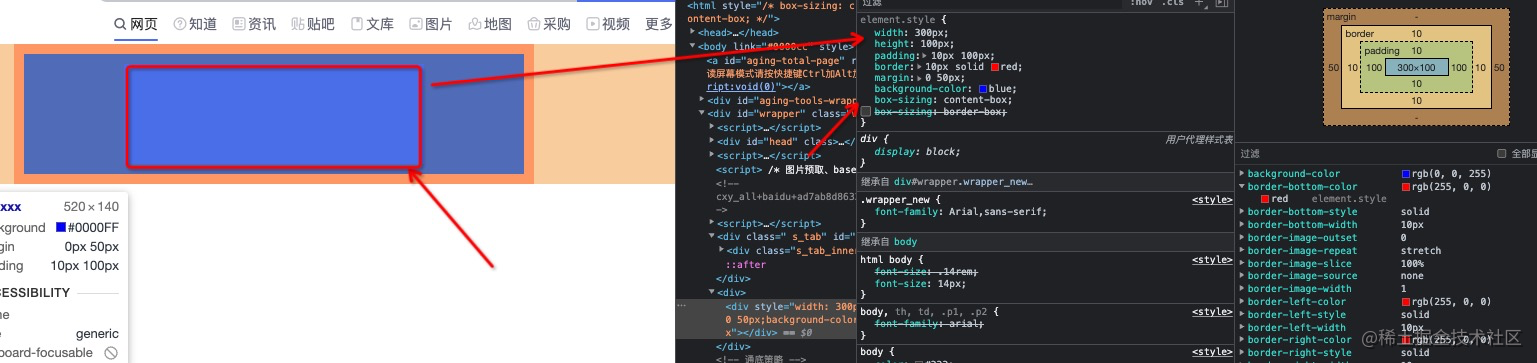
盒模型相关:
margin:0(对于所有方向)。padding:0(对于所有方向)。border-width:0(对于所有方向)。border-style:none(对于所有方向)。
文字排版相关:
letter-spacing:normal。word-spacing:normal。text-align:start。text-decoration:none。text-indent:0。
背景相关:
background-image:none。background-repeat:repeat。background-position:0% 0%。background-size:auto auto。
文本样式相关:
font-weight:normal。font-style:normal。font-variant:normal。line-height:normal。white-space:normal。
边框相关:
border-color: 通常是当前文本颜色。border-radius:0。border-collapse:separate。border-spacing:0。
定位相关:
position:static。top,right,bottom,left:auto。
尺寸相关:
width,height:auto。max-width,max-height:none。min-width,min-height:0。
显示和可见性相关:
display:inline。visibility:visible。opacity:1。
这些默认值可能会根据不同的浏览器和元素类型而有所不同。要获得准确的属性默认值,最好查阅相关的 CSS 规范或浏览器文档。CSS 属性的默认值通常是为了提供合理的默认外观,并且能够适应不同的布局和设计需求。
css选择器
CSS(层叠样式表)中有许多常见的选择器,它们允许你选择并样式化HTML文档中的元素。以下是一些常见的CSS选择器:
元素选择器(Element Selector):
- 选择所有具有指定元素名称的元素。
p { /* 样式规则 */ }类选择器(Class Selector):
- 选择具有指定类的元素。
.example { /* 样式规则 */ }ID选择器(ID Selector):
- 选择具有指定ID的元素。
#header { /* 样式规则 */ }属性选择器(Attribute Selector):
- 选择具有指定属性的元素。
input[type="text"] { /* 样式规则 */ }后代选择器(Descendant Selector):
- 选择特定元素的后代元素。
article p { /* 样式规则 */ }子元素选择器(Child Selector):
- 选择特定元素的直接子元素。
ul > li { /* 样式规则 */ }伪类选择器(Pseudo-class Selector):
- 选择元素的特定状态。
a:hover { /* 样式规则 */ }伪元素选择器(Pseudo-element Selector):
- 选择元素的特定部分。
p::first-line { /* 样式规则 */ }群组选择器(Grouping Selector):
- 选择多个选择器共同匹配的元素。
h1, h2, h3 { /* 样式规则 */ }兄弟选择器:
div + p {
margin-top: 0
}
这只是一小部分CSS选择器的示例。选择器的组合和使用方式可以实现灵活而强大的样式控制。
说一下z-index
在 CSS 中,每个元素都有一个默认的 z-index 值,通常是 auto。你可以使用 z-index 属性来手动指定元素的层叠顺序。比如,一个 z-index 值为 2 的元素会在层叠上下文中显示在一个 z-index 值为 1 的元素的上方。
要注意的是,z-index 只对定位元素(即 position 值不是 static 的元素)有效。如果两个元素处于同一堆叠上下文中,z-index 才会生效;否则,它们的层叠顺序将由它们在文档流中的位置决定。
z-index的值大的dom一定能覆盖z-index值小的dom吗
不一定,一般情况下,具有更高 z-index 值的 DOM 元素会覆盖具有更低 z-index 值的元素。这是因为 z-index 用于控制元素在堆叠上下文中的层叠顺序,值越高的元素显示在值越低的元素的上方。
需要注意的是,以下几点可能会影响 z-index 的表现:
定位属性:
z-index只对定位元素(position 值不是 static 的元素)有效。因此,要使z-index生效,元素通常需要设置为position: relative;、position: absolute;或position: fixed;。堆叠上下文: 如果两个元素不在同一个堆叠上下文中,它们的
z-index值不会相互影响。堆叠上下文是一个独立的层叠环境,其中的元素独立于文档的其他部分。了解元素如何创建堆叠上下文对于理解z-index的表现很重要。父子关系: 子元素的
z-index值相对于其父元素。如果一个元素有更高的z-index,但是它是另一个元素的子元素,那么它在该子元素的父级范围内才会覆盖。
如果一个第三方组件的z-index与我们现有业务的页面有冲突,怎么处理
可以给第三方组件套一个父级dom,根据业务需求,控制这个父级dom的z-index即可。
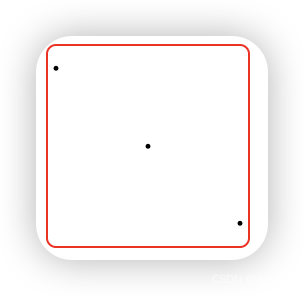
关于浮动元素
如果有非浮动元素和浮动元素同时存在,并且非浮动元素在前,则浮动元素不会高于非浮动元素
行内元素和浮动元素发生重叠,边框、背景会显示在浮动元素之下,内容会显示在浮动元素之上
浮动元素会尽可能地向顶端对齐、向左或向右对齐
如果有多个浮动元素,浮动元素会按顺序排下来而不会发生重叠的现象
样式引入权重问题
通常一共有四种样式引入的方式
您提到的是关于CSS样式表中不同方式引入样式的方法。这些方法包括:
链接引入(Link):
<link rel="stylesheet" type="text/css" href="styles.css">这是最常见的方式,通过
link标签将外部样式表文件链接到HTML文档中。@import注入:
@import url("styles.css");这是在CSS文件中使用的方法,通过
@import语句引入外部样式表。内联方式引入:
<style> /* Your CSS rules here */ </style>这是将CSS样式直接嵌入到HTML文件中的方法,适用于较小的样式。
行内方式引入:
<p style="color: red;">This is a red paragraph.</p>
它们的样式优先级为
行内方式引入 》内联方式引入 》链接引入(Link)》@import注入
链接引入(Link)和 @import注入的区别
在样式表的优先级中,链接引入(External Styles)的优先级高于@import注入。
链接引入(Link)能够更好地利用浏览器的并行加载特性,提高性能 ,link 会更早被浏览器解析。