vant-weapp 组件库
npm 使用限制:不支持依赖于 Node.js 内置库、浏览器内置对象、C++ 插件 的包。
安装 vant-weapp
# 通过 npm 安装 npm i @vant/weapp -S --production # 通过 yarn 安装 yarn add @vant/weapp --production # 安装 0.x 版本 npm i vant-weapp -S --production构建 npm
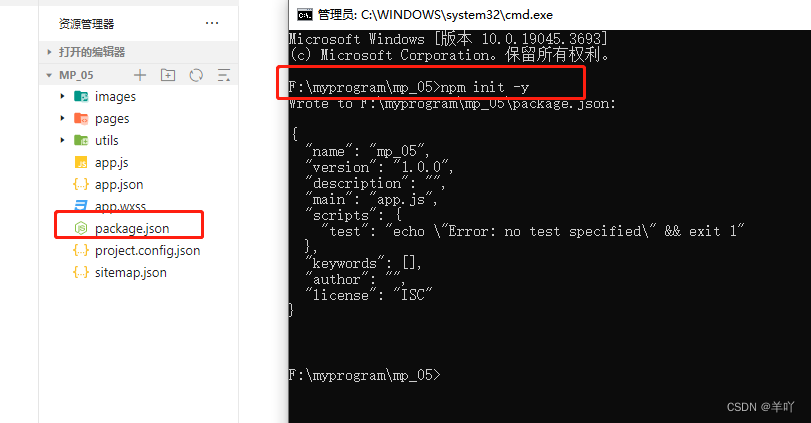
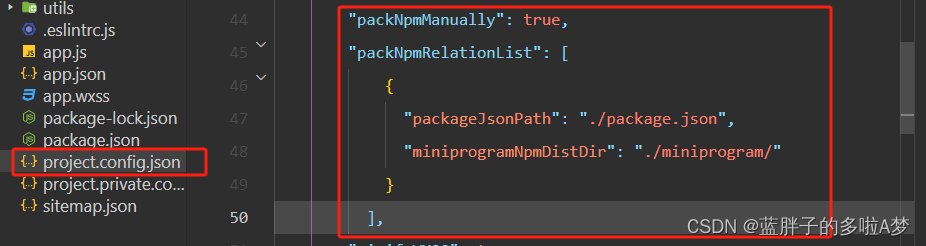
先初始化 npm 环境,再构建 npm,构建成功后,会生成
miniprogram_npm目录。npm init --y

修改 app.json
将 app.json 中的
"style": "v2"去除,并全局注册{ // 全局注册组件 "usingComponents": { "van-button": "@vant/weapp/button/index" } }
CSS 变量
vant-app 默认的css样式:查看详情
普通css定义变量
在
:root中定义变量,通过var(变量名, 新值)使用变量。/* 定义变量 */ :root { --main-color: red } /* 使用变量 */ .one { color: var(--main-color) } /* 传变量就使用传递的值 */ .two { color: var(--main-color, blue) }小程序 css 定义变量
在
app.wxss中定义全局变量。变量名写在
Page {}中,通过--变量名: 值的形式定义。Page { --button-default-background-color: #808080; --button-default-color: #fff; }