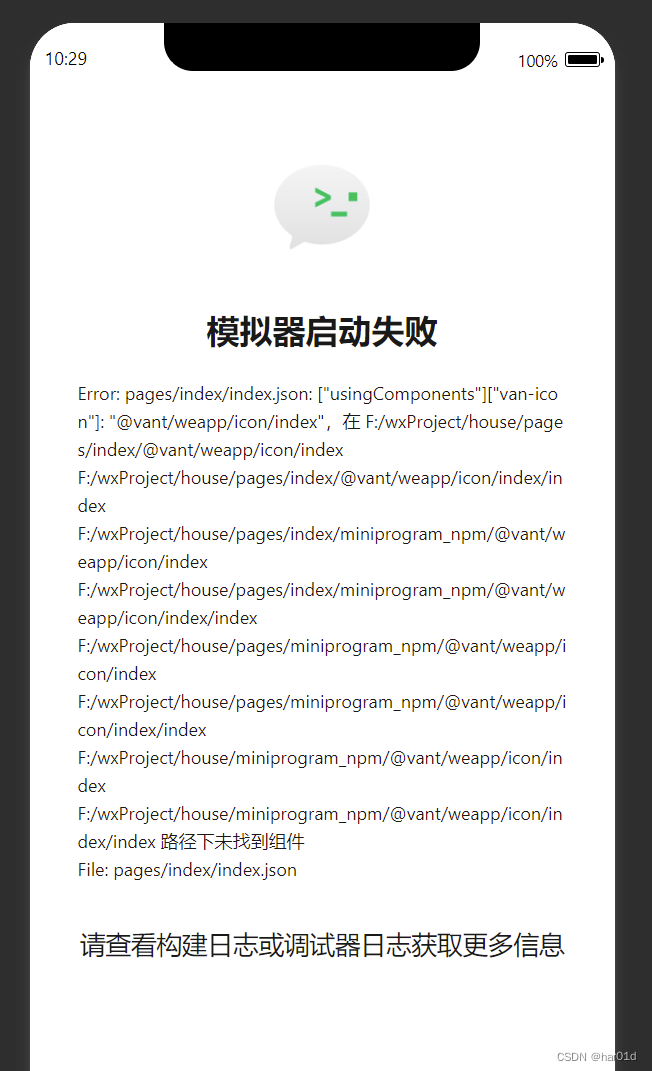
最新的微信小程序的项目结构跟之前的不一样,然后,按照vant-weapp上的官方文档,安装步骤失败,提示了各种错误。如果你的微信小程序结构跟我的一致,可以采用和我一样的方案。

微信小程序引入vant-weapp爬出坑
移动package.json到miniprogram的文件夹下
更改project.config.json的内容,添加一下内容
"packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./miniprogram/package.json", "miniprogramNpmDistDir": "./miniprogram/" } ],在miniprogram文件夹下执行安装命令
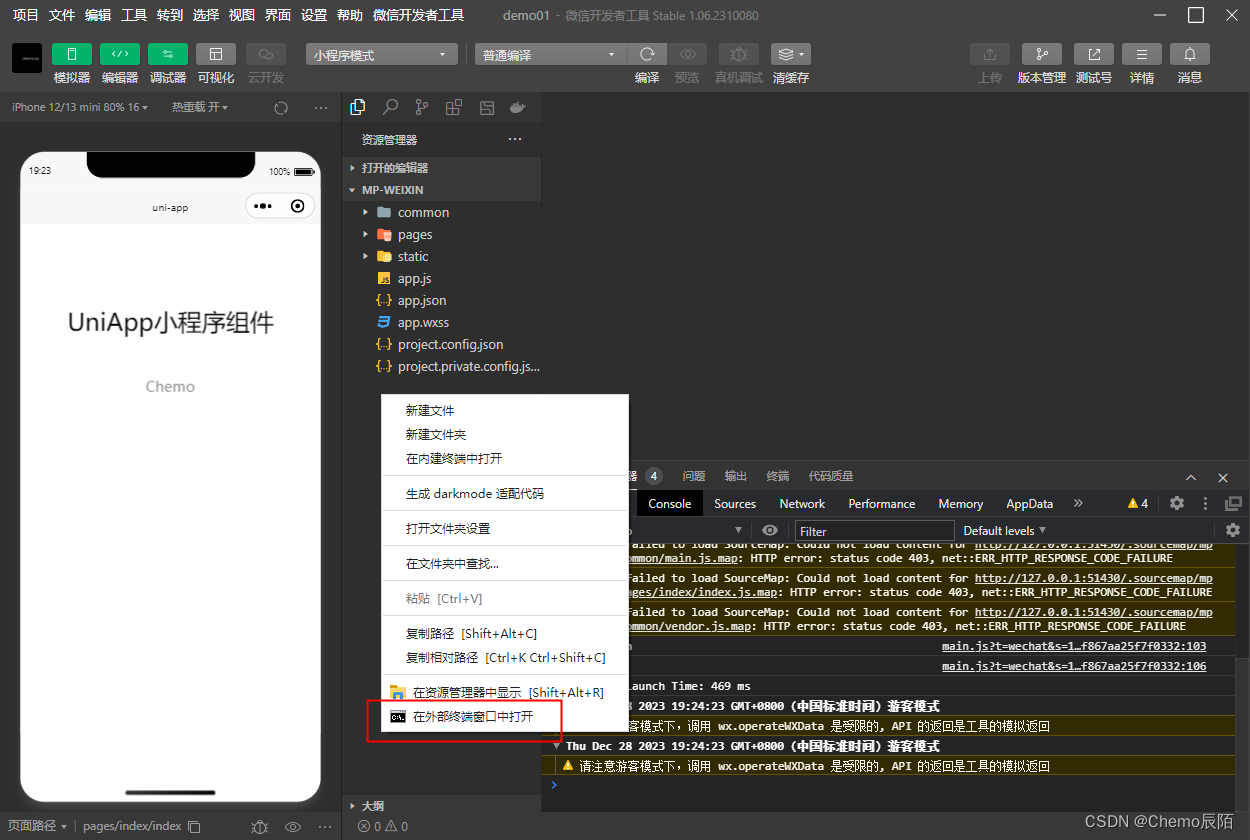
npm i @vant/weapp -S --production在微信小程序开发工具(软件)上,左上角项目,重新打开项目

在微信小程序开发工具(软件)上,点击工具->构建npm

然后你会看到在miniprogram下多了一个miniprogramnpm的文件夹,这就正常了
如果你是ts,按照官方文档更改ts的支持
引入组件是在app.json中
// 通过 npm 安装 // app.json "usingComponents": { "van-button": "@vant/weapp/button/index" }